文章目录
- 前言
- 应用场景
- SignalR 网站长什么样?
- 第一个ASP.NET core SignalR程序
- 确定SignalR版本
- 新建MVC项目
- 添加unpkg管理器
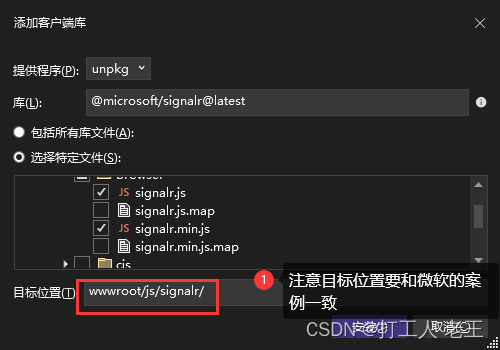
- 添加客户端
- 添加ChatHub文件
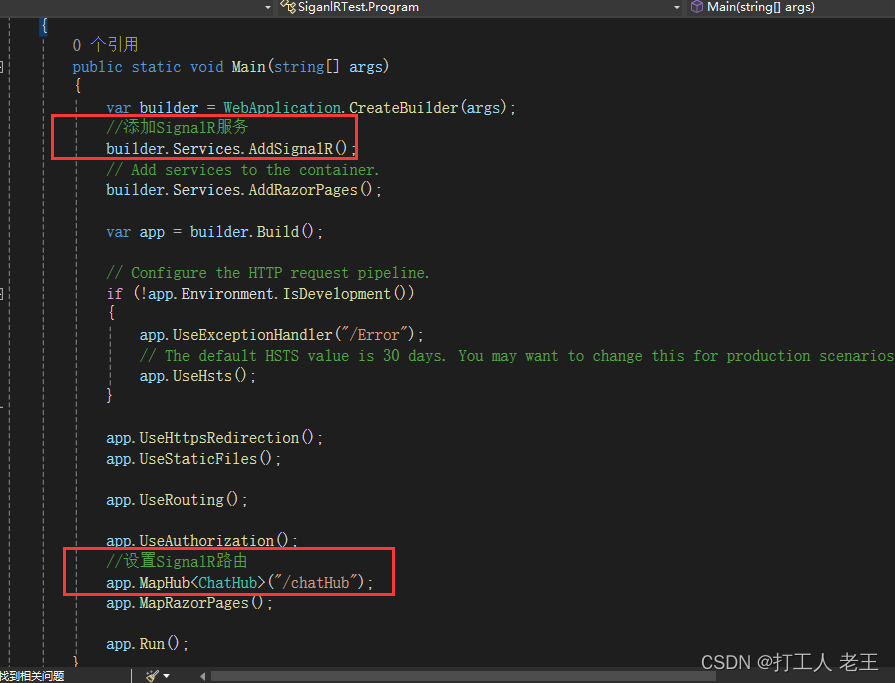
- 添加SignalR服务
- 添加网页
- 运行测试
- 浏览器Websocket调试
- type=1
- type=6
- Type为其它时
- 总结
前言
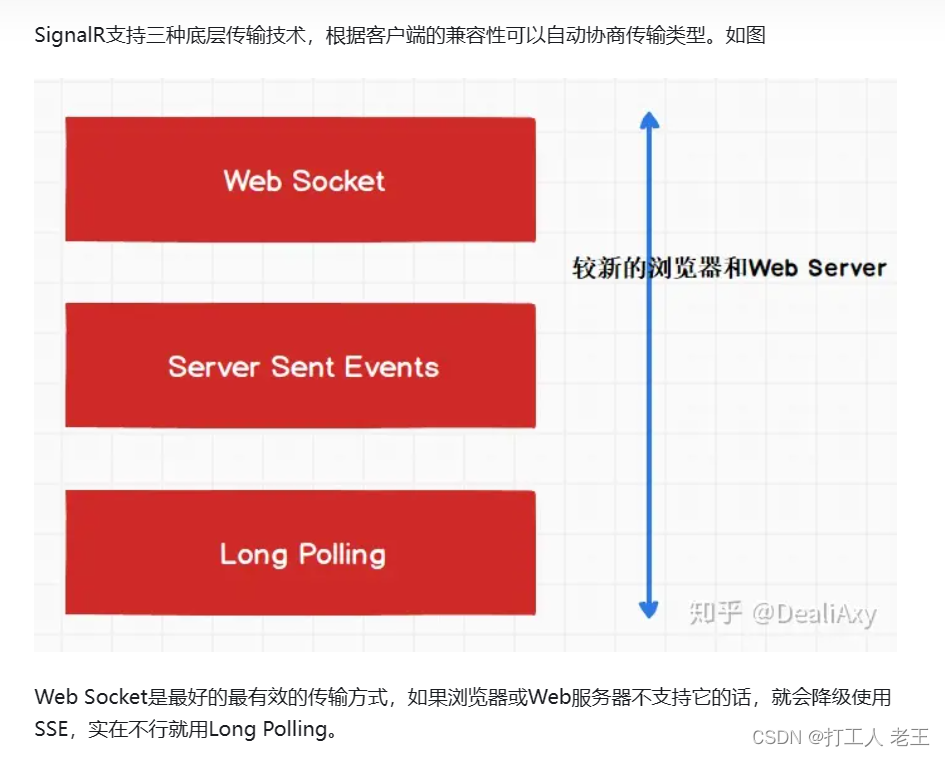
平常的网页通讯都是基于Http 请求的,特点就是每次请求之后都会关闭,延迟会比较大。如果想做网页游戏,网页聊天等功能,就要用到即时通信。SignalR 就是一种即时通讯的方式。
微软官方|ASP.NET Core SignalR 概述



