
原理:组件内部设置点击事件,然后冒泡到页面捕获点击事件
在组件内部设置点击事件

处理点击事件,并告诉页面

页面捕获点击事件

页面处理点击事件

组件代码
<!--components/my-info/my-info.wxml-->
<view class="title">
<text class="texts">{{title}}</text>
</view>
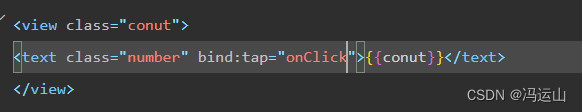
<view class="conut">
<text class="number" bind:tap="onClick">{{conut}}</text>
</view>
// components/my-info/my-info.js
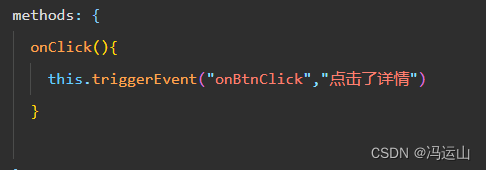
Component({/*** 组件的属性列表*/properties: {title:{type:String,value:"标题"},conut:{type:String,value:"内容没有写哦"},},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {onClick(){this.triggerEvent("onBtnClick","点击了详情")}}
})
/* components/my-info/my-info.wxss */
.texts{color: blue;font-size: large;}
.number{color:chartreuse;font-size: larger;
}
{"component": true,"usingComponents": {}
}
页面代码
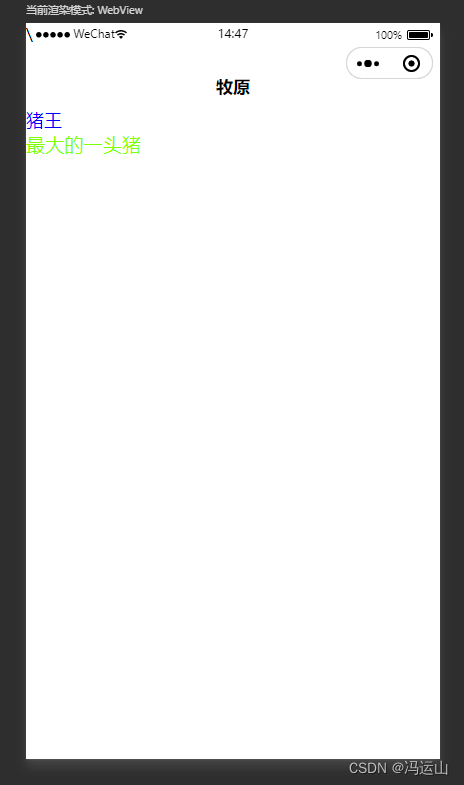
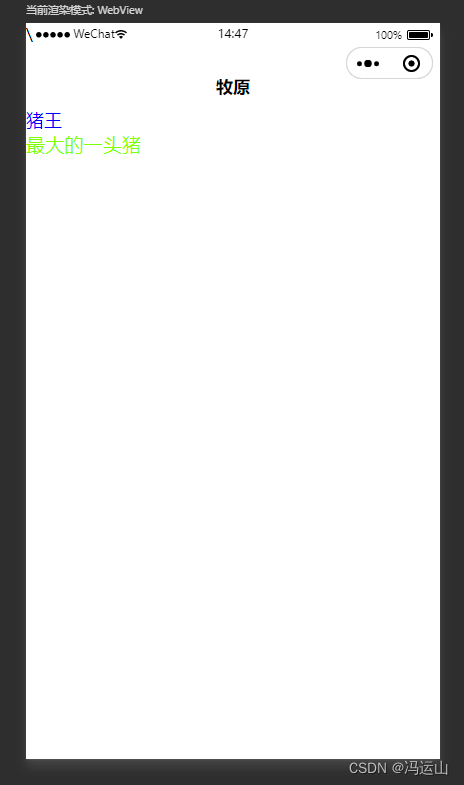
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
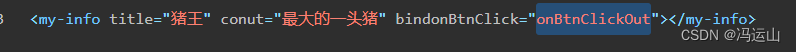
<my-info title="猪王" conut="最大的一头猪" bindonBtnClick="onBtnClickOut"></my-info>
// pages/five/five.js
Page({onBtnClickOut(){console.log("你点了一下组件详情")}
})



![]()




![[NSSCTF Round#16 Basic]RCE但是没有完全RCE](https://img-blog.csdnimg.cn/direct/bf07a8c6bbfb4ec4a74a2a22e5053306.png#pic_center)