开发环境配置
参考reactNative 官网 版本选中0.71
打包配置
1. IOS
打开项目 -> 进入ios目录->执行命令 pod install ->项目名称.xcworkspace -> 使用xcode打开->配置证书
证书配置截图如下

💡tips:TARGETS目录下会有多个文件(以test tvos结尾的文件)根据项目要求保留,本项目不需要单元测试和tvos可以删除,多余的文件可能会导致打包不成功的情况
2. andorid
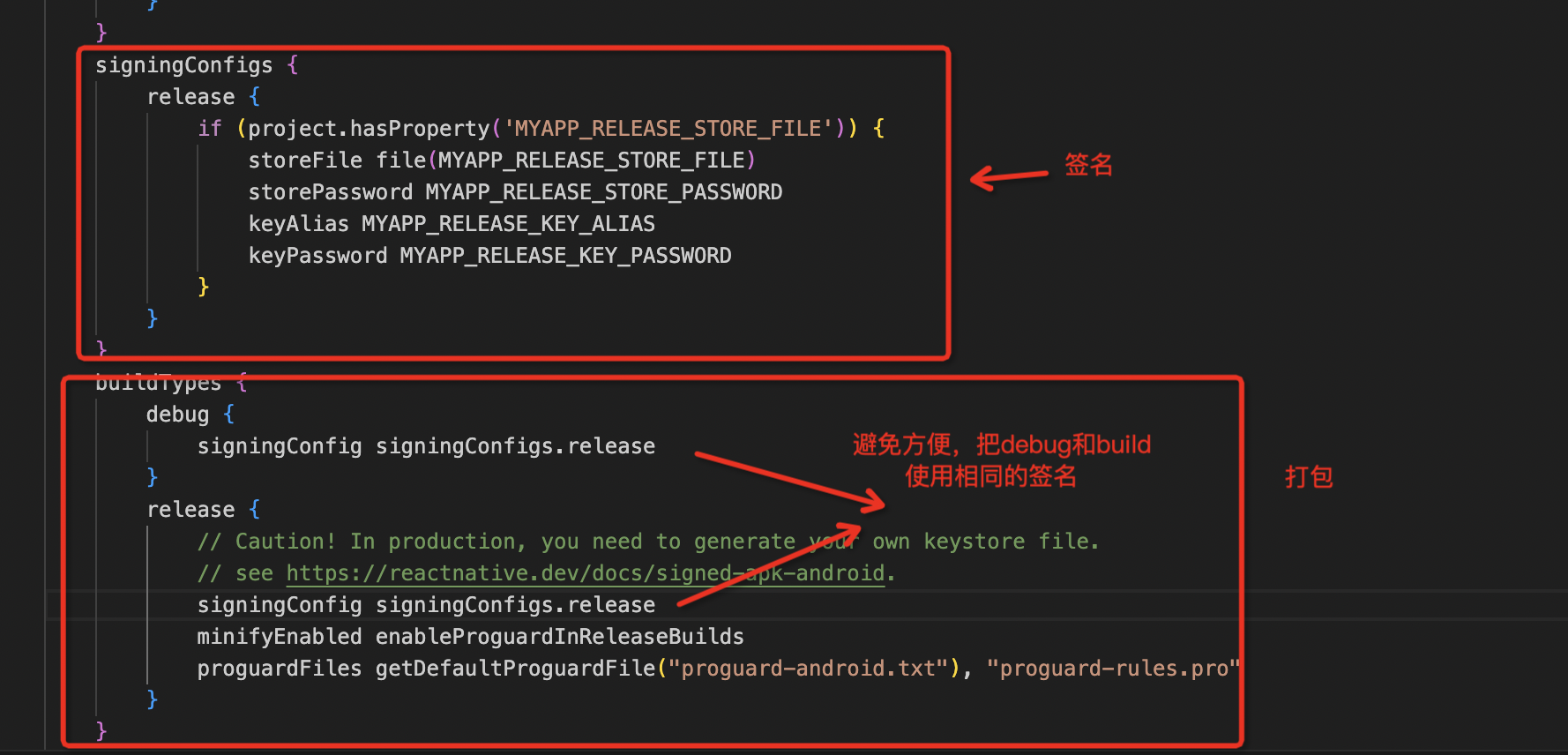
- 参考文献 android 打包
- 配置打包项

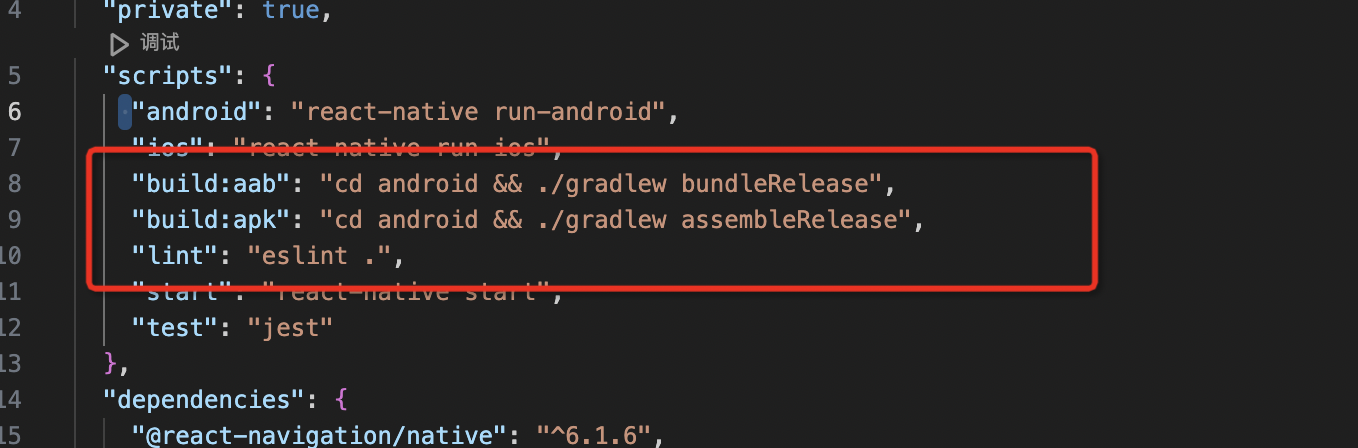
