网易云音乐 API
- 网易云音乐 API
- 灵感来自
- 环境要求
- 安装
- 运行
- Vercel 部署
- 操作方法
- 可以在Node.js调用
- 支持 TypeScript
- 使用文档
- 功能特性
- 更新日志
- 单元测试
- SDK
- 贡献者
- License
网易云音乐 API
网易云音乐 Node.js API service





灵感来自
disoul/electron-cloud-music
darknessomi/musicbox
sqaiyan/netmusic-node
greats3an/pyncm
环境要求
需要 NodeJS 8.12+ 环境
安装
$ git clone git@github.com:Binaryify/NeteaseCloudMusicApi.git $ npm install
或者
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git$ npm install
运行
调用前务必阅读文档的调用前须知
$ node app.js
服务器启动默认端口为 3000,若不想使用 3000 端口,可使用以下命令: Mac/Linux
$ PORT=4000 node app.js
windows 下使用 git-bash 或者 cmder 等终端执行以下命令:
$ set PORT=4000 && node app.js
Vercel 部署
v4.0.8 加入了 Vercel 配置文件,可以直接在 Vercel 下部署了,不需要自己的服务器
操作方法
- fork 此项目
- 在 Vercel 官网点击
New Project - 点击
Import Git Repository并选择你 fork 的此项目并点击import - 点击
PERSONAL ACCOUNT的select - 直接点
Continue PROJECT NAME自己填,FRAMEWORK PRESET选Other然后直接点Deploy接着等部署完成即可
可以在Node.js调用
v3.31.0后支持Node.js调用,导入的方法为module内的文件名,返回内容包含status和body,status为状态码,body为请求返回内容,参考module_example 文件夹下的 test.js
const { login_cellphone, user_cloud } = require('NeteaseCloudMusicApi')
async function main() {try {const result = await login_cellphone({phone: '手机号',password: '密码'})console.log(result)const result2 = await user_cloud({cookie: result.body.cookie // 凭证})console.log(result2.body)} catch (error) {console.log(error)}
}
main()
支持 TypeScript
// test.ts
import { banner } from 'NeteaseCloudMusicApi'
banner({ type:0 }).then(res=>{console.log(res)
})
使用文档
文档地址
文档地址2

