文章目录
- 安装运行Cloudreve
- 安装ossfs
- centos更换yum源
- 配置ossfs
- 挂载oss存储
- 配置开机启动
- 配置cloudreve
- 推荐阅读
安装运行Cloudreve
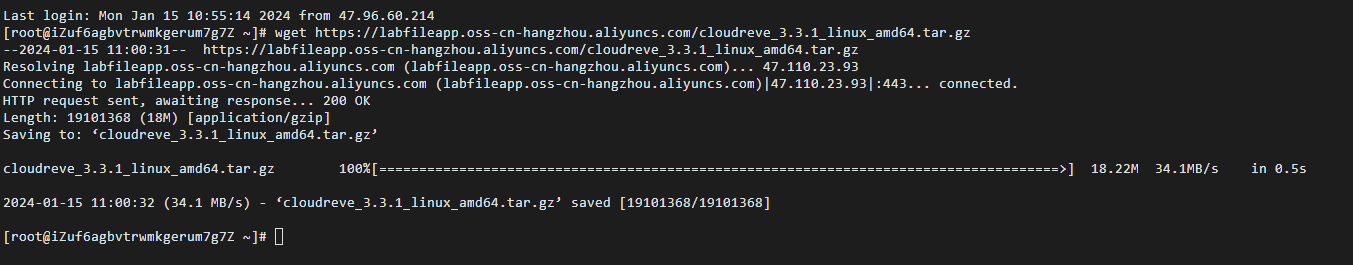
执行如下命令,下载cloudreve安装包。
wget https://labfileapp.oss-cn-hangzhou.aliyuncs.com/cloudreve_3.3.1_linux_amd64.tar.gz

下载完毕后,执行如下命令,解压cloudreve安装包
tar -zxvf cloudreve_3.3.1_linux_amd64.tar.gz
解压后通过ls命令查看文件是否解压成功
[root@iZuf6agbvtrwmkgerum7g7Z ~]# tar -zxvf cloudreve_3.3.1_linux_amd64.tar.gz
cloudreve
[root@iZuf6agbvtrwmkgerum7g7Z ~]# ls
cloudreve cloudreve_3.3.1_linux_amd64.tar.gz
[root@iZuf6agbvtrwmkgerum7g7Z ~]#
执行如下命令,给cloudreve授予权限。+x表示赋予可执行权限
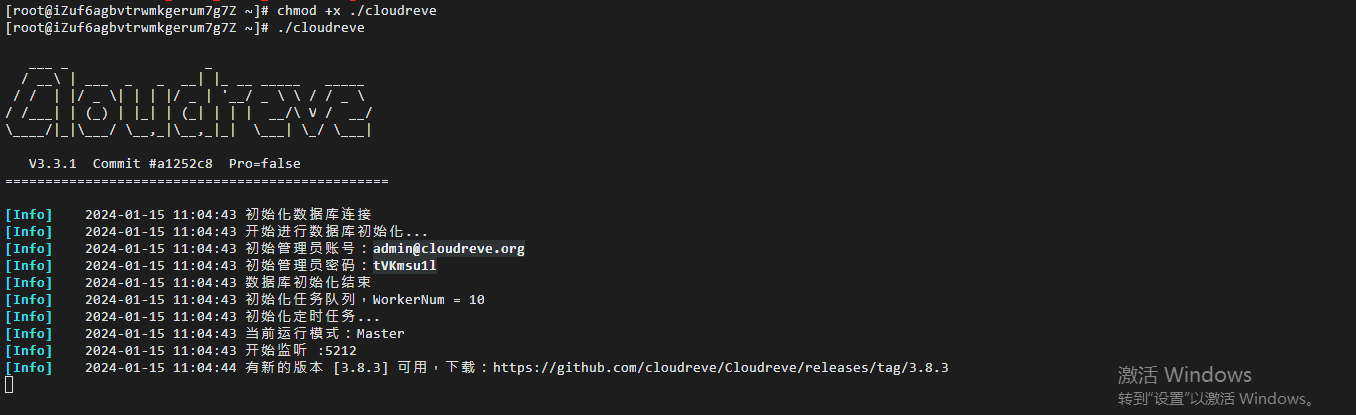
chmod +x ./cloudreve