应用场景
我们一般的网络请求都是数据先进数据库,再用网页请求把数据读出来的。
但是对于低延迟,实时性要求的话,就不符合这个逻辑了。因为实时性的话就说明以前的数据不重要,可以丢弃。就跟直播一样,除非人为地去录播,不然前1分钟的视频画面是没人看的,可以直接丢弃的。
这里的直播的意思是实时性的数据,不是斗鱼直播这种视频流的意思。
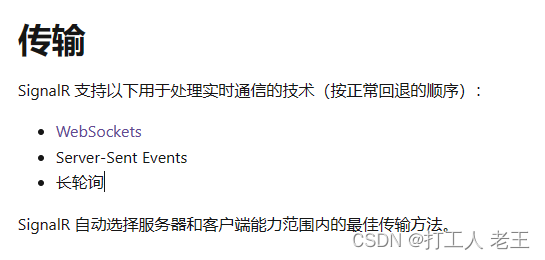
SignalR 网站长什么样?
Blazor就是用SignalR开发的
ASP.NET Core Blazor 托管模型

我们找一个Blazor的网址看一下
Bootstrap 风格的 Blazor UI 组件库

第一个ASP.NET core SignalR程序
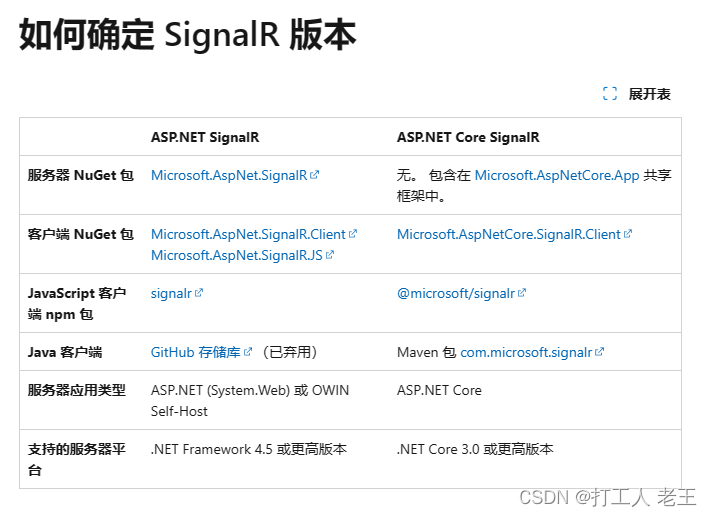
确定SignalR版本
微软官方有两个SignalR,一个是基于.net Framework的,一个是基于.NET Core。按照微软的意思,应该是建议我们用core SignalR版本

