devops部署vue项目
🌔环境说明
- 已经安装kubesphere的devops组件
- 安装教程可参考官方文档:https://v3-1.docs.kubesphere.io/zh/docs/pluggable-components/devops/
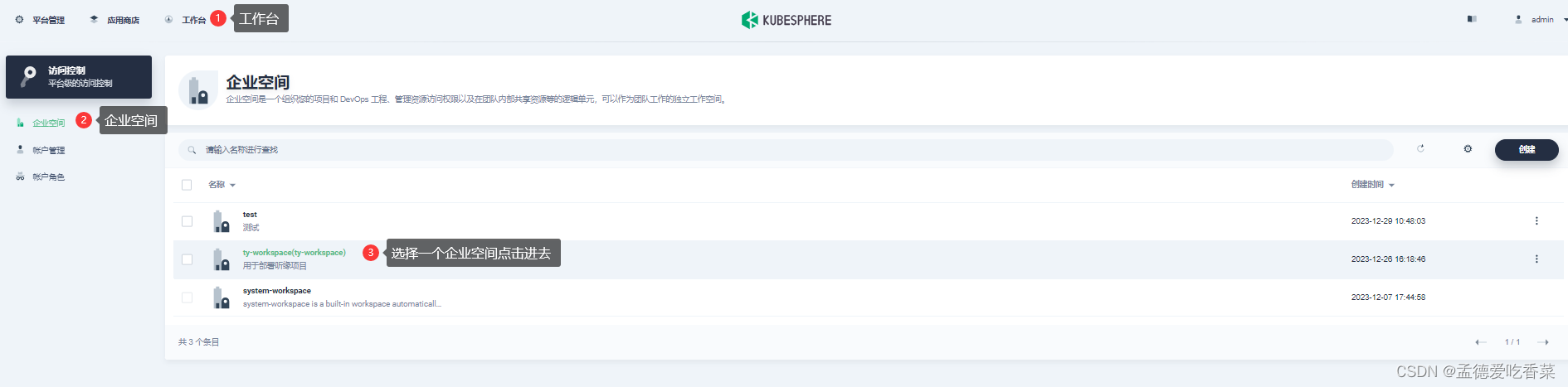
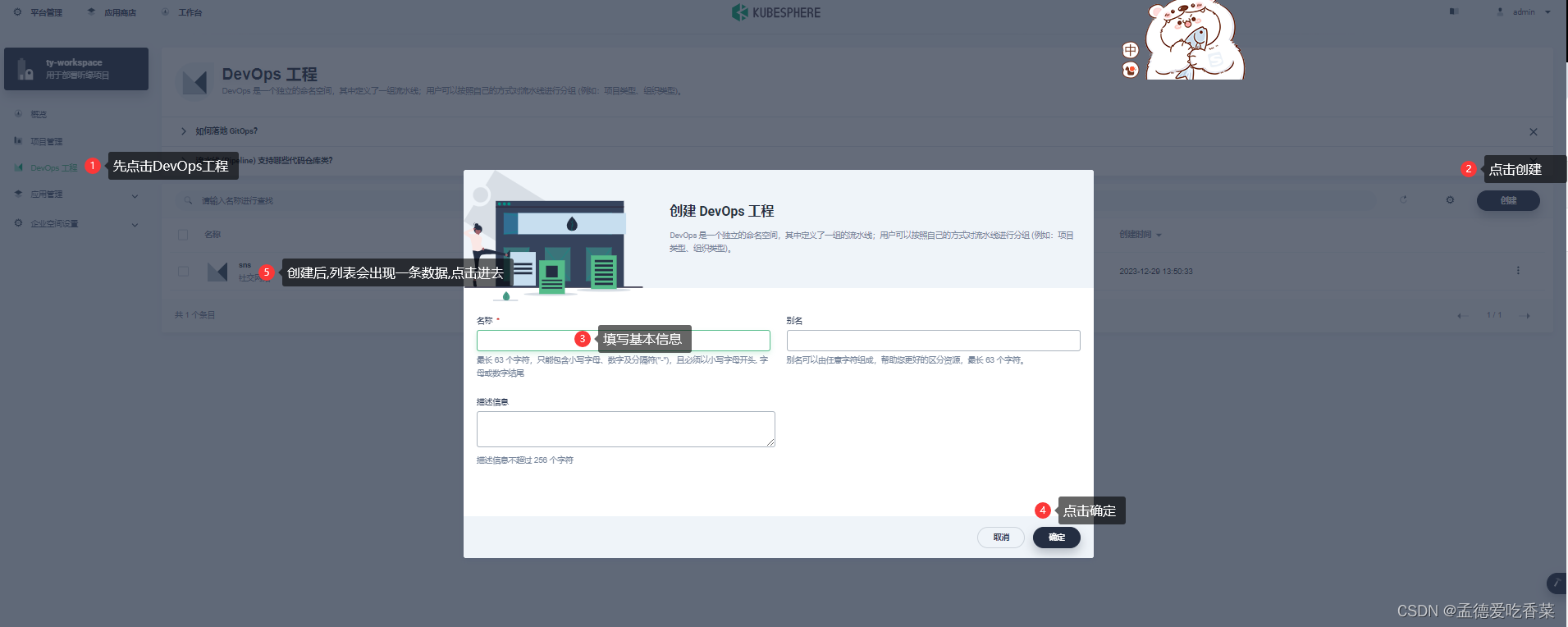
🌏创建DevOps工程


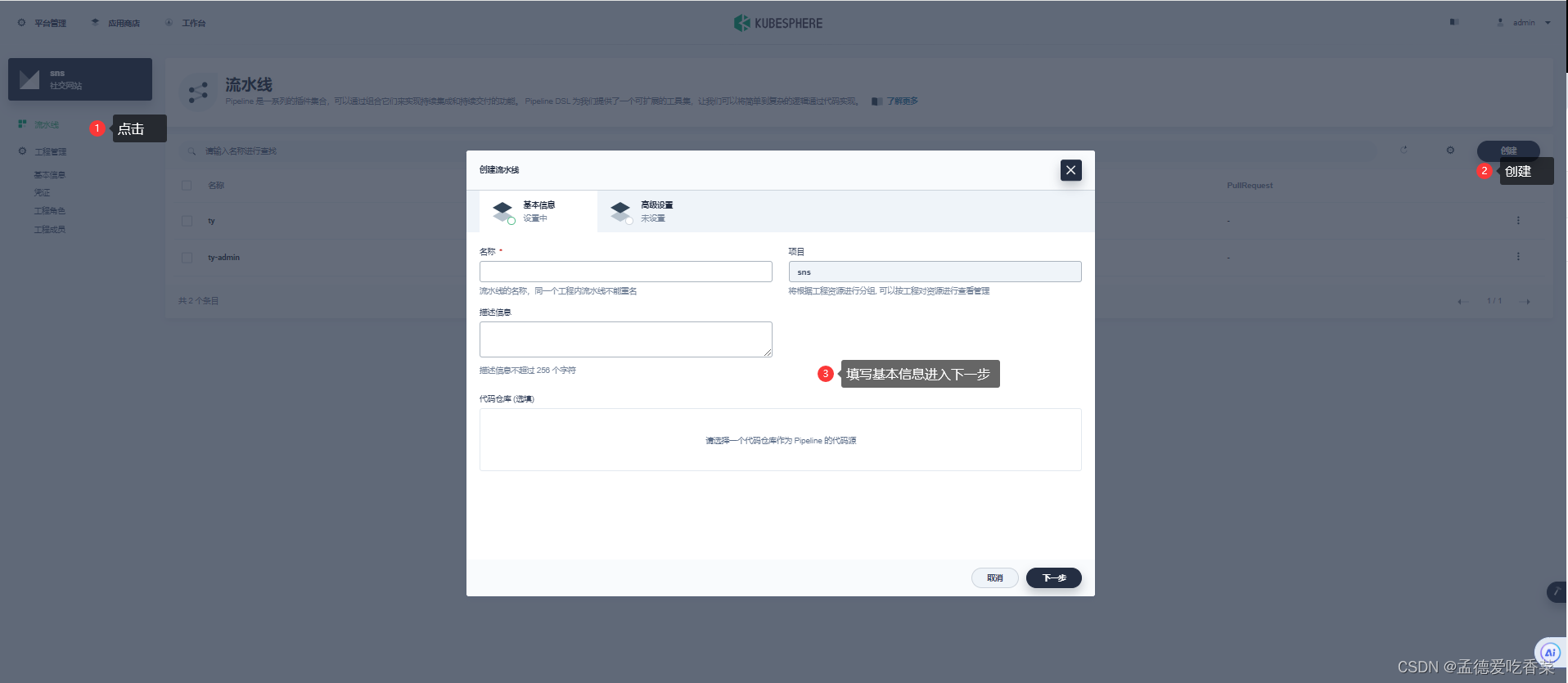
🌏填写流水线信息


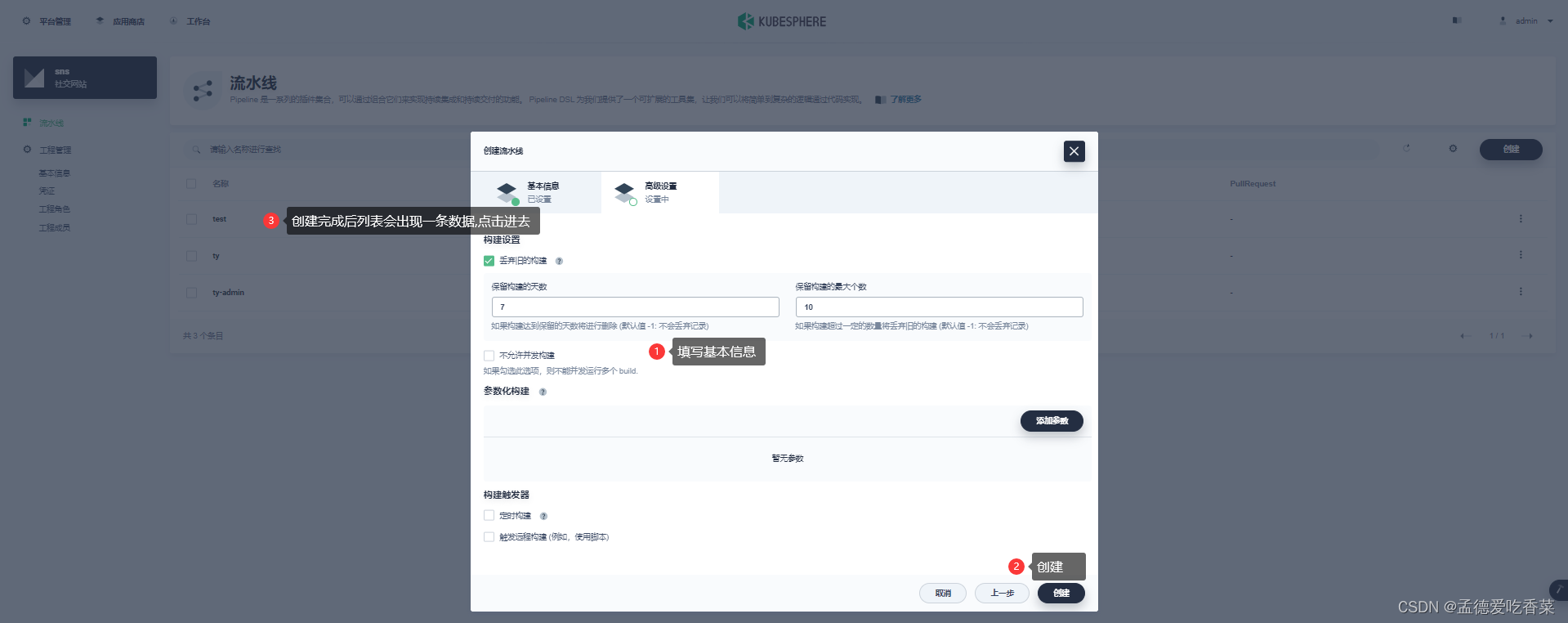
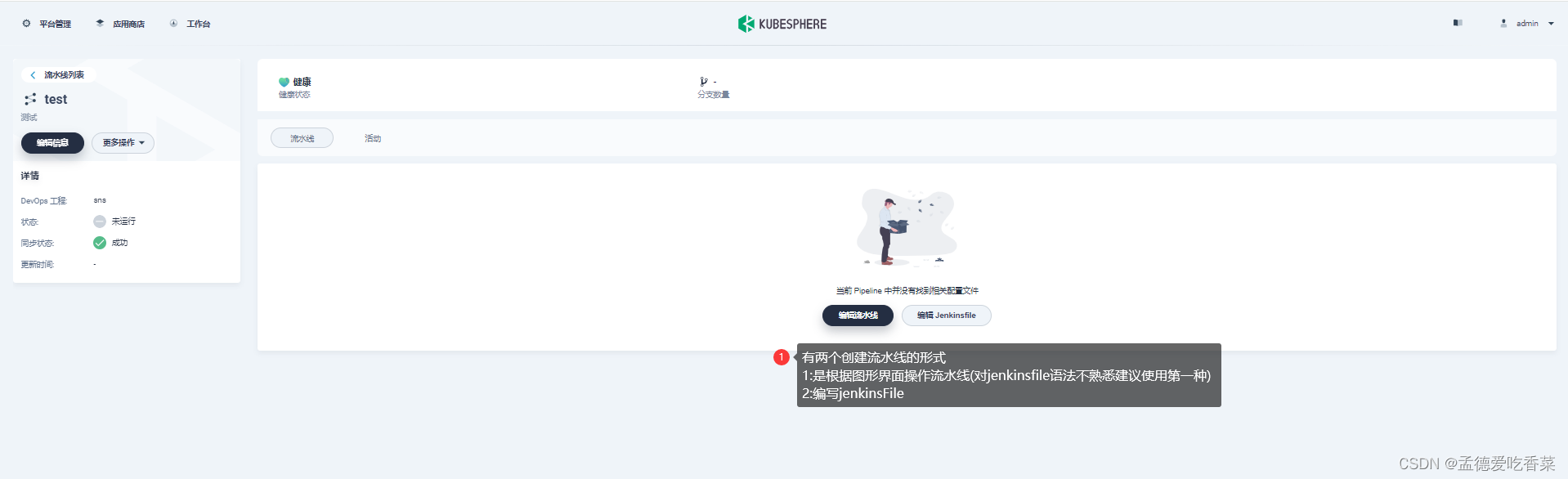
🌏创建流水线
1 我们编写JenkinsFile

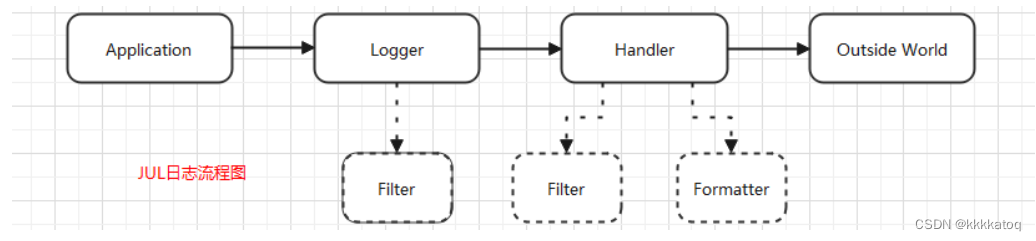
流水线的部署流程如下图
🌔部署应用所需脚本
