css3 2D与3D转换
- 前言
- 2D变形
- 旋转变形 rotate()
- transform-origin属性
- 缩放变形 scale()
- 斜切变形 skew()
- 位移变形 translate()
- 3D变形
- 3D旋转 rotateX() | rotateY()
- perspective属性
- 空间移动
- 制作一个正方体
- 结语
前言
网页设计不再局限于平面,而是充满了立体感和动态效果。CSS3的2D与3D转换技术就像一把魔法棒,让我们能够在页面中创造出引人入胜的立体效果。本文将带你踏入这个维度,探索CSS3转换的奇妙之处。
2D变形
旋转变形 rotate()
将transform属性的值设置为rotate(),即可实现旋转变形

若角度为正,则顺时针方向旋转,否则逆时针方向旋转
transform-origin属性
可以使用transform-origin属性设置自己的自定义变换原点
transform-origin:0 0; //表示以左上角作为中心点
缩放变形 scale()
将transform属性的值设置为scale(),即可实现缩放变形
transform:scale(3); //3表示缩放的倍数,当数值小于1时,表示缩小元素,大于1时,表示放大元素
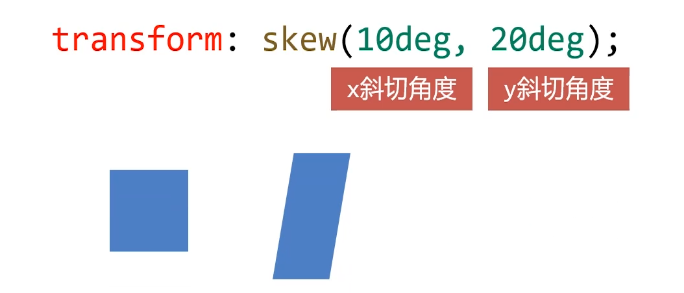
斜切变形 skew()
将transform属性的值设置为skew(),即可实现斜切变形

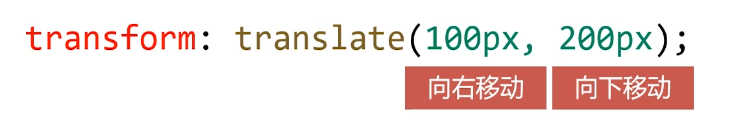
位移变形 translate()
将transform属性的值设置为translate(),即可实现位移变形

位移变形和相对定位非常像,位移变形也会“老家留坑”,“形影分离”,兼容到ie9
3D变形
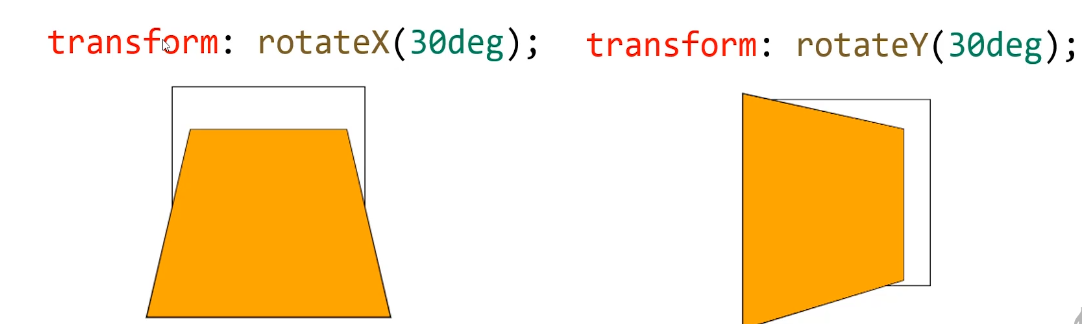
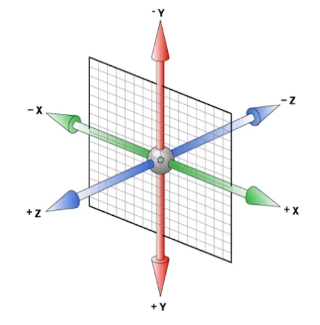
3D旋转 rotateX() | rotateY()
将transform属性的值设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴旋转