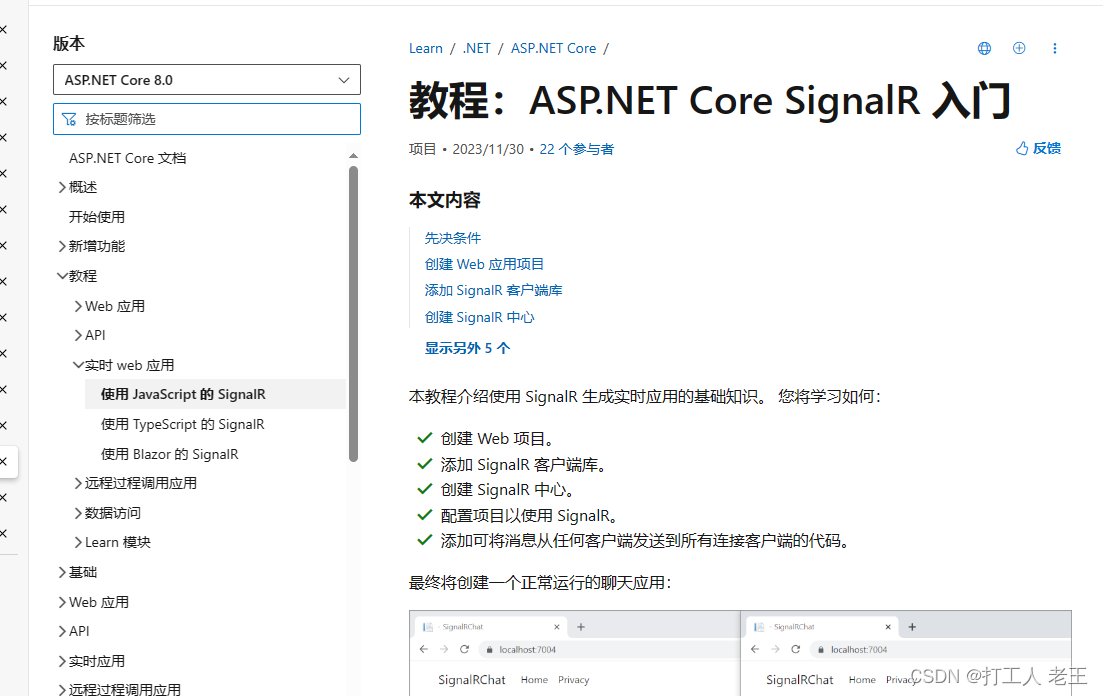
我在网上找了很多的教程,要么就是版本太老,要么就是答非所问。还是照着微软的教程走一遍看看好了。我顺便找了半天找到了微软最新的.net core 8.0的教程
微软官方文档|教程:ASP.NET Core SignalR 入门