功能特性
- 登录
- 刷新登录
- 发送验证码
- 校验验证码
- 注册(修改密码)
- 获取用户信息 , 歌单,收藏,mv, dj 数量
- 获取用户歌单
- 获取用户电台
- 获取用户关注列表
- 获取用户粉丝列表
- 获取用户动态
- 获取用户播放记录
- 获取精品歌单
- 获取歌单详情
- 搜索
- 搜索建议
- 获取歌词
- 歌曲评论
- 收藏单曲到歌单
- 专辑评论
- 歌单评论
- mv 评论
- 电台节目评论
- banner
- 获取歌曲详情
- 获取专辑内容
- 获取歌手单曲
- 获取歌手 mv
- 获取歌手专辑
- 获取歌手描述
- 获取相似歌手
- 获取相似歌单
- 相似 mv
- 获取相似音乐
- 获取最近 5 个听了这首歌的用户
- 获取每日推荐歌单
- 获取每日推荐歌曲
- 私人 FM
- 签到
- 喜欢音乐
- 垃圾桶
- 歌单 ( 网友精选碟 )
- 新碟上架
- 热门歌手
- 最新 mv
- 推荐 mv
- 推荐歌单
- 推荐新音乐
- 推荐电台
- 推荐节目
- 独家放送
- mv 排行
- 获取 mv 数据
- 播放 mv/视频
- 排行榜
- 歌手榜
- 云盘
- 电台 - 推荐
- 电台 - 分类
- 电台 - 分类推荐
- 电台 - 订阅
- 电台 - 详情
- 电台 - 节目
- 给评论点赞
- 获取动态
- 热搜列表(简略)
- 发送私信
- 发送私信歌单
- 新建歌单
- 收藏/取消收藏歌单
- 歌单分类
- 收藏的歌手列表
- 订阅的电台列表
- 相关歌单推荐
- 付费精选接口
- 音乐是否可用检查接口
- 登录状态
- 获取视频播放地址
- 发送/删除评论
- 热门评论
- 视频评论
- 退出登录
- 所有榜单
- 所有榜单内容摘要
- 收藏视频
- 收藏 MV
- 视频详情
- 相关视频
- 关注用户
- 新歌速递
- 喜欢音乐列表(无序)
- 收藏的 MV 列表
- 获取最新专辑
- 听歌打卡
- 获取视频标签/分类下的视频
- 已收藏专辑列表
- 获取动态评论
- 歌单收藏者列表
- 云盘歌曲删除
- 热门话题
- 电台 - 推荐类型
- 电台 - 非热门类型
- 电台 - 今日优选
- 心动模式/智能播放
- 转发动态
- 删除动态
- 分享歌曲、歌单、mv、电台、电台节目到动态
- 通知-私信
- 通知-评论
- 通知-@我
- 通知-通知
- 设置
- 云盘数据详情
- 私信内容
- 我的数字专辑
- batch批量请求接口
- 获取视频标签列表
- 全部mv
- 网易出品mv
- 收藏/取消收藏专辑
- 专辑动态信息
- 热搜列表(详细)
- 更换绑定手机
- 检测手机号码是否已注册
- 初始化昵称
- 更新歌单描述
- 更新歌单名
- 更新歌单标签
- 默认搜索关键词
- 删除歌单
- 电台banner
- 用户电台
- 热门电台
- 电台 - 节目详情
- 电台 - 节目榜
- 电台 - 新晋电台榜/热门电台榜
- 类别热门电台
- 云村热评
- 电台24小时节目榜
- 电台24小时主播榜
- 电台最热主播榜
- 电台主播新人榜
- 电台付费精品榜
- 歌手热门50首歌曲
- 购买数字专辑