这里要特别记录下初始管理员账号和密码:
[Info] 2024-01-15 11:04:43 初始管理员账号:admin@cloudreve.org
[Info] 2024-01-15 11:04:43 初始管理员密码:tVKmsu1l
安装ossfs
执行如下命令,下载ossfs安装包。
wget https://gosspublic.alicdn.com/ossfs/ossfs_1.80.6_centos8.0_x86_64.rpm

centos更换yum源
删除centos系统内过期的.repo文件
rm -f /etc/yum.repos.d/*
下载新的 CentOS-Base.repo 到 /etc/yum.repos.d/
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-vault-8.5.2111.repo

运行 yum makecache 生成缓存

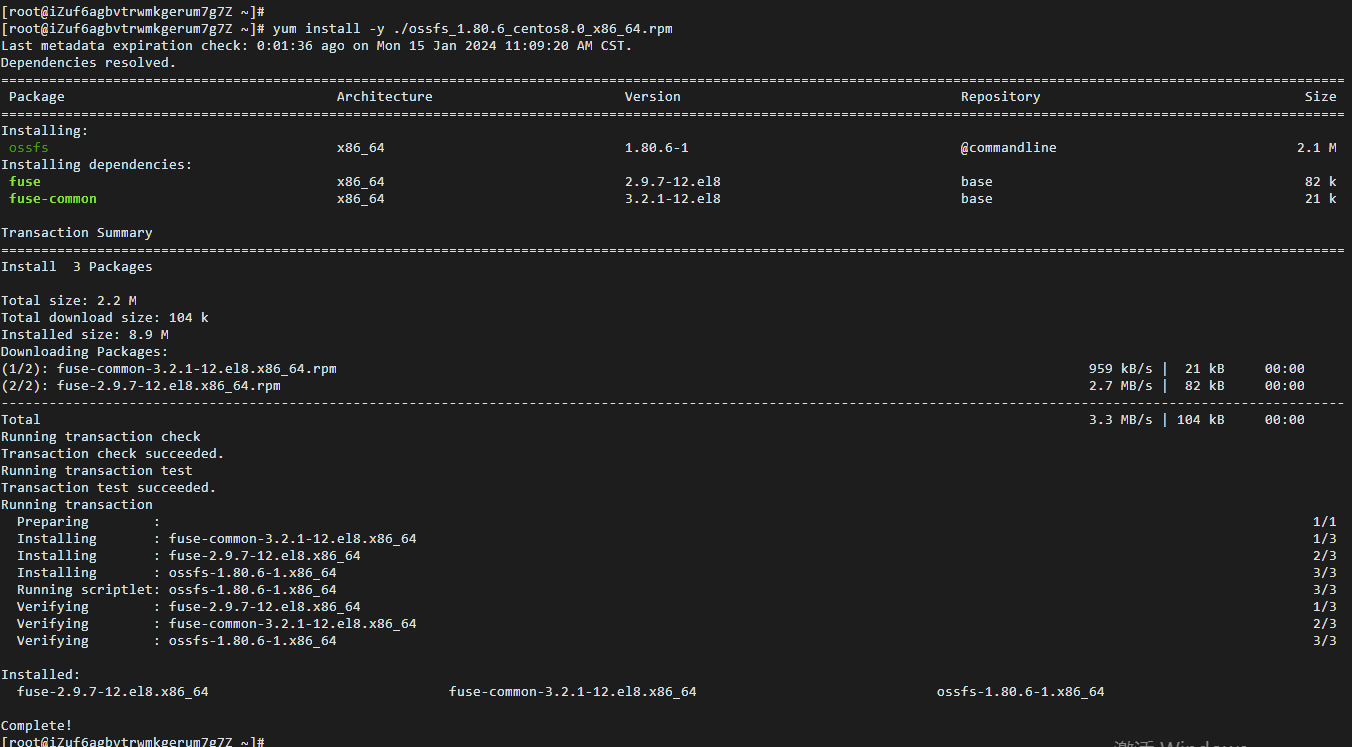
执行如下命令,安装ossfs
yum install -y ./ossfs_1.80.6_centos8.0_x86_64.rpm