- 配置打包快捷操作

初始配置
- 网络配置(http)
在ios9和android9开始默认使用https,但是由于后台有可能使用http协议,我们需要在原始的项目中配置http,如果不配置http,打包后app会变成炫酷的白屏以及网络失败
-
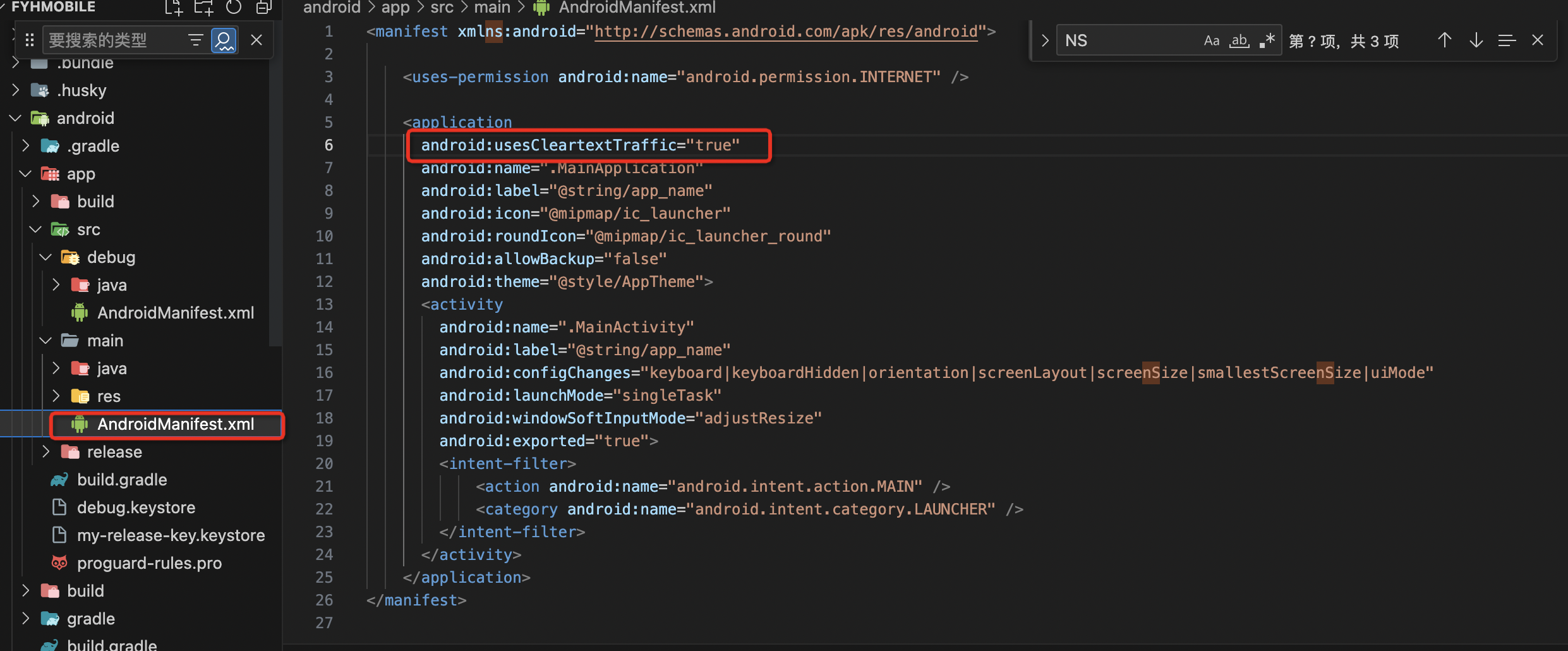
- android在debug模式下,是默认开启http,build模式下默认不开启
复制 android:usesCleartextTraffic="true"放在main AndroidManifest.xml 下


-
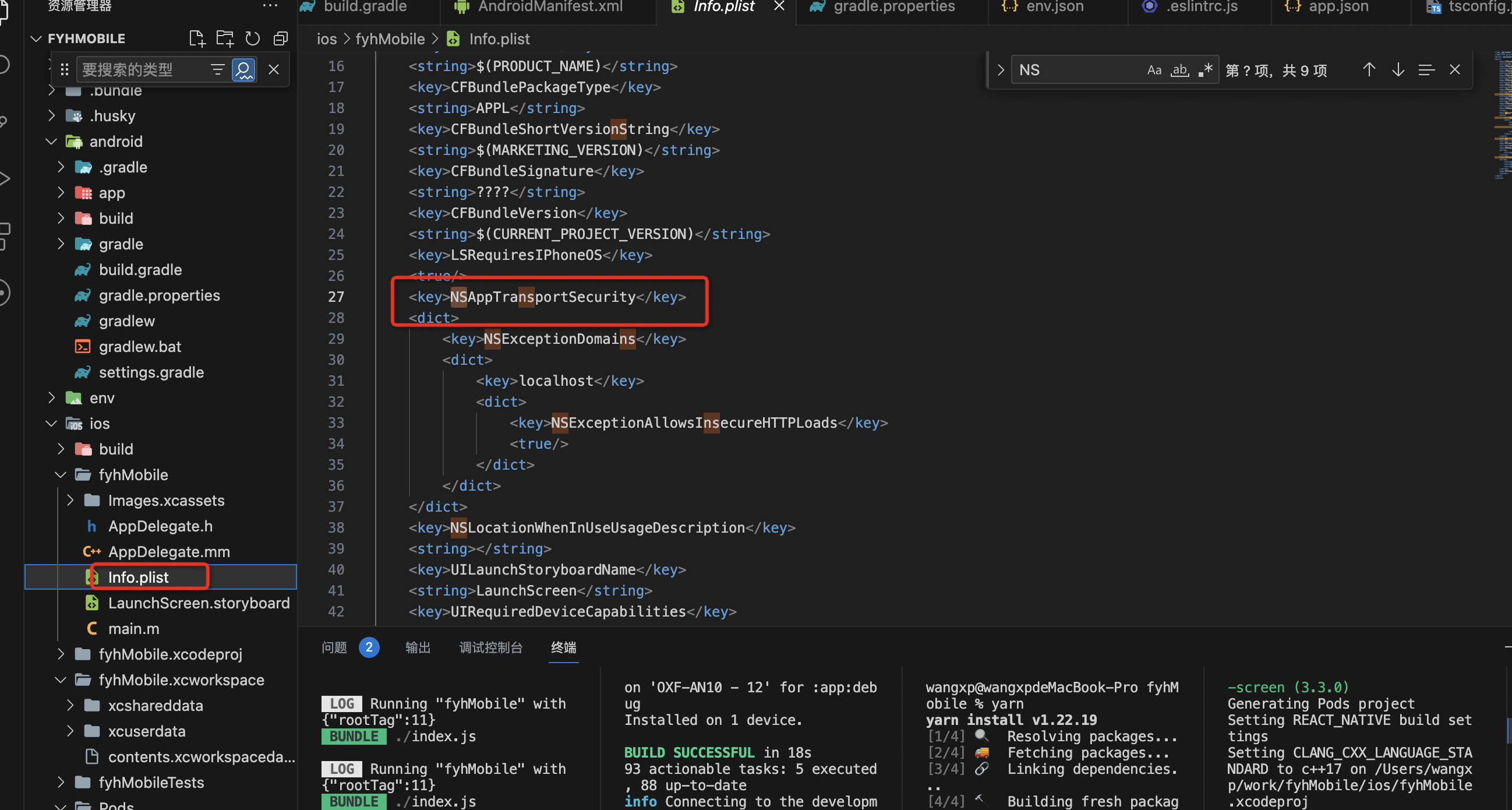