- 获取 mv 点赞转发评论数数据
- 获取视频点赞转发评论数数据
- 调整歌单顺序
- 调整歌曲顺序
- 独家放送列表
- 获取推荐视频
- 获取视频分类列表
- 获取全部视频列表接口
- 获取历史日推可用日期列表
- 获取历史日推详细数据
- 国家编码列表
- 首页-发现
- 首页-发现-圆形图标入口列表
- 数字专辑-全部新碟
- 数字专辑-热门新碟
- 数字专辑&数字单曲-榜单
- 数字专辑-语种风格馆
- 数字专辑详情
- 更新头像
- 歌单封面上传
- 楼层评论
- 歌手全部歌曲
- 精品歌单标签列表
- 用户等级信息
- 电台个性推荐
- 用户绑定信息
- 用户绑定手机
- 新版评论
- 点赞过的视频
- 收藏视频到视频歌单
- 删除视频歌单里的视频
- 最近播放的视频
- 音乐日历
- 电台订阅者列表
- 云贝签到信息
- 云贝签到
- 云贝所有任务
- 云贝todo任务
- 云贝今日签到信息
- 云贝完成任务
- 云贝收入
- 云贝支出
- 云贝账户信息
- 账号信息
- 最近联系人
- 私信音乐
- 抱一抱评论
- 评论抱一抱列表
- 收藏的专栏
- 关注歌手新歌
- 关注歌手新MV
- 歌手详情
- 云盘上传
- 二维码登录
- 话题详情
- 话题详情热门动态
- 歌单详情动态
- 绑定手机
- 一起听状态
- 用户历史评论
- 云盘歌曲信息匹配纠正
- 云贝推歌
- 云贝推歌历史记录
- 已购单曲
- 获取mlog播放地址
- 将mlog id转为视频id
- vip成长值
- vip成长值获取记录
- vip任务
- 领取vip成长值
- 歌手粉丝
- 数字专辑详情
- 数字专辑销量
- 音乐人数据概况
- 音乐人播放趋势
- 音乐人任务
- 账号云豆数
- 领取云豆
- 获取 VIP 信息
- 音乐人签到
- 发送文本动态
- 获取客户端歌曲下载 url
- 获取歌单所有歌曲
- 乐签信息
- 最近播放-歌曲
- 最近播放-视频
- 最近播放-声音
- 最近播放-歌单
- 最近播放-专辑
- 最近播放-播客
- 签到进度
- 重复昵称检测
- 歌手粉丝数量
- 音乐人任务(新)
- 内部版本接口
- 歌单更新播放量
更新日志
changelog
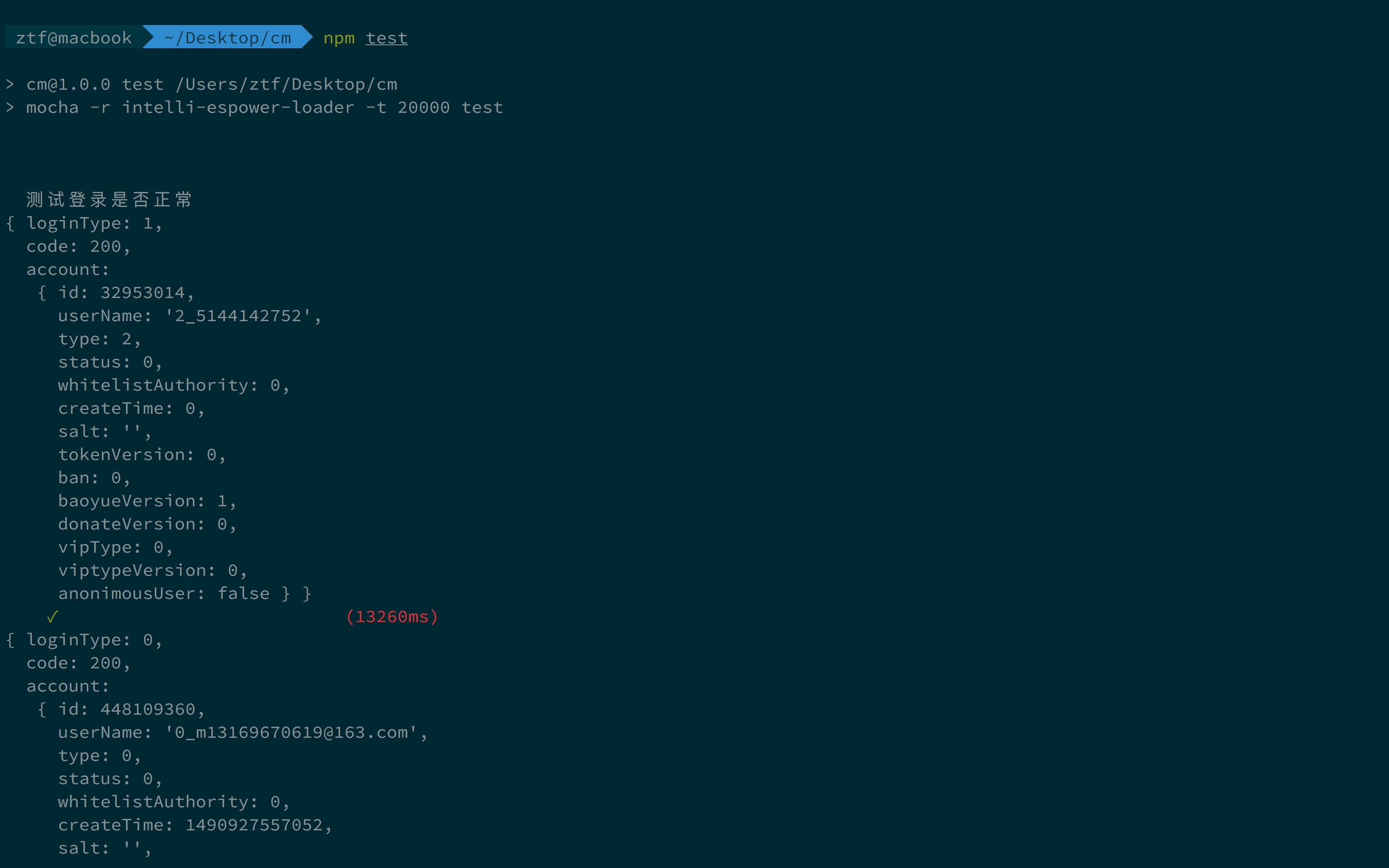
单元测试
$ npm test


SDK
| 语言 | 作者 | 地址 | 类型 |
|---|---|---|---|
| Java | JackuXL | https://github.com/JackuXL/NeteaseCloudMusicApi-SDK | 第三方 |
| Java | 1015770492 | https://github.com/1015770492/yumbo-music-utils | 第三方 |
贡献者

License
The MIT License (MIT)


![[NSSRound#16 Basic]RCE但是没有完全RCE](https://img-blog.csdnimg.cn/img_convert/ebe19466707866f5401e60d4c125b227.png)