组件gridview与android中gridview布局效果相同。下面记录qt quick该组件的使用方法。
方法一:
// ContactModel.qml
import QtQuick 2.0ListModel {ListElement {name: "1"portrait: "icons/ic_find.png"}ListElement {name: "2"portrait: "icons/ic_find.png"}ListElement {name: "3"portrait: "icons/ic_find.png"}ListElement {name: "4"portrait: "icons/ic_find.png"}ListElement {name: "5"portrait: "icons/ic_find.png"}ListElement {name: "6"portrait: "icons/ic_find.png"}ListElement {name: "7"portrait: "icons/ic_find.png"}ListElement {name: "8"portrait: "icons/ic_find.png"}}// main.qml
import QtQuick 2.0
import QtQuick.Controls 2.3Rectangle {id: mainwidth: 720height: 360color: "#051f58"clip:trueGridView {width: 628;height: 350cellWidth: 157;cellHeight: 154;anchors.left: parent.leftanchors.leftMargin: 54anchors.top: parent.topanchors.topMargin: 35model: ContactModel {}delegate: Column {spacing: 10Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter }Text { text: name; anchors.horizontalCenter: parent.horizontalCenter;color: "#C6D0D6";font.pixelSize: 20;font.bold: true }}}
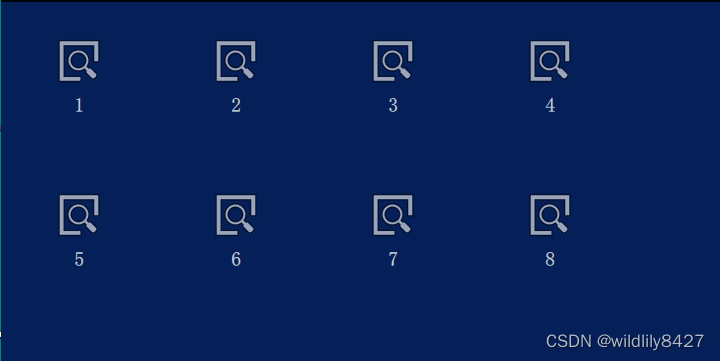
}运行效果

方法二: 列表和代理分开。
// main.qml
import QtQuick 2.0
import QtQuick.Controls 2.3
import "../model"
import "../view"Rectangle {id: mainPage1color: "#051f58"clip:trueComponent {id: contactDelegateItem {width: grid.cellWidth; height: grid.cellHeightColumn {spacing: 10Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter }Text { text: name; anchors.horizontalCenter: parent.horizontalCenter;color: "#C6D0D6";font.pixelSize: 20;font.bold: true }}}}GridView {id:gridwidth: 628;height: 350cellWidth: 157;cellHeight: 154;anchors.left: parent.leftanchors.leftMargin: 54anchors.top: parent.topanchors.topMargin: 35model: ContactModel {}delegate: contactDelegate;}
}效果图如上。
我自己的需求,点击gridview的item,修改对应item的图片,并且改变该item的字体颜色。上述代码中,Image没有点击信号,gridview也没有点击事件,所以想到自定义一个可点击的图片按钮,相当于android 中ImageButton组件,替换上述代码中Image组件。
// ImageButton.qml
import QtQuick 2.0Rectangle {id: bkgnd;property alias iconWidth: icon.width;property alias iconHeight: icon.height;property alias iconSource: icon.source;implicitWidth: iconWidth;implicitHeight: iconHeight;color: "transparent";signal clicked;Image {id: icon;anchors.left: parent.left;anchors.verticalCenter: parent.verticalCenter;}MouseArea {id: ma;anchors.fill: parent;hoverEnabled: true;onClicked: {bkgnd.clicked();}}}// ContactModel
import QtQuick 2.0
ListModel {ListElement {name: "Jim Williams"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png" // 添加点击时 图片效果}ListElement {name: "John Brown"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}ListElement {name: "Bill Smyth"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}ListElement {name: "Sam Wise"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}ListElement {name: "Jim Williams1"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}ListElement {name: "John Brown1"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}ListElement {name: "Bill Smyth1"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}ListElement {name: "Sam Wise1"portrait: "../icons/ic_find.png"portraitS:"../icons/ic_search.png"}}// main.qml
import QtQuick 2.0
import QtQuick.Controls 2.3
import "../model"
import "../view"Rectangle {id: mainPage1color: "#051f58"clip:trueComponent {id: contactDelegateItem {width: grid.cellWidth; height: grid.cellHeightColumn {spacing: 10ImageButton {onClicked: grid.currentIndex = index;iconSource: grid.currentIndex === index ? portraitS :portrait; anchors.horizontalCenter: parent.horizontalCenter}Text { text: name; anchors.horizontalCenter: parent.horizontalCenter;color: grid.currentIndex === index ?"#C6D0D6" : "gray";font.pixelSize: 20;font.bold: true }}}}GridView {id:gridwidth: 628;height: 350cellWidth: 157;cellHeight: 154;anchors.left: parent.leftanchors.leftMargin: 54anchors.top: parent.topanchors.topMargin: 35model: ContactModel {}delegate: contactDelegate;}
}注意:代码中,index及currentIndex变量是GridView组件自带的属性。当点击item时,index自动改变。例如当点击第3个位置时,index = 3。
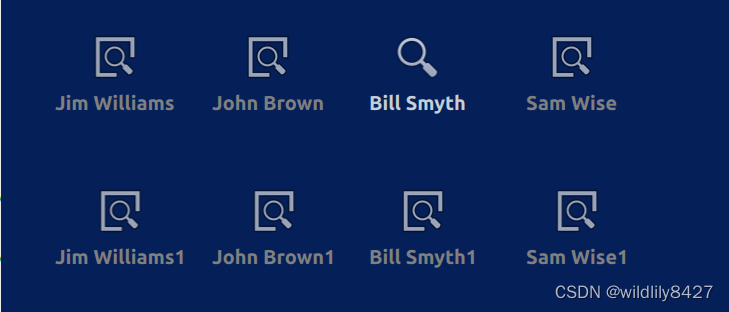
效果图:

模拟物理按键,右键,点击该按键,图标向右移动。代码如下:
Button{id: button;anchors.bottom: parent.bottomwidth: 100;height: 50;text: "right button"onClicked: {grid.moveCurrentIndexRight();console.log(" test current = " + grid.currentIndex);}}
对应方法还有:
moveCurrentIndexDown();
moveCurrentIndexLeft()
moveCurrentIndexUp()