配置ossfs

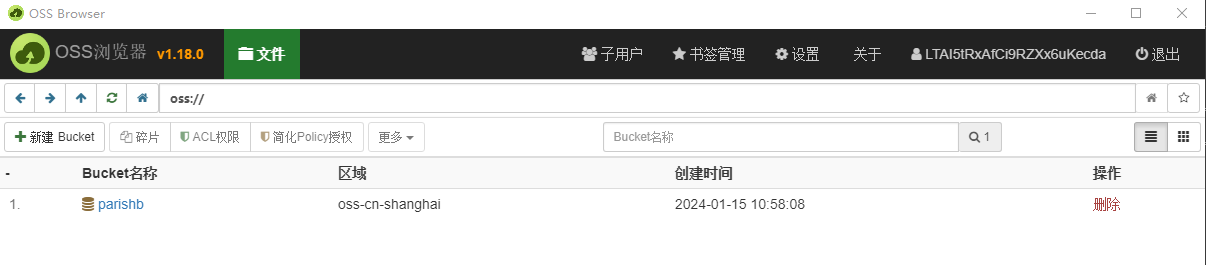
将命令中的BucketName、yourAccessKeyId和yourAccessKeySecret替换成您创建的Bucket名称、主账号的AccessKey ID和主账号的AccessKey Secret。请注意使用英文格式字符。
echo BucketName:yourAccessKeyId:yourAccessKeySecret > /etc/passwd-ossfs # 语法
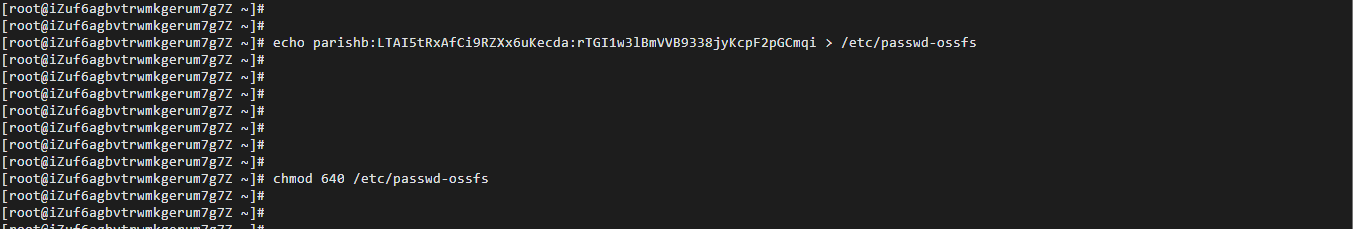
echo parishb:LTAI5tRxAfCi9RZXx6uKecda:rTGI1w3lBmVVB9338jyKcpF2pGCmqi > /etc/passwd-ossfs # 执行命令
执行如下命令,给passwd-ossfs文件授予权限
后续挂载OSS Bucket阶段,需要使用passwd-ossfs中的AccessKeyId和AccessKeySecret去验证是否具有passwd-ossfs文件中Bucket的权限。
chmod 640 /etc/passwd-ossfs

挂载oss存储
创建一个名为oss文件夹
mkdir oss
将Bucket挂载到指定目录/root/oss
ossfs BucketName mountfolder -o url=Endpoint
访问域名(Endpoint):OSS对外服务的访问域名,Endpoint格式为:外网Endpoint是oss-{Region}.aliyuncs.com,内网Endpoint是oss-{Region}-internal.aliyuncs.com。通过OSS内网地址访问OSS资源时,不收取流量费用。个人网盘场景中ECS实例部署的网盘软件可以调用OSS内网Endpoint。
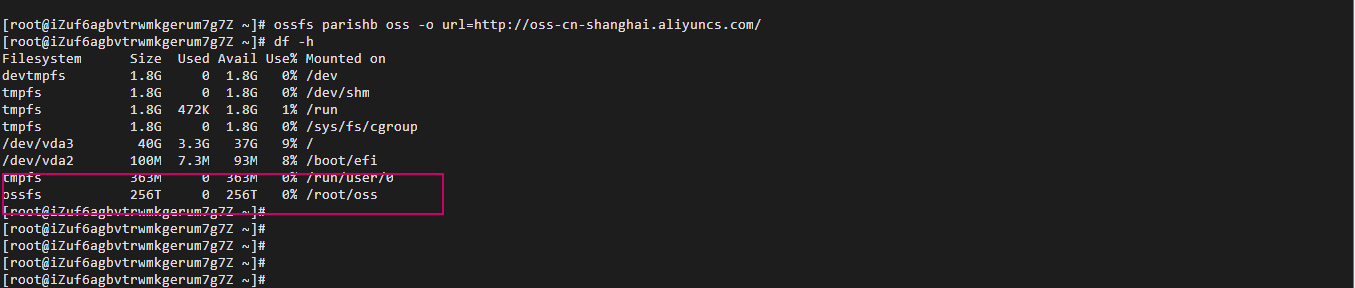
正确挂载命令如下:
ossfs parishb oss -o url=http://oss-cn-shanghai.aliyuncs.com/

