XD 文件是由 Adobe XD 这款免费轻量级原型软件制作的静态页面设计或原型交互动态文件。打开它 XD 文件的优点是可以快速设计和制作原型,并向团队或客户展示。目前,Adobe XD 基本上可以满足原型和设计草案的绘制,但与其他专业的交互原型制作软件相比,它将受到限制。如果你想制作一个复杂的交互原型,你需要与 Adobe 的 Illustrator 和 Photoshop 合作。在本节中,让即时设计设计师教你如何一键打开它 XD 文件!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/xd/?source=csdn&plan=kikicsdn01192
https://ad.js.design/special/xd/?source=csdn&plan=kikicsdn01192

一键打开 XD 文件
希望一键打开 XD 文件,我们可以使用免费的 UI 在线设计工具即时设计。即时设计是一种功能齐全、使用方便、团队功能强大的在线协作设计工具,非常适合个人设计和团队设计。在任何系统中,您都可以使用即时设计(Windows,macOS,桌面端) 不受操作系统的限制,随时随地开展工作。网页端的运行也可以像云流水一样,不需要安装,可以立即打开使用。即时设计与 Figma 兼容、Sketch、Adobe XD、 Axure 等更多文件。
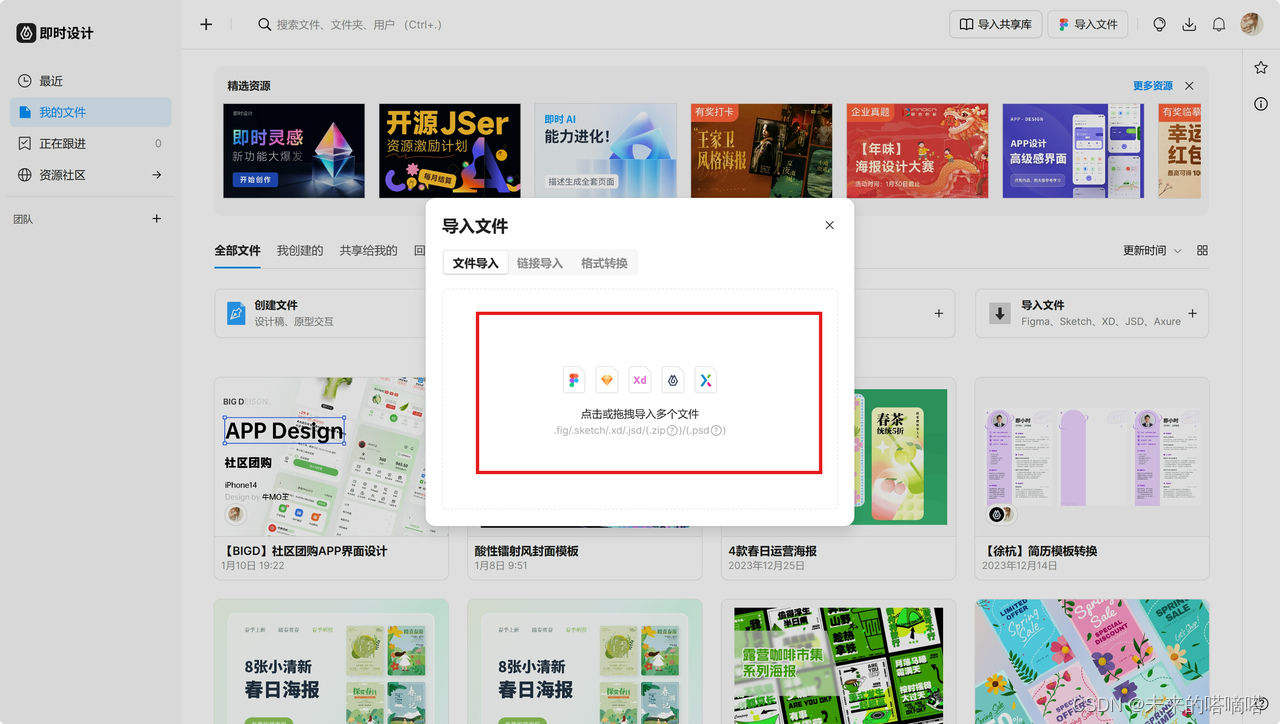
以下是如何使用即时设计一键打开它? XD 文件:
打开即时设计工作台,点击顶部导入文件,在弹出窗口中,选择 XD 图标,将本地 XD 文件导入即时设计。如果有许多本地 XD 文件,请单击文件导入窗户右上角批量导入,按住 Ctrl 或 Command 键,同时选择多个 XD 文件,批量上传到即时设计。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/xd/?source=csdn&plan=kikicsdn01192
https://ad.js.design/special/xd/?source=csdn&plan=kikicsdn01192

体验痛点存在于 Adobe XD 中
允许用户离线处理 Adobe XD 本地处理 XD 文件。此外,Adobe XD 正在升级其产品,仅为用户提供有限的文件存储空间,这不利于长期的团队合作。在协作方面,Adobe XD 不具备实时协作功能,团队之间的信息孤立,无法及时获得反馈。Adobe XD 在原型设计功能上与 即时设计非常接近,但在工作流程中仍存在一些明显差异。Adobe XD 通过本地。管理和交付 XD 文件,复杂的文件版本管理。
下图显示了 即时设计和 Adobe XD 核心功能之间的比较:

建议使用即时设计在线协作设计工具
自推出以来,即时设计凭借其充分的诚意和无可争辩的实力,在短时间内成为中国最具发展潜力的免费设计工具。
-
实时合作,让每个人都专注于同一个目标
面对复杂的设计项目,邀请团队成员通过链接进行多人云合作设计,实时同步各种细节,如字体大小、边框、颜色等。
-
智能 UI 设计工具,快速掌握专业技能
即时设计拥有专业的设计工具,如组件变体和自动布局,支持 UI/UX 设计和原型播放,集成高保真产品设计。
-
高保真原型,互动动画演示
在设计过程中,可视化、智能化地预测用户体验,支持添加页面交互和原型播放,模拟产品的最终形式,帮助团队避免无效投资,快速提升产品的核心价值。
-
链接交付,构建清晰直观的工作流程
即时设计具有全栈原型、设计和交付能力。团队可以通过在上游一键发送链接进行交付,下游成员可以通过打开浏览器完成审查。支持一键导出切割图,在线生成和交付设计标签和代码。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/xd/?source=csdn&plan=kikicsdn01192
https://ad.js.design/special/xd/?source=csdn&plan=kikicsdn01192