Flask框架小程序后端分离开发学习笔记《1》网络知识
Flask是使用python的后端,由于小程序需要后端开发,遂学习一下后端开发。
一、网址组成介绍
- 协议:http,https (https是加密的http)
- 主机:g.cn zhihu.com之类的网址
- 端口:HTTP协议默认是80,因此一般不用填写
- 路径下面的「/question/31838184」是路径
http://www.zhihu.com/question/31838184
http://www.zhihu.com:80/
二、通信
电脑通信靠IP地址,IP地址记不住就发明了域名(domain name),然后电脑自动向DNS服务器(domain name server)查询域名对应的IP地址。
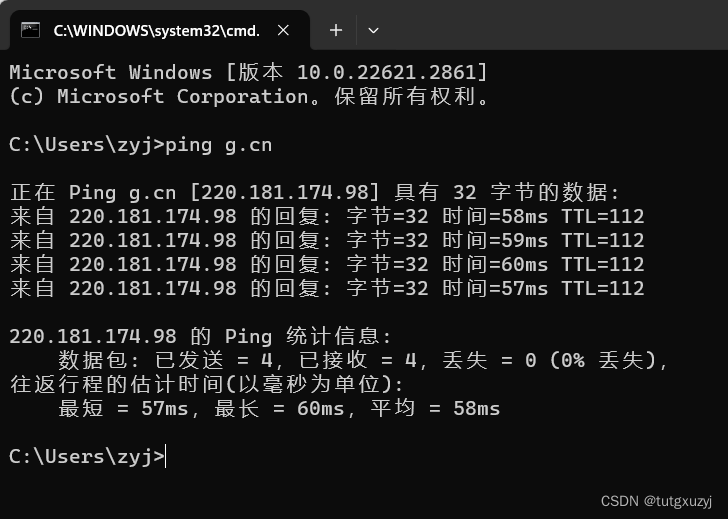
比如g.cn这样的网址,可以通过电脑的ping程序查出对应IP地址
ping g.cn
 根据域名ping出来的ip不一定是一样的。
根据域名ping出来的ip不一定是一样的。
三、端口是什么?
一个比喻:
用邮局互相写信的时候,ip相当于地址(也可以看做邮编,地址是域名)
端口是收信人姓名(因为一个地址比如公司、家只有一个地址,但是却可能有很多收信人)
端口就是一个标记收信人的数字。
端口是一个16位的数字,所以范围是 0-65535 (2**16)
顺着ip地址可以找到你的电脑,但是找不到与哪个程序通信。
端口就是某一个程序网络服务的唯一表示,端口是由操作系统分配的,所以当程序关闭端口会被回收,之后重新打开不一定是原先的端口了。
四、HTTP协议
一个传输协议,协议就是双方都遵守的规范。
为什么叫超文本传输协议呢,因为收发的是文本信息。
1,浏览器(客户端)按照规定的格式发送文本数据(请求)到服务器
2,服务器解析请求,按照规定的格式返回数据到浏览器
3,浏览器解析得到的数据,并做相应处理
请求和返回是一样的数据格式,大致可分为4部分:
1,请求行或者响应行
2,Header(请求的 Header中 Host字段是必须的,其他都是可选)
3,lrlnlrln(连续两个换行回车符,用来分隔Header和Body)
4,Body(可选)(数据信息)
请求的格式,注意大小写(这是一个不包含Body的请求):原始数据如下
‘GET / HTTP/1.1\r\nhost:g.cn\r\n\r\n’
打印出来如下两行:
GET / HTTP/1.1
Host: g.cn
其中
1, GET是请求方法(还有POST等,这就是个标志字符串而己)
2,/是请求的路径(这代表根路径)
3,HTTP/1.1中,1.1是版本号,通用了20年
具体字符串是’GET / HTTP/1.1 \r\nhost:g.cn \r\n\r\n ’
返回的数据如下
HTTP/1.1 301 Moved Permanently (1.1为版本、301为状态码)
Alternate-Protocol: 80: quic, p=0,80:quic , p=o
cache-Control: private,max-aqe=2592000
Content-Length: 218 (常见:body页面长度218字节)
Content-Type: text/ html; charset=UTF-8
Date: Tue,07 Jul 2015 02:57:59 GMT
Expires: Tue,07 Jl 2015 02:57:59 GMT
Location: http : / /www. google.cn/
server: gws
X-Frame-options: SAMEORIGIN
X一xSS-Protection: l; mode=block(header头部)
Body部分太长,先不贴了其中响应行(第一行):
- HTTP/1.1是版本
- 301 是状态码
- Moved Permanently 是状态码的描述
浏览器会自己解析Header部分,然后将Body显示成网页
五、后端web服务器做什么
主要就是解析请求,发送相应的数据给客户端。
例如下面的代码就是模拟浏览器发送HTTP
请求给服务器并把收到的所有信息打印出来(使用的是最底层的socket,现阶段不必
关心这种低层,web开发是上层开发)
#codinq: utf-8import socket
# socket 是操作系统用来进行网络通信的底层方案#简而言之,就是发送/接收数据
#创建一个socket对象
#参数socket.AF_INET表示是ipv4协议]#参数socket. sOCK_STREAM表示是tcp协议
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