配置开机启动
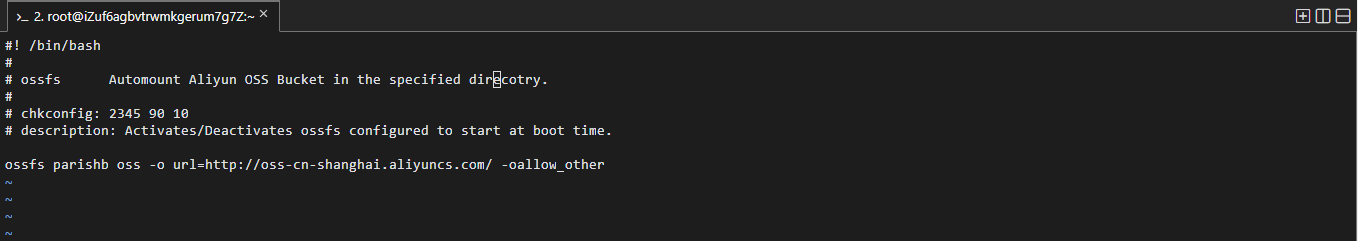
在/etc/init.d/目录下建立文件ossfs,设置ECS开机自动启动脚本进行OSS Bucket自动挂载。
ossfs parishb oss -o url=http://oss-cn-shanghai.aliyuncs.com/ -oallow_other

为新建立的ossfs脚本赋予可执行权限
a是指所有的用户组,+x是指添加执行权限。
chmod a+x /etc/init.d/ossfs
把ossfs启动脚本作为其他服务,开机自动启动
chkconfig ossfs on
运行cloudreve
./cloudreve
运行后,通过公网IP打开浏览器,输入前面记下来的初始化admin账号密码登录

