shell中的变量OSTYPE存储操作系统的名称,也可以使用uname命令来确认当前所在的平台。
shell中的变量HOSTTYPE存储操作系统的架构。
测试代码如下所示:
#! /bin/bashecho "use OSTYPE:"
if [[ "$OSTYPE" == "linux-gnu"* ]]; thenecho "Linux platform"
elif [[ "$OSTYPE" == "darwin"* ]]; thenecho "Mac platform"
elif [[ "$OSTYPE" == "cygwin" ]]; thenecho "Windows platform: Cygwin"
elif [[ "$OSTYPE" == "msys" ]]; thenecho "Windows platform: MinGW"
# elif [[ "$OSTYPE" == "win32" ]]; then # not sure
# echo "Windows platform"
elif [[ "$OSTYPE" == "freebsd"* ]]; thenecho "FreeBSD platform"
elseecho "Unknown platform: $OSTYPE"
fiecho -e "\nuse uname:"
#os="`uname`" # os="$(uname)"
#echo "platform: ${os}" # echo "platform: $(uname)"
if [ "$(expr substr $(uname -s) 1 5)" == "Linux" ]; thenecho "Linux platform"
elif [ "$(uname)" == "Darwin" ]; thenecho "Mac platform"
elif [ "$(expr substr $(uname -s) 1 9)" == "CYGWIN_NT" ]; thenecho "Windows platform: Cygwin"
elif [ "$(expr substr $(uname -s) 1 10)" == "MINGW64_NT" ]; thenecho "Windows platform: MinGW 64"
elseecho "Unknown platform: $(uname)"
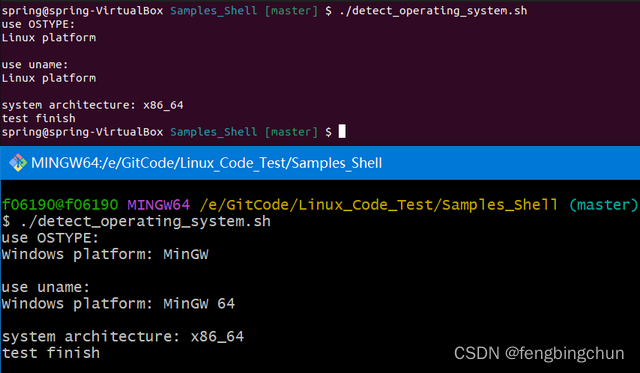
fiecho -e "\nsystem architecture: $HOSTTYPE"echo "test finish"执行结果如下图所示:

GitHub:https://github.com/fengbingchun/Linux_Code_Test