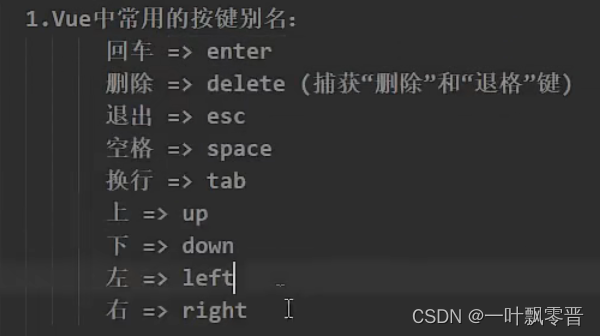
1、vue中常见的按键别名

回车 ---------enter
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}</style>
</head>
<body>
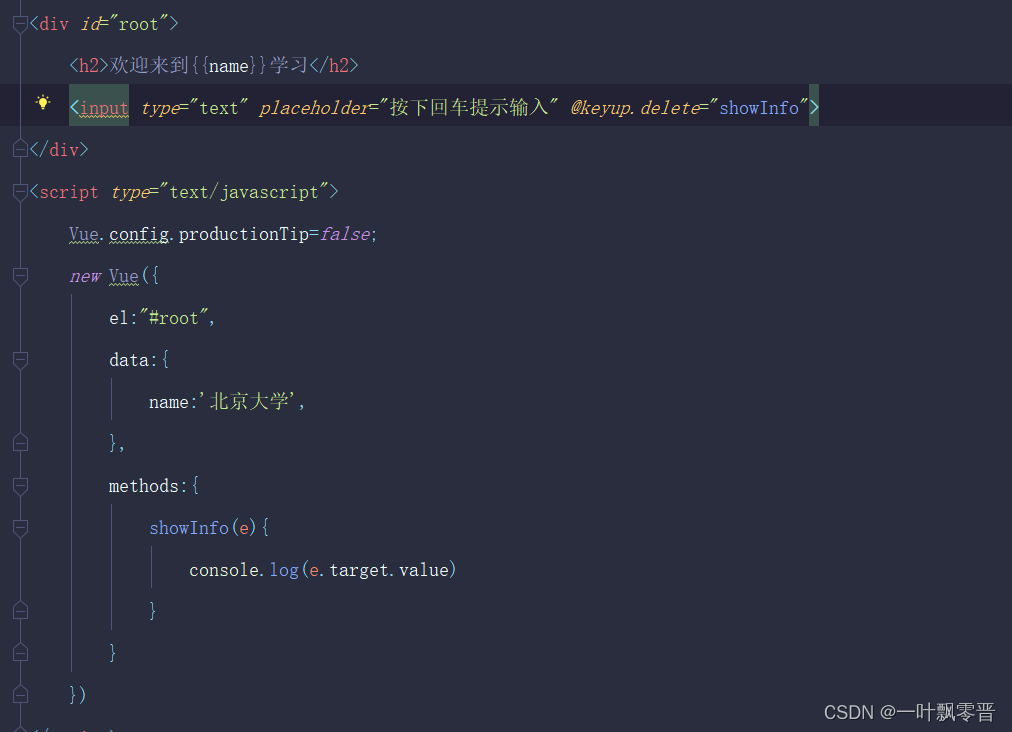
<div id="root"><h2>欢迎来到{{name}}学习</h2><input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{name:'北京大学',},methods:{showInfo(e){console.log(e.target.value)}}})
</script>
</body>
</html>