配置cloudreve
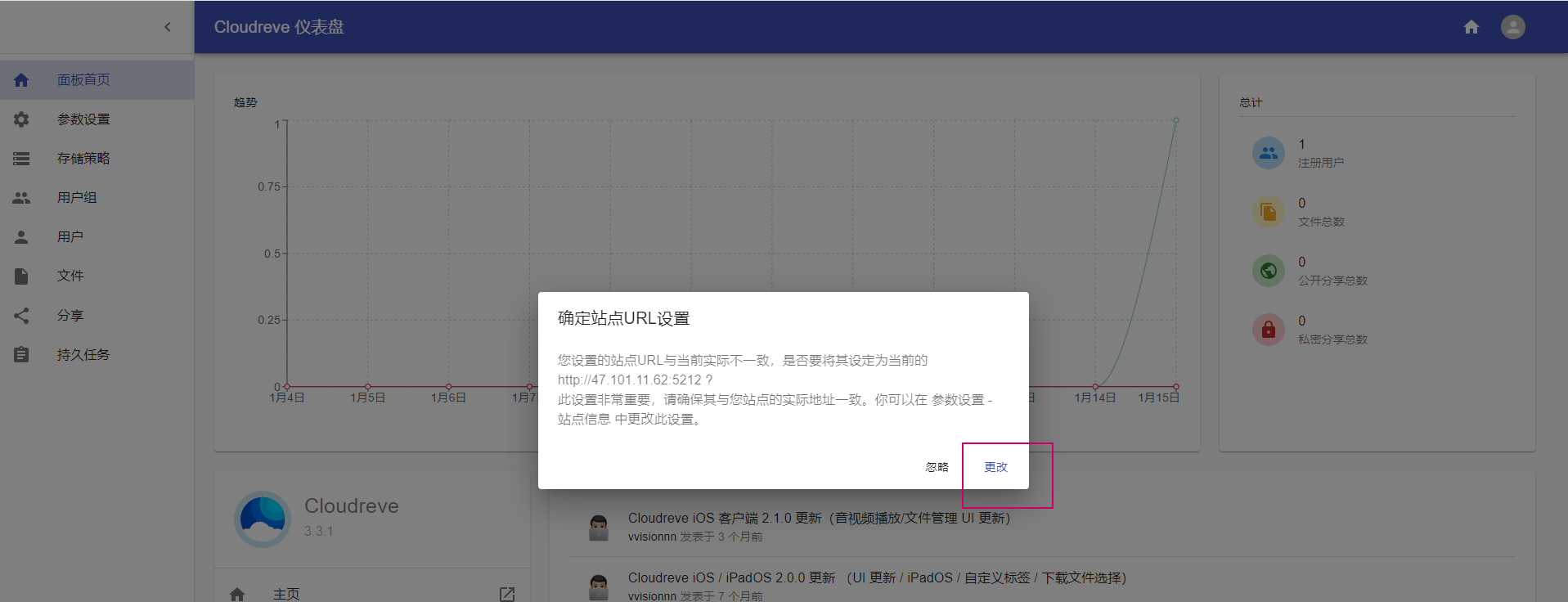
登录后,在cloudreve仪表盘进行更改