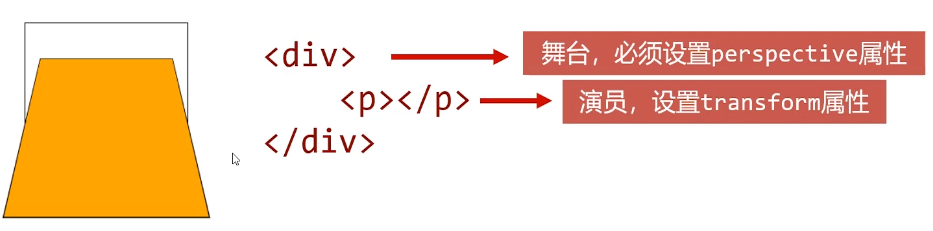
perspective属性
perspective属性用来定义透视强度,可以理解为“人眼到舞台的距离”,单位是px

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,initial-scale=1, user-scalable=no, maximum-scale=1,minimum-scale=1"><!-- width=device-width, initial-scale=1.0 页面的宽度应该等于设备的宽度,并且初始缩放级别为 1.0。这有助于确保在移动设备上以正常大小呈现页面,而不是被过度缩放。 --><title>Document</title><style>* {margin: 0;padding: 0;}p {width: 200px;height: 200px;border: 1px solid #000;background-color: orange;transform: rotateX(30deg);}.box1 {width: 202px;height: 202px;border: 1px solid #000;margin: 50px auto;perspective: 300px;}</style>
</head><body><div class="box1"><p> </p></div></body></html>
空间移动
当元素进行3D旋转后,即可继续添加translatex()、translateY()、translatez()属性让元素在空间进行移动

**一定记住:**空间移动要添加在3D旋转之后
transform:rotateX(30deg) translateX(30px) translateZ(100px);
制作一个正方体
正方体的每个面都是从舞台经过不同的3D旋转、空间移动到自己的位置的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,initial-scale=1, user-scalable=no, maximum-scale=1,minimum-scale=1"><!-- width=device-width, initial-scale=1.0 页面的宽度应该等于设备的宽度,并且初始缩放级别为 1.0。这有助于确保在移动设备上以正常大小呈现页面,而不是被过度缩放。 --><title>Document</title><style>* {margin: 0;padding: 0;}.box1 {width: 202px;height: 202px;border: 1px solid #000;margin: 200px auto;perspective: 300px;position: relative;}p {width: 200px;height: 200px;position: absolute;top: 0;left: 0;}.box1 p:nth-child(1) {background: rgb(62 255 244 / 73%);/* 前面 */transform: translateZ(100px)}.box1 p:nth-child(2) {background: rgba(242, 255, 62, 0.959);/* 顶面 */transform: rotateX(90deg) translateZ(100px)}.box1 p:nth-child(3) {background: rgba(65, 62, 255, 0.73);/* 背面 */transform: rotateX(180deg) translateZ(100px)}.box1 p:nth-child(4) {background: rgba(62, 255, 120, 0.73);/* 底面 */transform: rotateX(-90deg) translateZ(100px)}.box1 p:nth-child(5) {background: rgb(255, 122, 34);/* 侧面 */transform: rotateY(90deg) translateZ(100px)}.box1 p:nth-child(6) {background: rgba(255, 62, 72, 0.73);/* 侧面 */transform: rotateY(-90deg) translateZ(100px)}</style>
</head><body><div class="box1"><p> </p><p> </p><p> </p><p> </p><p> </p><p> </p></div>
</body></html>
结语
通过深入了解CSS3的2D与3D转换,你将能够为网页设计注入更多创意和交互性。这不仅是技术的提升,更是对设计艺术的追求。让我们一同穿越维度的大门,用转换打破平面的界限,创造出引人入胜的用户体验。