删除---------delete

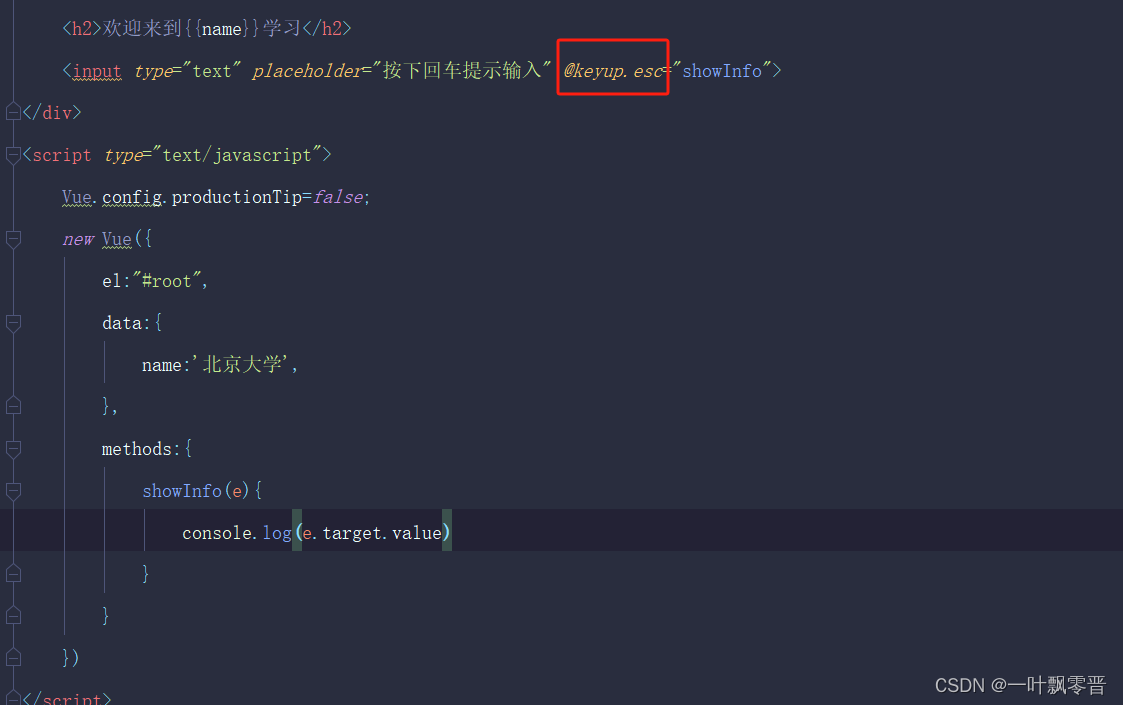
退出---------esc

空格---------space

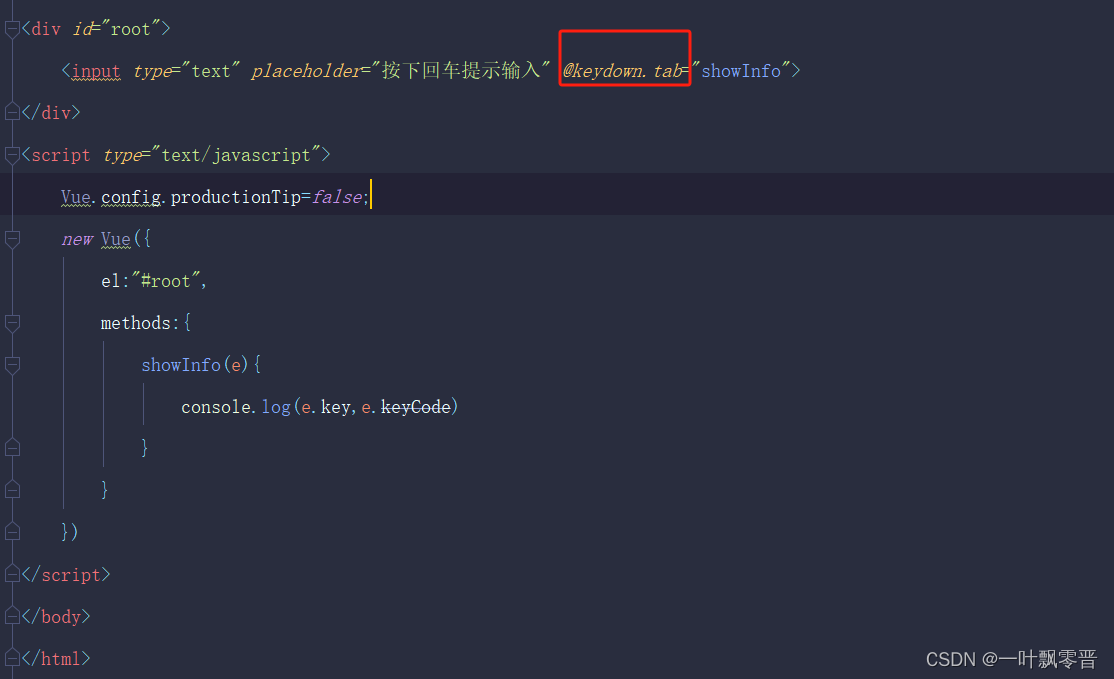
换行---------tab(特殊,必须配合keydown使用)