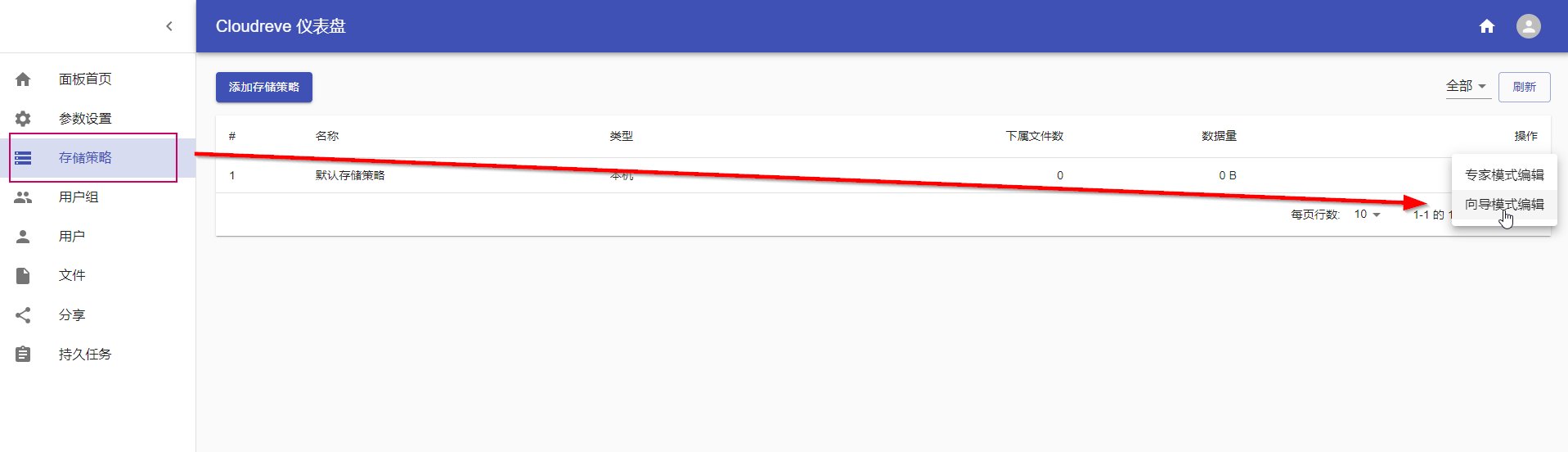
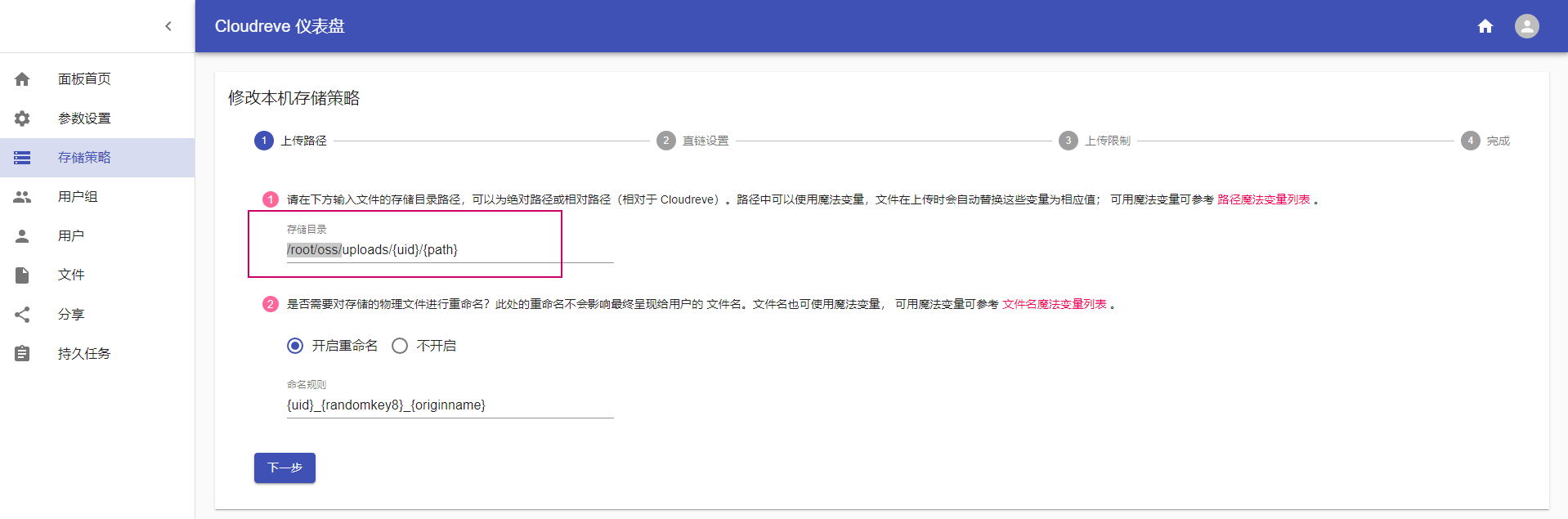
选择存储,并启用向导模式编辑

