项目介绍:主要将学习到的项目内容进行总结(有需要项目源码的可以私信我)
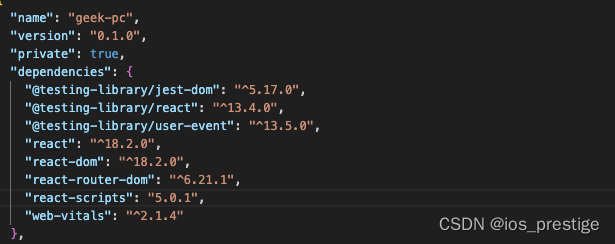
关于我的项目的配置如下,请注意下载的每个版本不一样,写的api也不一样

一、项目介绍
1.资料
1)短信接收&M端演示:极客园![]() http://geek.itheima.net
http://geek.itheima.net
2)PC端接口文档:极客园PC![]() http://geek.itheima.net/api-pc.html
http://geek.itheima.net/api-pc.html
2.项目介绍
1)【极客园】对标CSDN、博客园等竞品,致力成为更加贴近年轻IT从业者(学员)的科技资讯类应用
2)产品关键词:IT、极客、活力、科技、技术分享、前沿动态、内容社交
3)产品用户特点:年轻有活力,对IT领域前沿科技信息充满探索欲和学习热情
4)极客园PC端项目:个人自媒体管理端
5)项目演示
6)项目功能
- 登录
- 首页
- 内容管理(文章列表、发布文章、修改文章)
3.技术栈
- react v17.0.2 / react-dom v17.0.2
- ajax请求库:axios
- 路由:react-router-dom以及history
- 富文本编辑器:react-quill
- CSS预编译器:sass
- UI组件库:antd v4
- 项目搭建:React官方脚手架 create-react-app
二、项目搭建
1.创建项目
- 使用React CLI搭建项目 npx create-react-app geek-pc
- 进入项目根目录:cd geek-pc
- 启动项目: yarn start
- 调整项目目录结构:

2.使用git管理项目
3.配置基础路由
1)安装路由:yarn add react-router-dom


使用yarn add的时候可能会报上述错误,报的话可以使用npm install react-router-dom来进行安装

2)在pages目录中创建两个页面:Login(登录页面)、Layout(首页)

3)在App.js中配置路由
import React from 'react'
import { BrowserRouter as Router, Route, Link, Routes } from 'react-router-dom'
import Login from './pages/Login'
import Layout from './pages/Layout'
function App() {return (<Router><div className="App">{/* <Link to="/login">登录</Link><Link to="/home">首页</Link> */}{/* 配置路由的规则 */}<Routes><Route path="/home" element={<Layout />}></Route>{/* <Route path="/home" component={<Layout></Layout>}></Route> */}<Route path="/login" element={<Login></Login>}></Route></Routes></div></Router>)
}export default App配置完路由就可以实现,网页输入网址,展示对应的页面的内容

此时需要注意的点是:
a.老版本用component = {<Layout/>}来链接到页面,新版本用这个无效,得使用element
b:旧版本使用Switchl来添加多个路由,新版本使用Routes
<Switch><Route> </Route><Route></Route>
</Switch>4.组件库---antd
1)官方文档链接
Ant Design - 一套企业级 UI 设计语言和 React 组件库
2)antd是基于Ant Design设计体系的React UI组件库,主要用于研发企业级中后台产品
3)开箱即用
a.安装:npm install antd
b.使用
import { Button, DatePicker, Card } from 'antd'
<Button type="primary">我是一个按钮</Button>// 导入antd的全局样式
import 'antd/dist/reset.css'
三、项目功能------登录
功能如下:
- 搭建登录页面结构
- 登录表单校验
- 登录逻辑
- 封装处理token、axios的工具函数
- 登录访问控制
1.Card组件的使用
export default class Login extends Component {render() {return (<div className="login">{/* 登陆组件 */}{/* <Button type="primary">我是一个按钮</Button> */}{/* <DatePicker></DatePicker> */}{/* <Card extra={<a href="#">More</a>} style={{ width: 300 }}> */}<Card className="login-container">{/* <p>Card content</p><p>Card content</p><p>Card content</p> */}<img src={logo} className="login-logo" /></Card></div>)}
}
2.准备样式
.login {width: 100vw;height: 100vh;background-image: url('../../assets/login.png');position: relative;
}
.login-container {width: 440px;height: 360px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}.login-logo {width: 200px;height: 40px;display: block;margin: 0 auto 20px;
}3.使用绝对路径导入图片
我们使用相对路径../导入图片可能存在文件位置移动找不到图片的效果,所以使用绝对路径来配置
Importing a Component | Create React App
1)在项目根目录下创建jsconfig.json文件

{"compilerOptions": {"baseUrl": "src"},"include": ["src"]
}
2)导入删除掉相对路径
import logo from 'assets/logo.png'4.使用sass文件修改掉css文件
1)安装sass

2)将css文件后缀改为.sass

3)使用sass以后就可以实现样式包裹,但是里面如果使用绝对路径会进行报错,所以需要使用~来进行导入
.login {width: 100vw;height: 100vh;background-image: url('~assets/login.png');position: relative;.login-container {width: 440px;height: 360px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}.login-logo {width: 200px;height: 40px;display: block;margin: 0 auto 20px;}
}
5.