渲染是创造出引人入胜视觉效果的关键步骤,在视觉艺术领域尤为重要。不过,渲染作为一个资源密集型的过程,每当面对它时,我们往往都会遭遇到时间消耗和资源利用的巨大挑战。幸运的是,有几种方法能够帮助我们优化渲染,使之既高效又经济。例如,通过掌握一些渲染设置技巧,利用云渲染等服务,或者优化我们的渲染流程,都能助我们在保证作品质量的前提下,提升渲染速度并降低成本。

Vray云渲染效果图使用
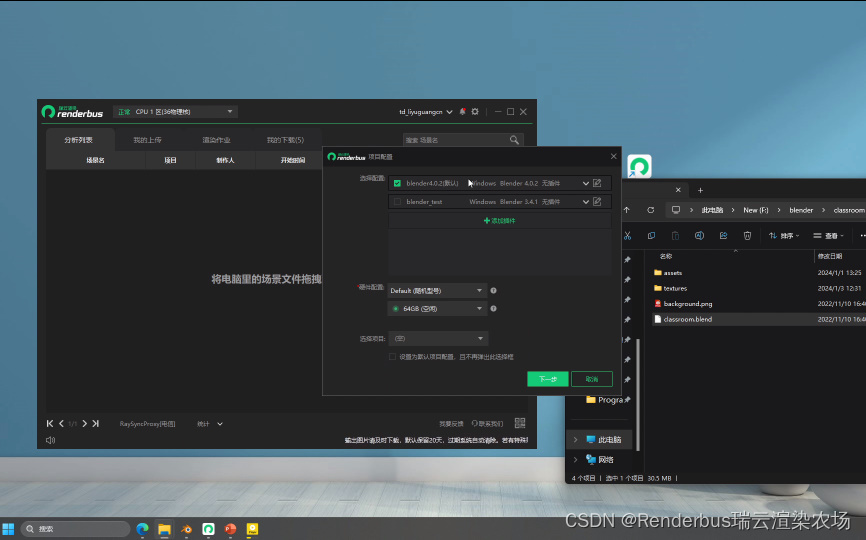
1、通过Vray渲染器完成渲染参数设置,导出渲染工程文件,上传渲染文件到云渲染端。网页端需要找到位置上传,客户端可直接拖动文件上传。

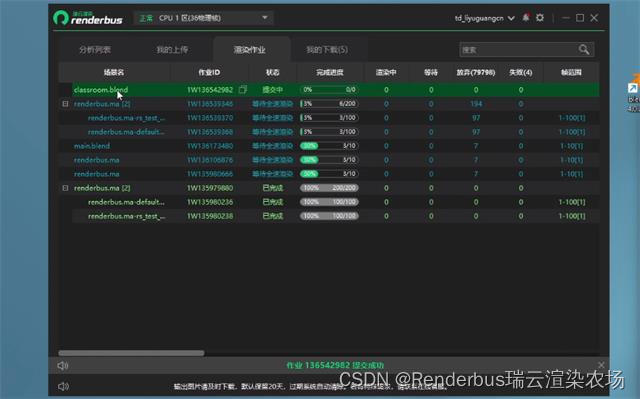
2、设置完成渲染配置环境,在开启全速渲染即可,云渲染可在同一时间开启多个渲染任务,高效、安全快捷。

云渲染是利用云计算的强大计算能力和资源,将效果图的渲染工作分配到云端进行处理的技术。大大提高效果图的渲染速度和质量,节省用户本地渲染所需的硬件投入和时间成本(Renderbus瑞云渲染)。
Renderbus瑞云渲染,注册账号可领取40+渲染体验劵!
云渲染具有高效、稳定的特点,可以在短时间内生成高质量的效果图,使用户能够更快、更准确地进行设计方案的调整和决策。云渲染还可以支持多个用户同时进行渲染,提高了工作效率和资源的利用率。总之,云渲染对于效果图的渲染提供了更高效、更方便、更经济的解决方案。
Vray渲染效果图材质参数设置
1、金属漆:
反射-菲涅尔,正对方向200-高光0.85,反射0.85,细分16
2、玻璃:
反射-菲涅尔,折射率2-高光0.97,反射0.99,细分16
漫反射-透明度
折射-折射率1.7-光泽度0.95-0.99-雾,颜色倍增0.02-0.05
3、镀膜玻璃:
反射-菲涅尔,折射率2-高光0.97,反射0.99,细分16
折射-透明度80-折射率1.7-雾,颜色倍增0.02
草地:贴图-凹凸贴图,位图,3
4、铺装:
反射-菲涅尔,正对方向80-高光0.65,反射0.65,细分16
贴图-凹凸贴图,位图,0.01-0.1
5、抛光石材:
反射-菲涅尔,折射率1.8-2-高光0.9,反射0.95,细分16
6、混凝土:
反射-菲涅尔-高光0.6,反射0.7
凹凸贴图-位图,0.6
7、地砖:
反射-菲涅尔-高光0.35,细分16
凹凸贴图-位图,0.1-1
10、铁质物体:
反射-菲涅尔-高光0.85,反射0.85,细分16
11、不锈钢:
反射-色块170-高光0.99,反射0.8,细分16
12、水体:
反射-菲涅尔,折射率1.3
折射-雾,颜色倍增0.2
凹凸贴图--躁波--尺寸 10-20
13、墙面漆:
反射-菲涅尔-高光0.25,细分16
选项-取消追踪反射
漫反射-调整墙体颜色
14、木地板:
反射-菲涅尔-高光0.85,反射0.85,细分16
贴图-凹凸贴图,位图,0.01-0.1
(粗糙木板:修改反射-菲涅尔,折射率、正对方向-高光、反光)
15、沙发皮革:
反射-菲涅尔-高光0.75,反射0.75
凹凸贴图-位图,0.01-0.1
16、窗纱材质:
漫反射-透明度80
折射-折射率1.1-光泽度0.85-1
17、灯罩:
反射-菲涅尔-高光0.55,细分16
漫反射-透明度80
折射-折射率1.1
18、布料:
反射-菲涅尔-高光0.35,细分16
凹凸贴图-位图



![[NSSRound#16 Basic]RCE但是没有完全RCE](https://img-blog.csdnimg.cn/img_convert/ebe19466707866f5401e60d4c125b227.png)