上---------up

下---------down

左---------left

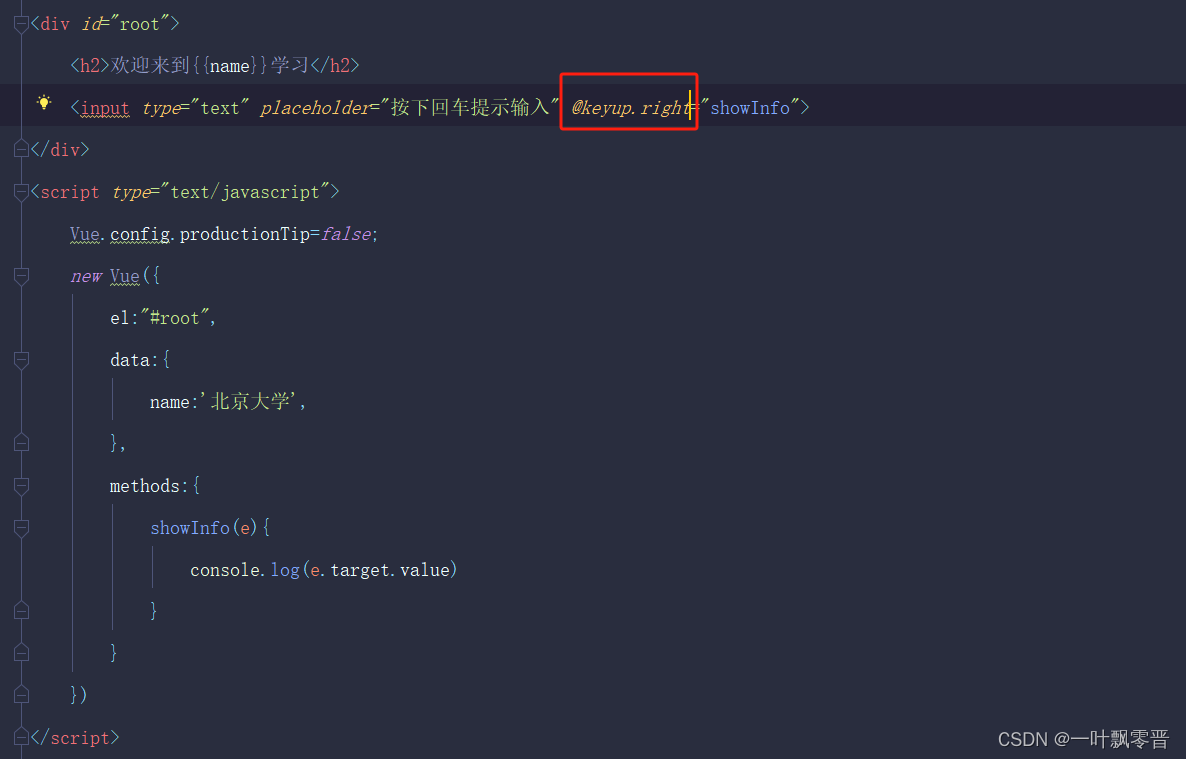
右---------right

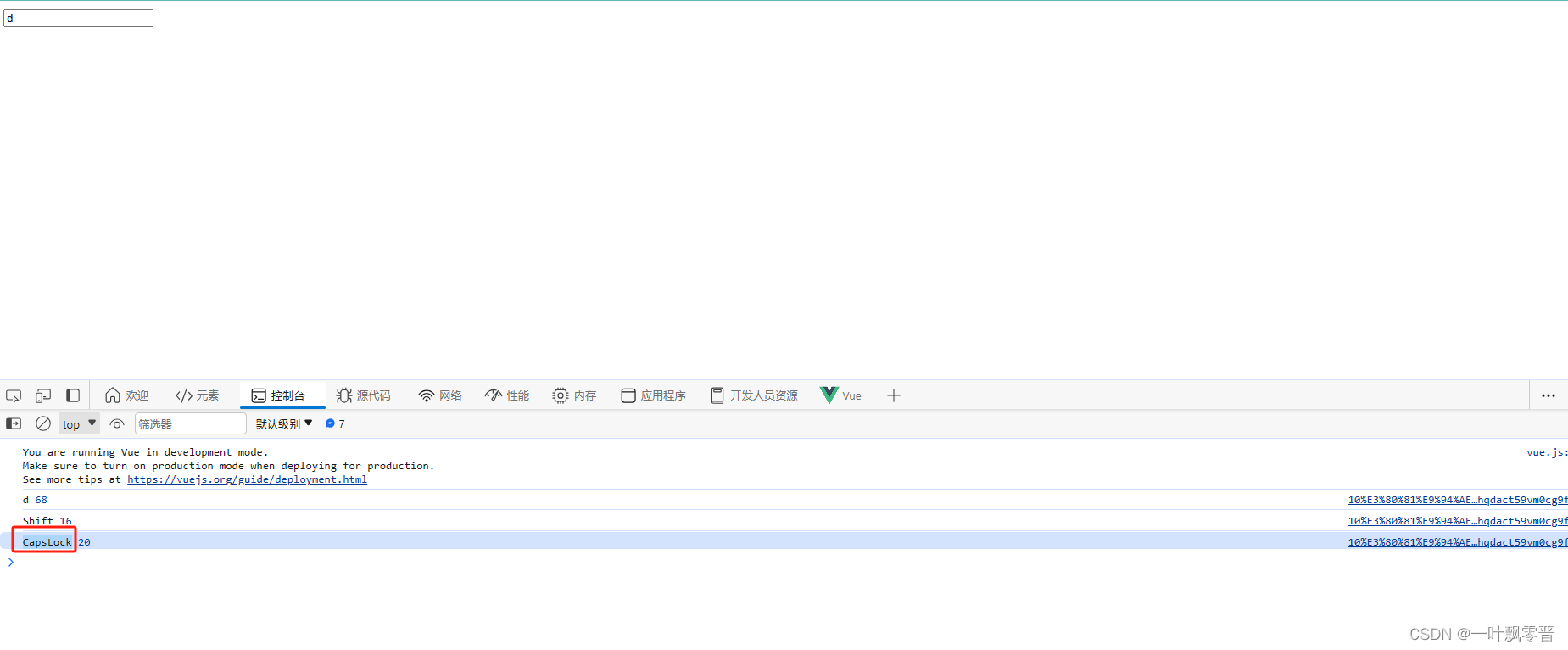
键盘上任意按键名称及编码查看
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){console.log(e.key,e.keyCode)}}})
</script>
</body>
</html>