新建MVC项目
按照微软的意思,开个ASP.NET Core Web,而不是Blazor程序


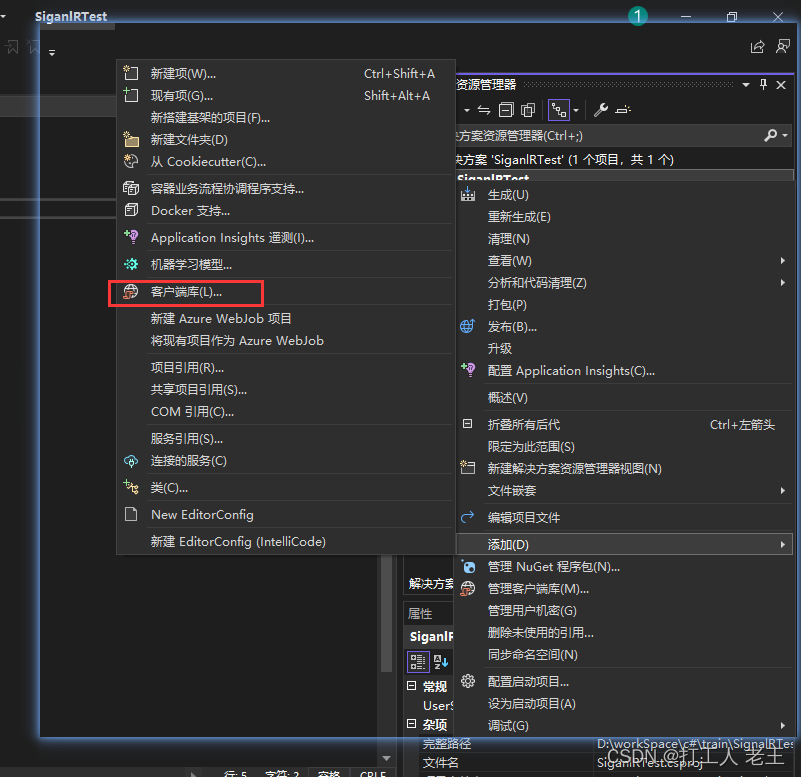
添加unpkg管理器

网上搜了半天,发现要安装一下LibMan
将 LibMan CLI 与 ASP.NET Core 结合使用
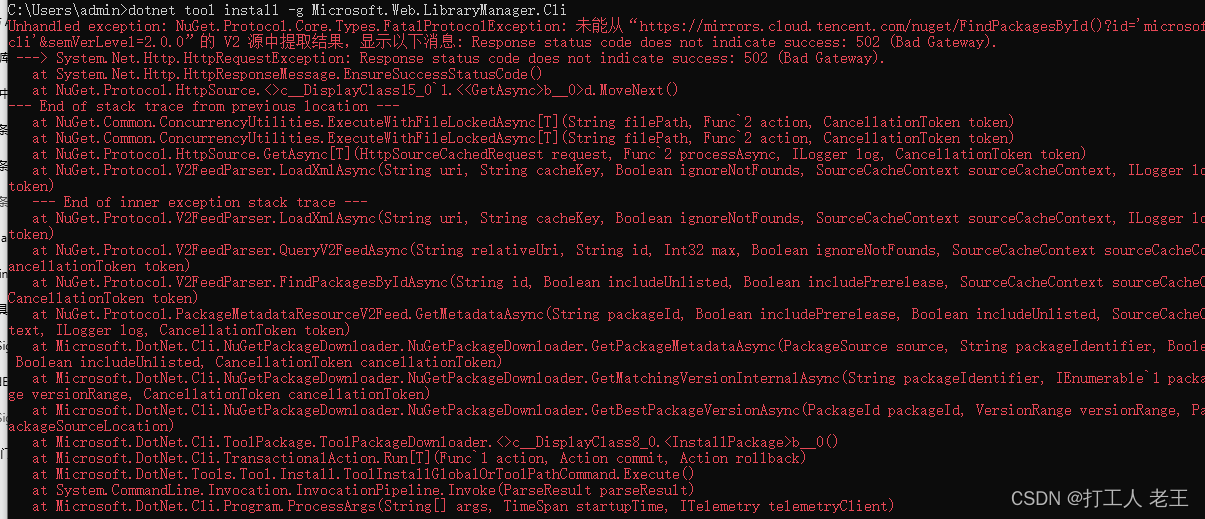
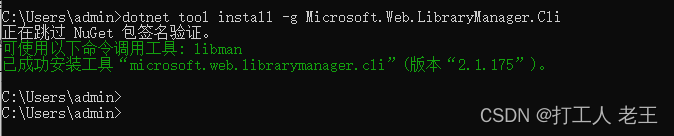
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
这个需要连接外网,在内网可能会报错

安装成功

运行一下查看版本,看看是否安装成功
libman --version

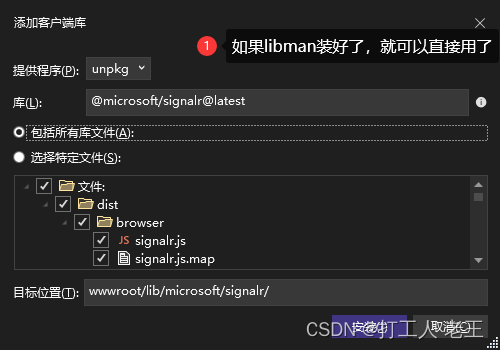
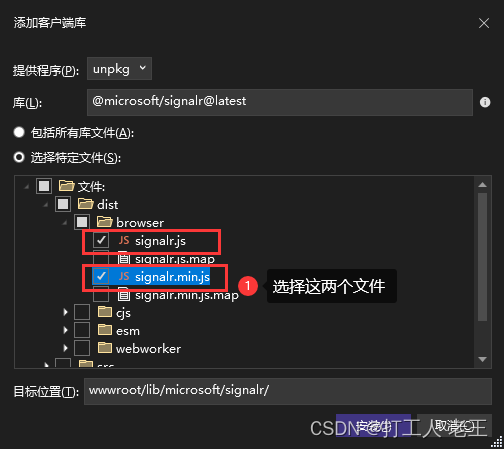
添加客户端