- ios默认开启了http协议

tips:这是reactNative生成的,很可能上架的时候被拦截,不让上架,这时候就需要单独配置域名
- 启动屏
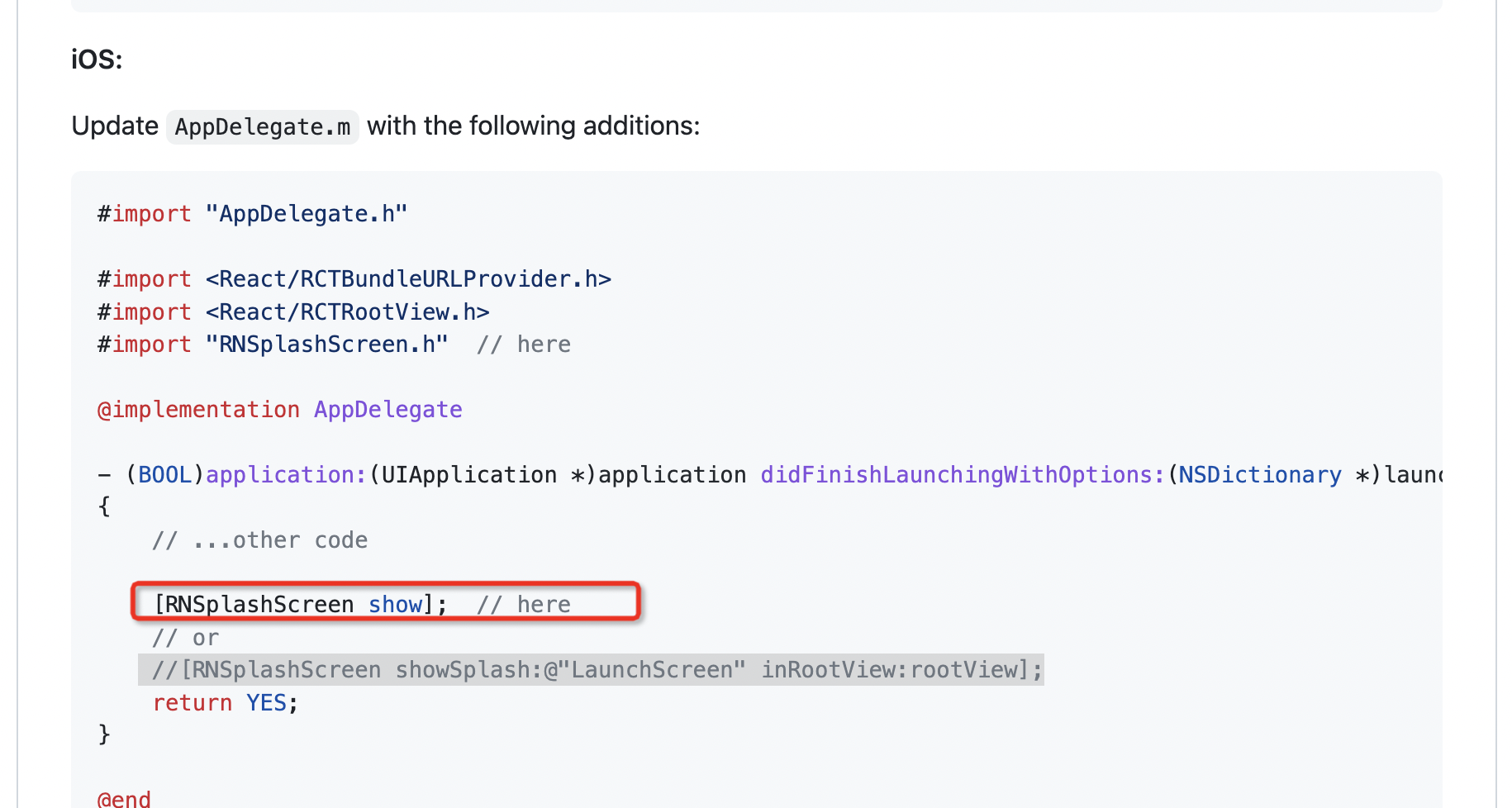
启动屏采用的是react-native-splash-screen 根据文档就能使用app的启动屏,但是其中有一个bug如图:

在新版中采用如下代码,会使app.js中的启动屏不会消失
- 权限

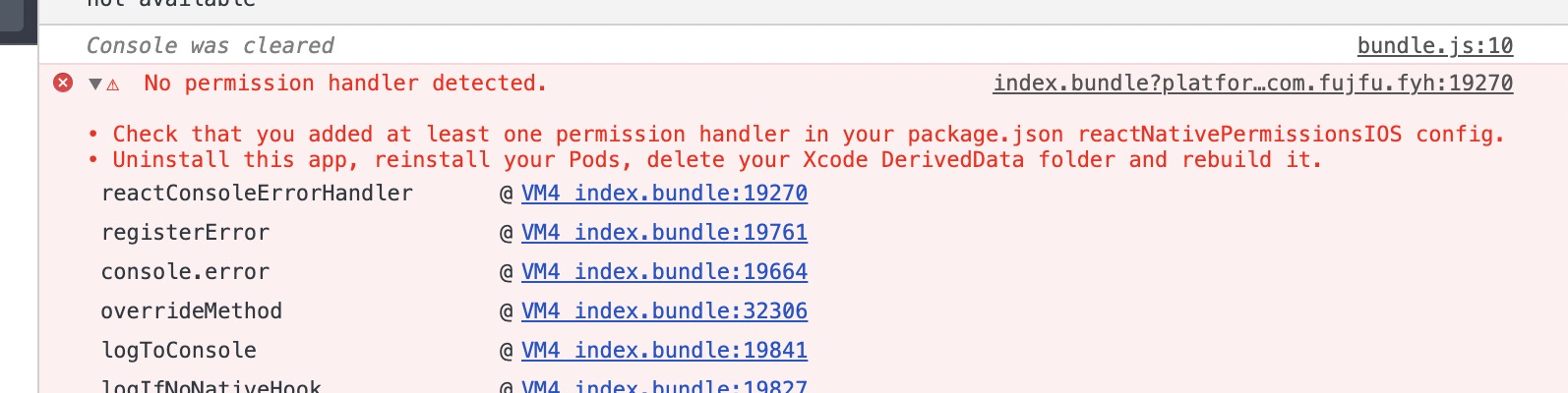
在ios启动app时,会报: No permission handler detected
package.json 文件
"reactNativePermissionsIOS": ["AppTrackingTransparency","BluetoothPeripheral","Calendars","Camera","Contacts","FaceID","LocationAccuracy","LocationAlways","LocationWhenInUse","MediaLibrary","Microphone","Motion","Notifications","PhotoLibrary","PhotoLibraryAddOnly","Reminders","Siri","SpeechRecognition","StoreKit"],需要执行 npx react-native setup-ios-permissions 然后cd ios 执行 pod install
执行以下命令清除Xcode Derived Data
rm -rf ~/Library/Developer/Xcode/DerivedData




![[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-8 状态观测器设计 Linear Observer Design](https://img-blog.csdnimg.cn/direct/3ae9839c835048658a5f7b85342012d0.png#pic_center)