Jenkinsfile
pipeline {agent {node {label 'nodejs'}}stages {stage('拉取代码') {agent nonesteps {git(url: '代码地址', credentialsId: 'git-code-auth', branch: 'pro', changelog: true, poll: false)}}stage('构建代码') {agent nonesteps {container('nodejs') {sh '''ls
npm install --force
npm run build:k8sprod'''}}}stage('构建镜像') {agent nonesteps {container('nodejs') {sh 'ls'sh 'docker build -t tingyuan-cloud-service-web-admin:latest .'}}}stage('推送镜像') {agent nonesteps {container('nodejs') {withCredentials([usernamePassword(credentialsId: 'aliyun-docker', passwordVariable: 'DOCKER_PASSWORD_VAR', usernameVariable: 'DOCKER_USER_VAR',)]) {sh 'echo "$DOCKER_PASSWORD_VAR" | docker login $REGISTRY -u "$DOCKER_USER_VAR" --password-stdin'sh 'docker tag admin:latest 镜像仓库地址:SNAPSHOT-$BUILD_NUMBER'sh 'docker push 镜像仓库地址:SNAPSHOT-$BUILD_NUMBER'}}}}stage('发布应用') {agent nonesteps {kubernetesDeploy(configs: 'deploy/**', enableConfigSubstitution: true, kubeconfigId: "$KUBECONFIG_CREDENTIAL_ID")}}}environment {DOCKER_CREDENTIAL_ID = 'dockerhub-id'GITHUB_CREDENTIAL_ID = 'github-id'KUBECONFIG_CREDENTIAL_ID = 'demo-kubeconfig'REGISTRY = '镜像仓库地址'GITHUB_ACCOUNT = 'kubesphere'DOCKERHUB_NAMESPACE = '镜像仓库命名空间'}parameters {string(name: 'TAG_NAME', defaultValue: '', description: '')}
}
Dockerfile
FROM nginx
LABEL maintainer=hrd
COPY dist /usr/share/nginx/html/
EXPOSE 80