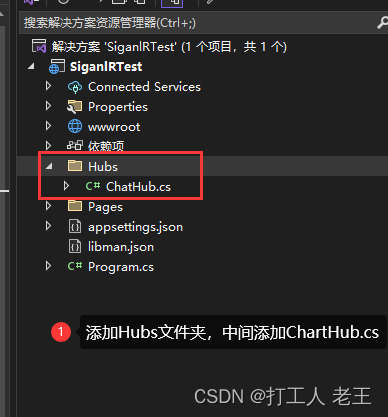
添加ChatHub文件

using Microsoft.AspNetCore.SignalR;namespace SiganlRTest.Hubs
{public class ChatHub : Hub{public async Task SendMessage(string user, string message){await Clients.All.SendAsync("ReceiveMessage", user, message);}}
}添加SignalR服务

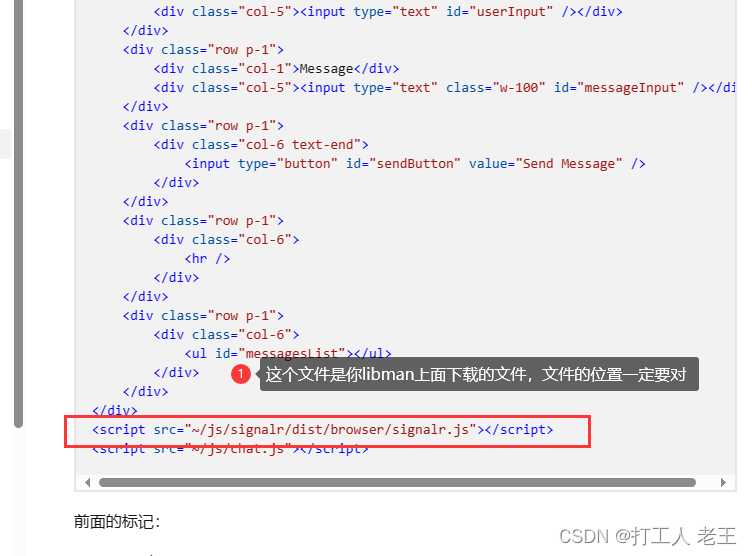
添加网页
@page
<div class="container"><div class="row p-1"><div class="col-1">User</div><div class="col-5"><input type="text" id="userInput" /></div></div><div class="row p-1"><div class="col-1">Message</div><div class="col-5"><input type="text" class="w-100" id="messageInput" /></div></div><div class="row p-1"><div class="col-6 text-end"><input type="button" id="sendButton" value="Send Message" /></div></div><div class="row p-1"><div class="col-6"><hr /></div></div><div class="row p-1"><div class="col-6"><ul id="messagesList"></ul></div></div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>