在路径处要选择我们前面挂载的路径/root/oss/

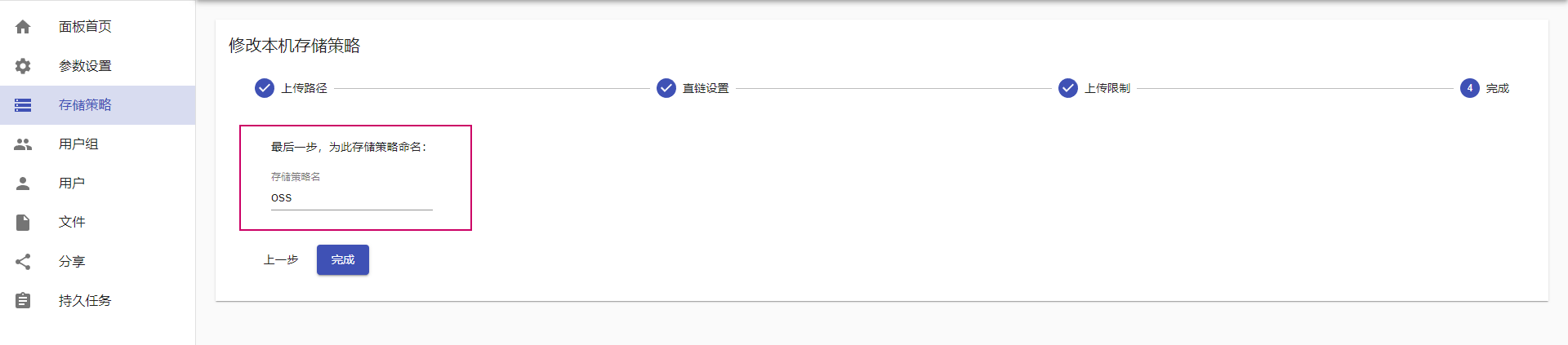
本机存储策略可以自己命名

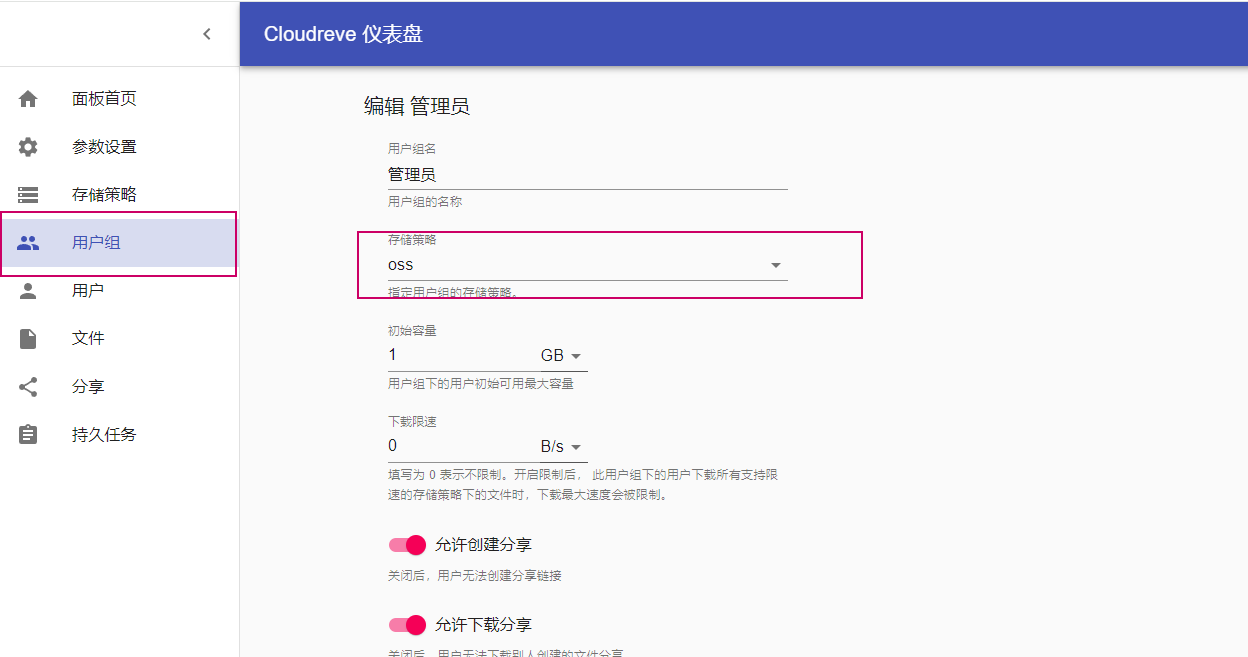
在用户组-管理员配置里面选择存储策略为刚才配置的策略

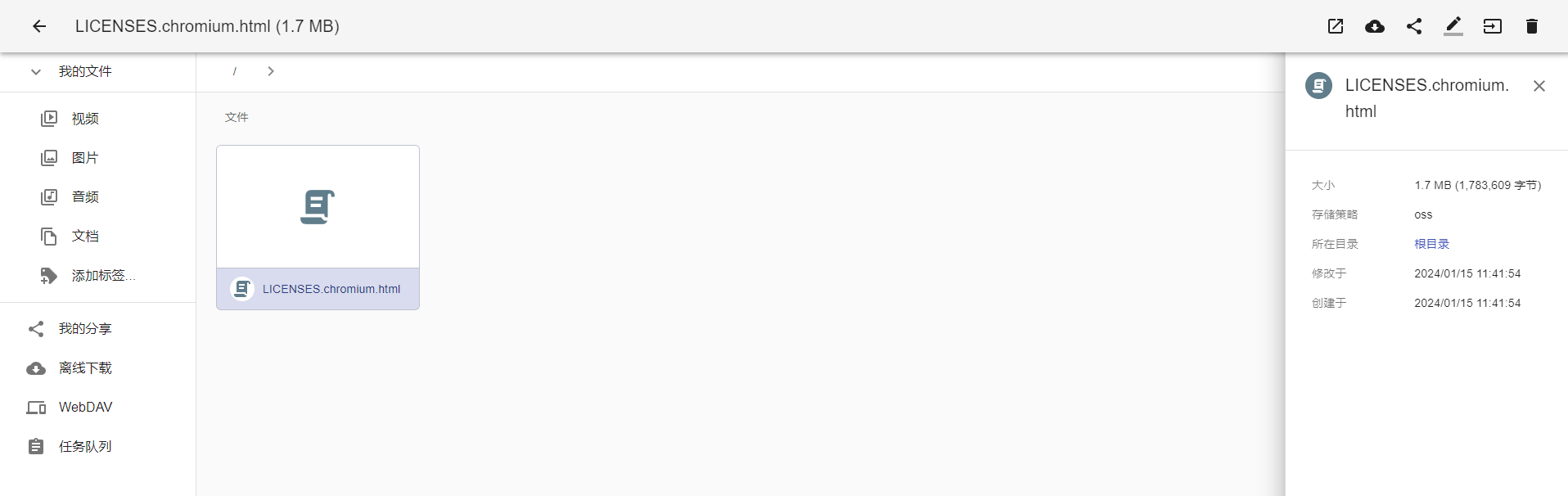
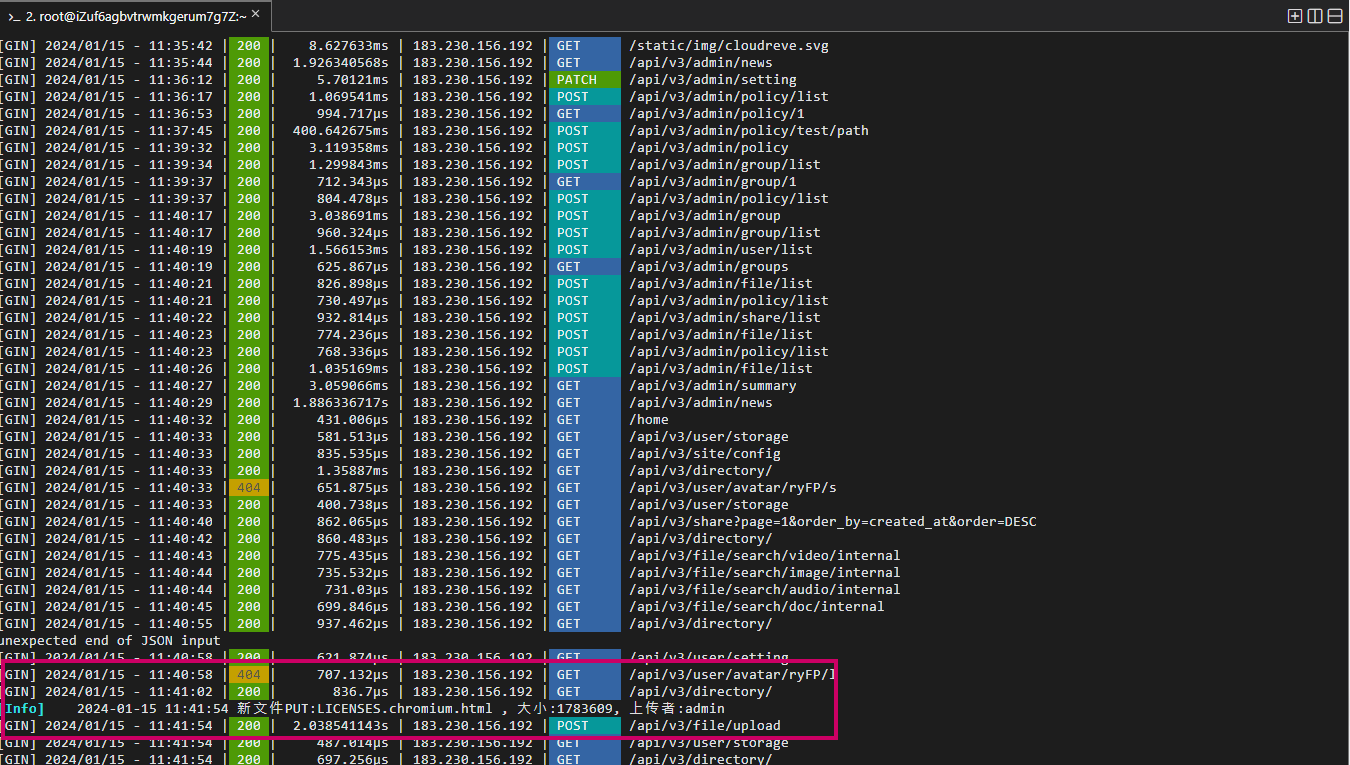
上传一个文件进行验证测试,文件有正常上传成功。

在系统里面可以看到相关的log,包括账号登录,配置调整,文件上传等。

以上就是在云服务器创建一个个人云盘的步骤。希望对大家了解云盘有所帮助。
推荐阅读
- Ubuntu挂载NFS(Network File System) ,怎么解决权限不一致的问题?
- 自己整理的Ubuntu NFS常用指令,对初学者有用
- Ubuntu镜像源cn.arichinve.ubuntu.com不可用原因分析和解决