apiVersion: apps/v1
kind: Deployment
metadata:labels:app: 我用的是前端项目,可以自行决定叫什么name: 我用的是前端项目,可以自行决定叫什么namespace: ty #一定要写名称空间
spec:progressDeadlineSeconds: 600replicas: 1selector:matchLabels:app: 我用的是前端项目,可以自行决定叫什么strategy:rollingUpdate:maxSurge: 50%maxUnavailable: 50%type: RollingUpdatetemplate:metadata:labels:app: 我用的是前端项目,可以自行决定叫什么spec:imagePullSecrets:- name: aliyun-docker #提前在项目下配置访问阿里云的账号密码containers:- image: 镜像仓库地址,我用阿里云镜像仓库imagePullPolicy: Alwaysname: appports:- name: http-80containerPort: 80protocol: TCPresources: {}terminationMessagePath: /dev/termination-logterminationMessagePolicy: FilednsPolicy: ClusterFirstrestartPolicy: AlwaysterminationGracePeriodSeconds: 30
---
apiVersion: v1
kind: Service
metadata:labels:app: 我用的是前端项目,可以自行决定叫什么name: 我用的是前端项目,可以自行决定叫什么namespace: ty
spec:ports:- name: httpport: 80protocol: TCPtargetPort: 80selector:app: 我用的是前端项目,可以自行决定叫什么sessionAffinity: Nonetype: ClusterIP
