一,如果设计尺寸固定
那就按照固定尺寸开发
一般都是1920*1080
二,需要适配多种像素屏幕(大屏可视化)
- 可使用媒体查询设置多套css样式
- 或者使用自适应单位,%,vw,vh
最好解决方案rem,可根据html根字号大小设置
在不同屏幕尺寸下,设置不同fontSize 大小,使元素长宽自适应
比如,19201080下fontSize 是16px
38401080下fontSize 一般就要设置成32px,但是这样可能会导致图片等拉伸过长,那就设置24px就差不多。
高度不变,就按照px来设置
缺点:文字字号设置rem时,高度上会变大,
需要设置不同屏幕下字体样式
clientWidth === 3840 ? 'fontSize : 56.2rem' : 'fontSize : 35rem'"
问题
不用管是否会出现滚动条
因为不同电脑尺寸不同
而且像素和缩放比也不同
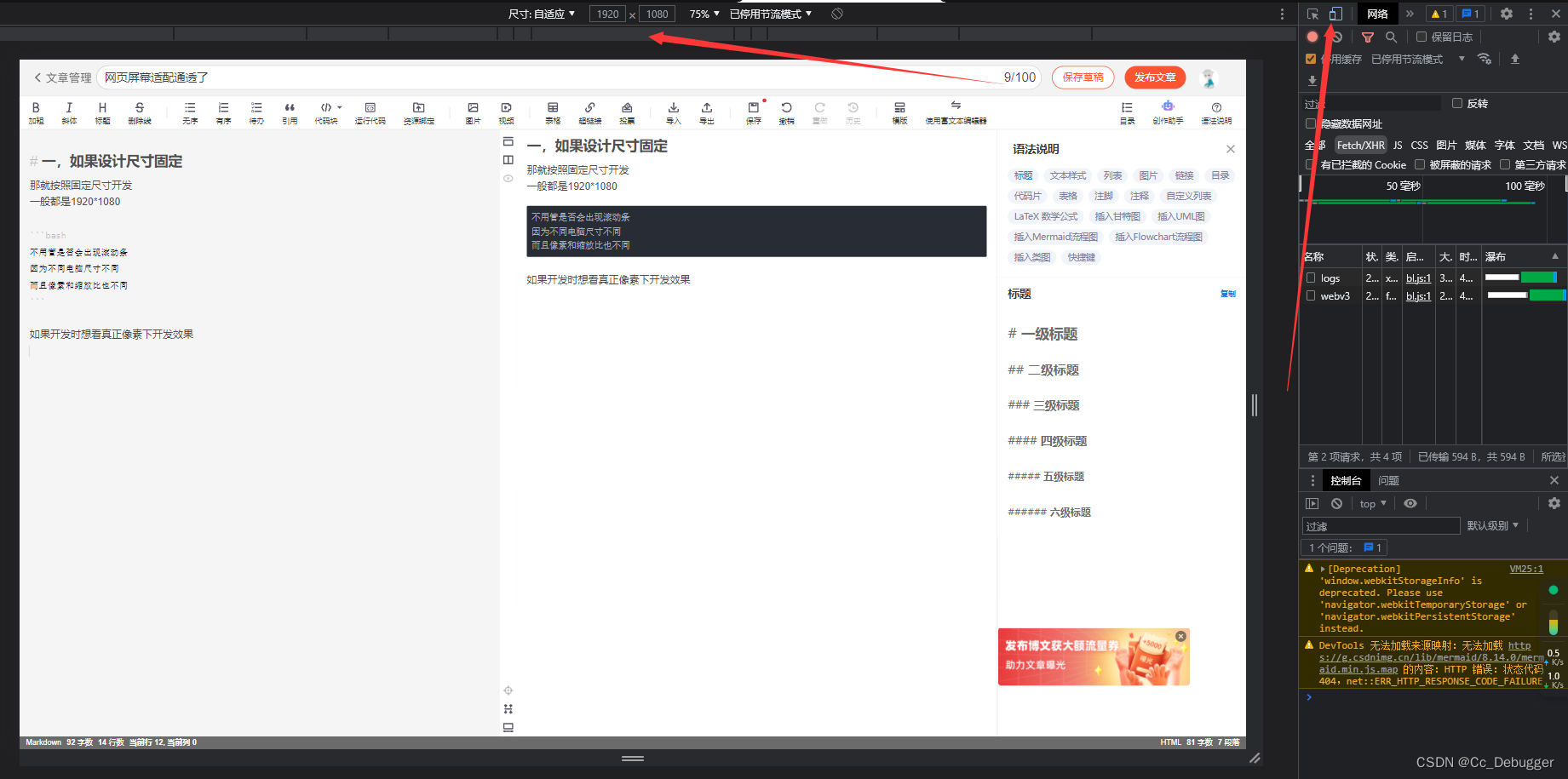
如果开发时想看真正像素下开发效果F12检查,设置尺寸