#这两个其实是默认值,所以你可以不写,如下
#s = socket.socket() socket只能用于http协议的,不能用于https
#s = ssl. wrap_socket ( socket.socket ( ) ) 这个用于https#主机(域名或者ip)和端口
host = 'g.cn'
port = 80
#用connect函数连接上主机,参数是一个tuple
s.connect( (host,port) )#连接上后,可以通过这个函数得到本机的ip和端口(本地ip路由器分配得到,本地端口操作系统分配的)
ip, port = s.getsockname()
print('本机ip 和port {}\{}'.format(ip, port))#构造一个HTTP请求
http_request = 'GET / HTTP/1.1\r\nhost:{}\r\n\r\n'.format(host)#发送HTTP请求给服务器
#send函数只接受bytes 作为参数
# str.encode把str转换为bytes,编码是utf-8
request = http_request.encode('utf-8')
print('请求',request)
s.send(request)# 接受服务器的响应数据
#参数是长度,这里为1023字节
#所以这里如果服务器返回的数据中超过1023的部分你就得不到了,正经一次性最长大概1500字节,
response = s.recv (1023)
#输出响应的数据,bytes类型
print('响应',response)
#转成str再输出
print('响应的str 格式',response.decode ('utf-8'))# 这就是平时我们在浏览器输入“g.cn”时候的内部细节# 运行结果
# 本机ip 和port 10.2.93.112\53538
# 请求 b'GET / HTTP/1.1\r\nhost:g.cn\r\n\r\n'
# 响应 b'HTTP/1.1 301 Moved Permanently\r\nLocation: https://google.cn/\r\nX-Content-Type-Options: nosniff\r\nServer: sffe\r\nContent-Length: 215\r\nX-XSS-Protection: 0\r\nDate: Tue, 16 Jan 2024 02:26:18 GMT\r\nExpires: Tue, 16 Jan 2024 02:56:18 GMT\r\nCache-Control: public, max-age=1800\r\nContent-Type: text/html; charset=UTF-8\r\nAge: 891\r\n\r\n<HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8">\n<TITLE>301 Moved</TITLE></HEAD><BODY>\n<H1>301 Moved</H1>\nThe document has moved\n<A HREF="https://google.cn/">here</A>.\r\n</BODY></HTML>\r\n'
# 响应的str 格式 HTTP/1.1 301 Moved Permanently
# Location: https://google.cn/
# X-Content-Type-Options: nosniff
# Server: sffe
# Content-Length: 215
# X-XSS-Protection: 0
# Date: Tue, 16 Jan 2024 02:26:18 GMT
# Expires: Tue, 16 Jan 2024 02:56:18 GMT
# Cache-Control: public, max-age=1800
# Content-Type: text/html; charset=UTF-8
# Age: 891
#
# <HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8">
# <TITLE>301 Moved</TITLE></HEAD><BODY>
# <H1>301 Moved</H1>
# The document has moved
# <A HREF="https://google.cn/">here</A>.
# </BODY></HTML># 上面一部分是浏览器的控制信息,我们看不到的,下面的是网页页面代码,经过浏览器渲染之后就会展示给我们看