🌔脚本一些参数如何设置说明
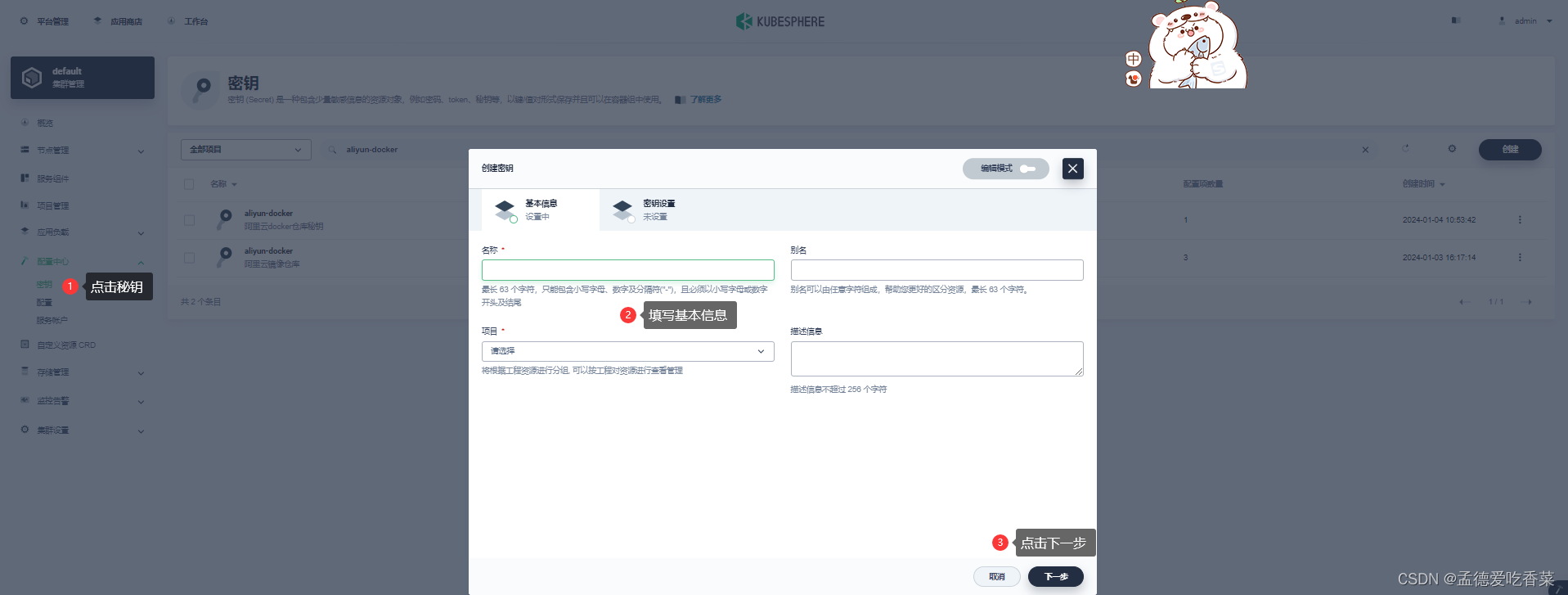
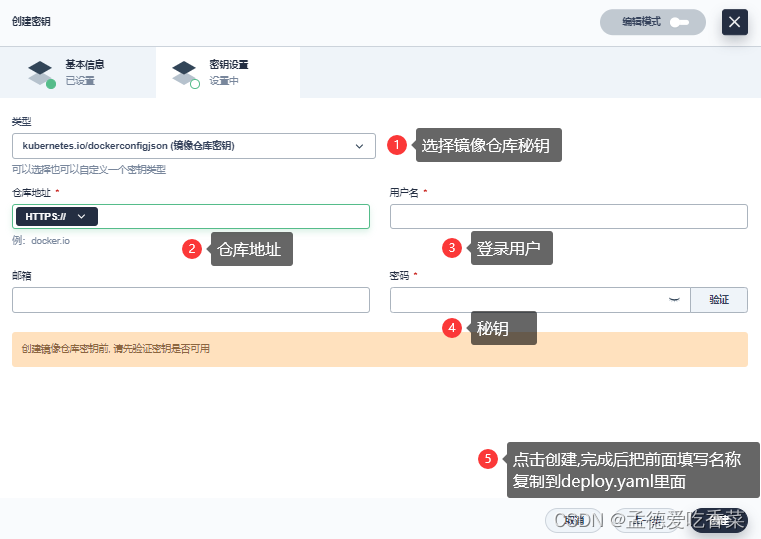
🌏deploy.yaml中的:imagePullSecrets:name属性
imagePullSecrets:- name: aliyun-docker #提前在项目下配置访问阿里云的账号密码


选择刚才添加的,添加凭证设置变量

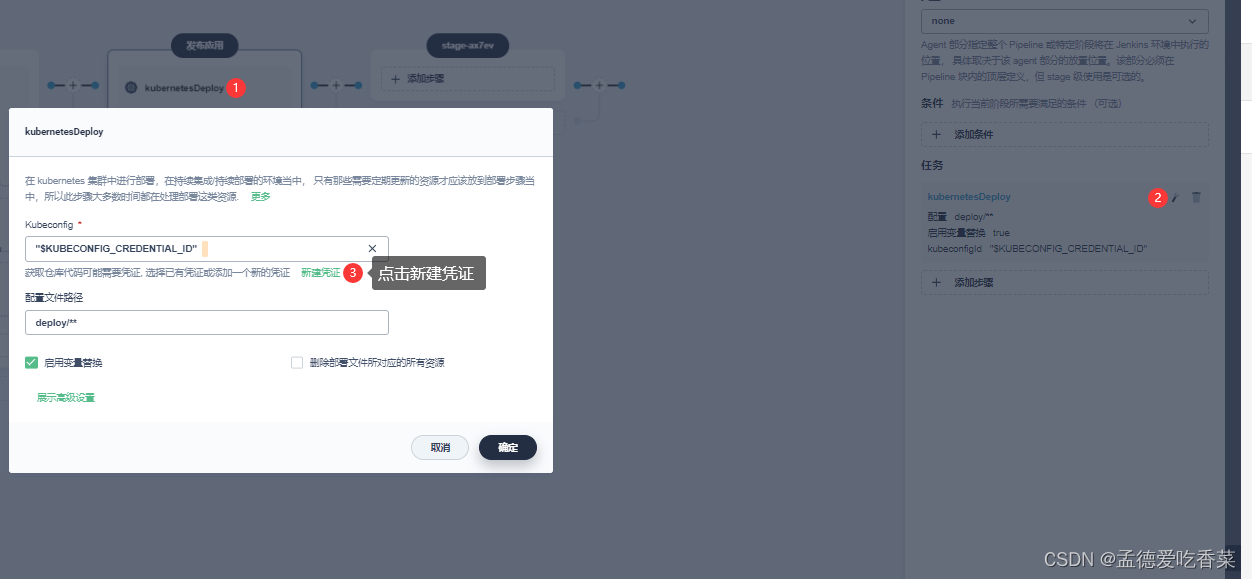
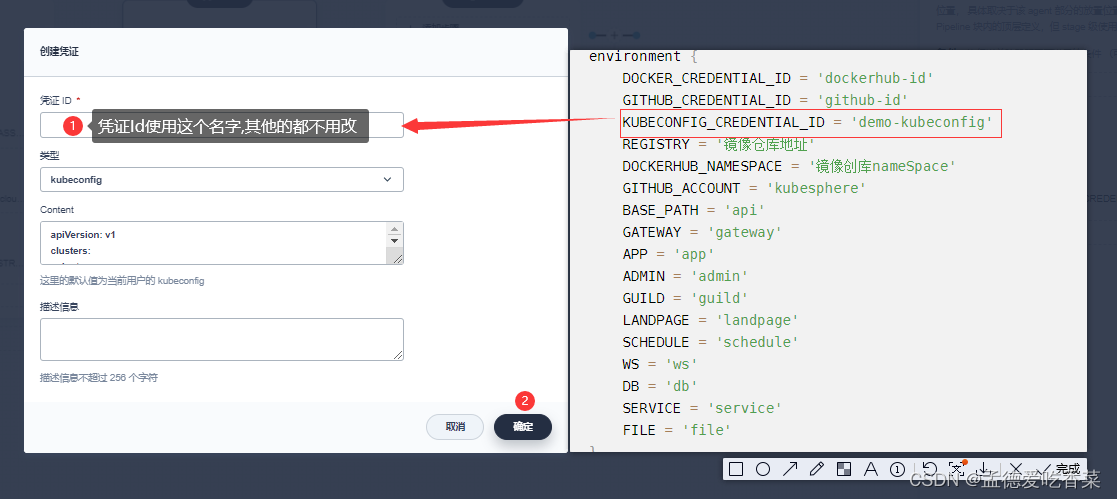
🌏jenkinsfile中的kubeconfigId: “$KUBECONFIG_CREDENTIAL_ID”


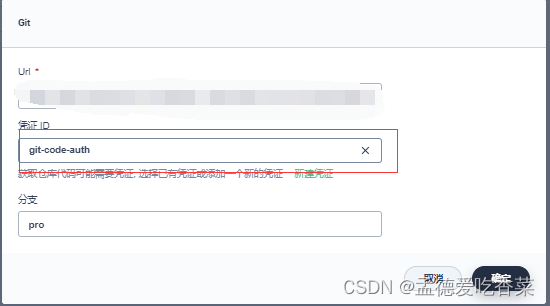
🌏jenkinsfile中的git-code-auth属性