把微软的代码复制进去
"use strict";var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;connection.on("ReceiveMessage", function (user, message) {var li = document.createElement("li");document.getElementById("messagesList").appendChild(li);// We can assign user-supplied strings to an element's textContent because it// is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns.li.textContent = `${user} says ${message}`;
});connection.start().then(function () {document.getElementById("sendButton").disabled = false;
}).catch(function (err) {return console.error(err.toString());
});document.getElementById("sendButton").addEventListener("click", function (event) {var user = document.getElementById("userInput").value;var message = document.getElementById("messageInput").value;connection.invoke("SendMessage", user, message).catch(function (err) {return console.error(err.toString());});event.preventDefault();
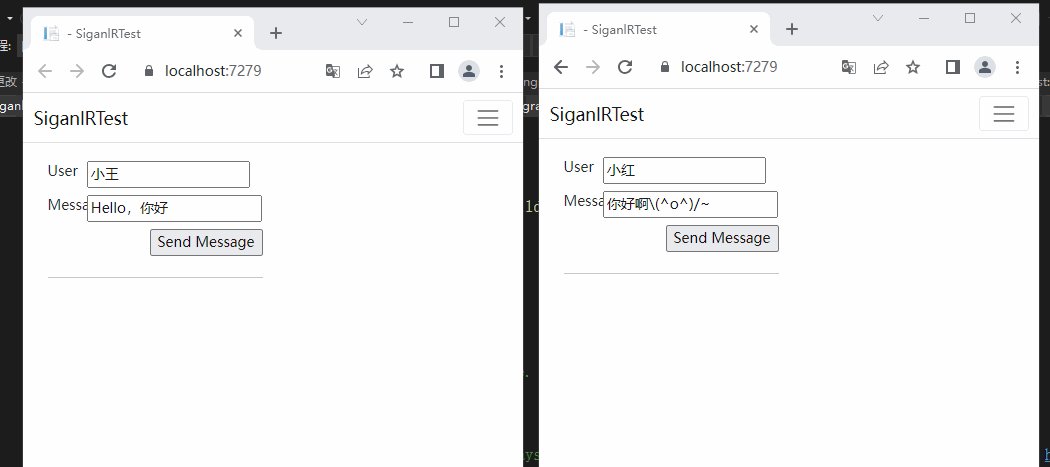
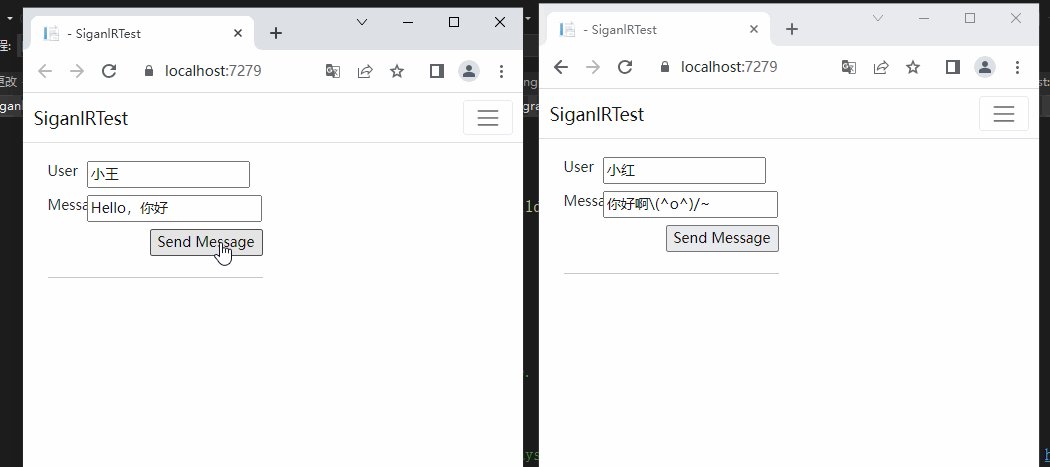
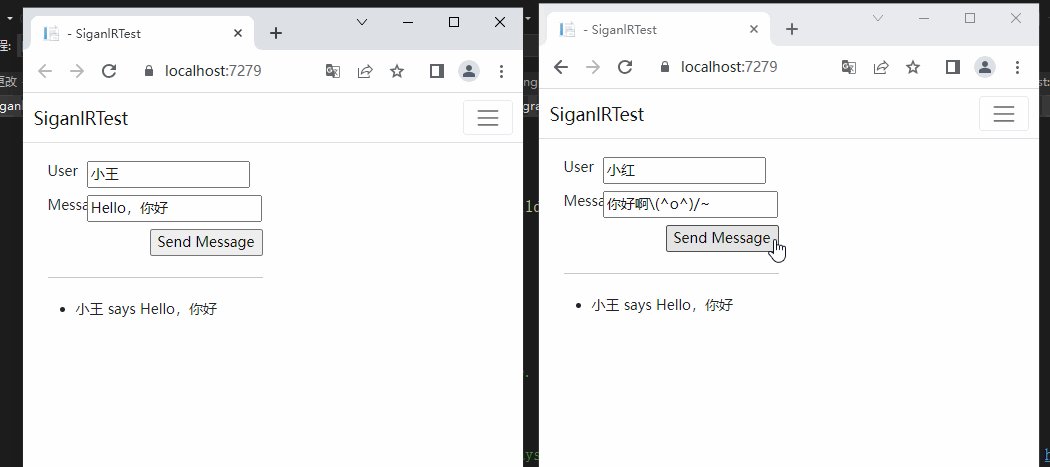
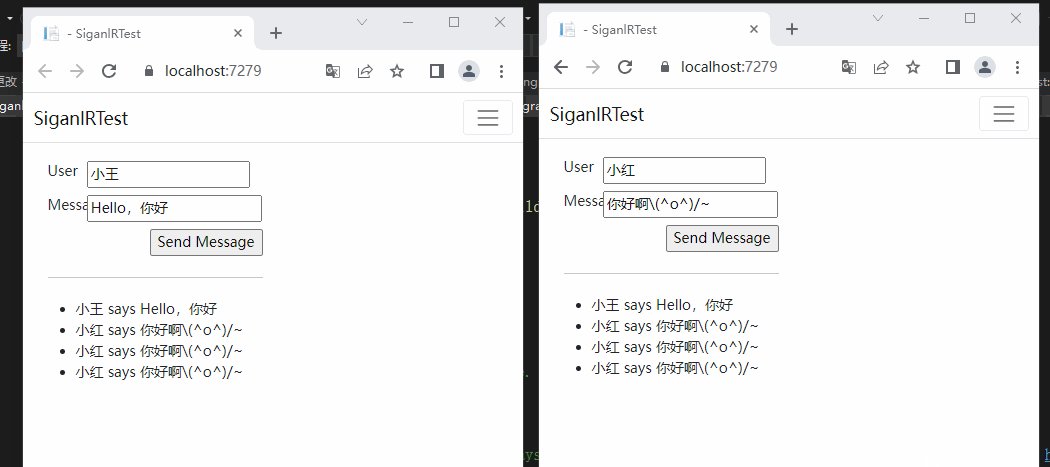
});运行测试