注意 :
1、系统修饰键(用法特殊):ctrl、alt、shift、meta 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。 配合keyup使用正常触发事件。
2、Vue 未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名);
如转换大小写的按键


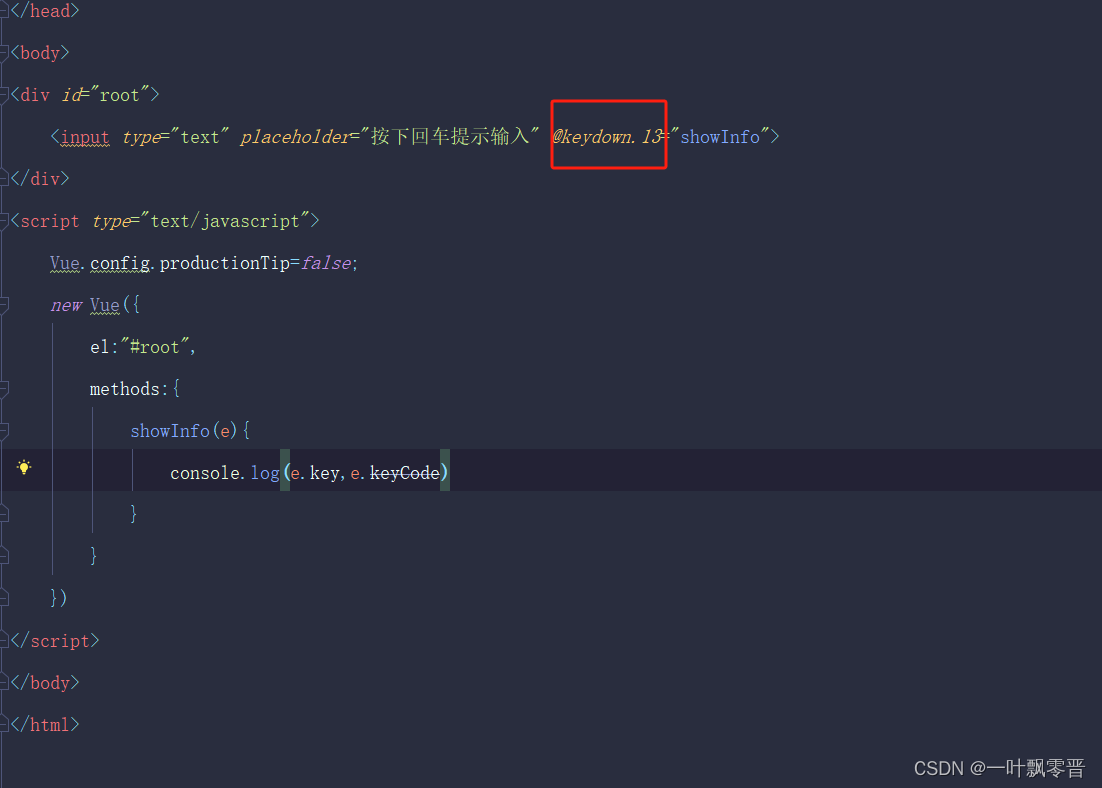
使用keyCode去制定具体的按键(不推荐)

Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;Vue.config.keyCodes.huiche = 13; //定义了一个别名按键new Vue({el:"#root",methods:{showInfo(e){console.log(e.key,e.keyCode)}}})
</script>
</body>
</html>

ctrl + y 一起按的时候才触发
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>键盘事件</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){console.log(e.key,e.keyCode)}}})
</script>
</body>
</html>