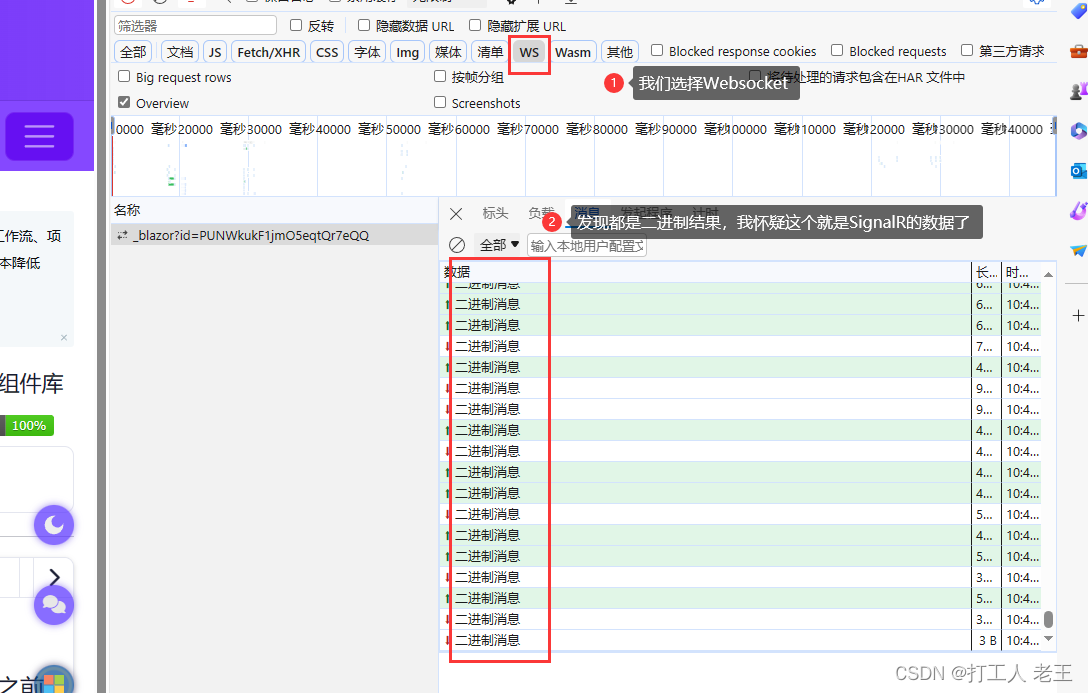
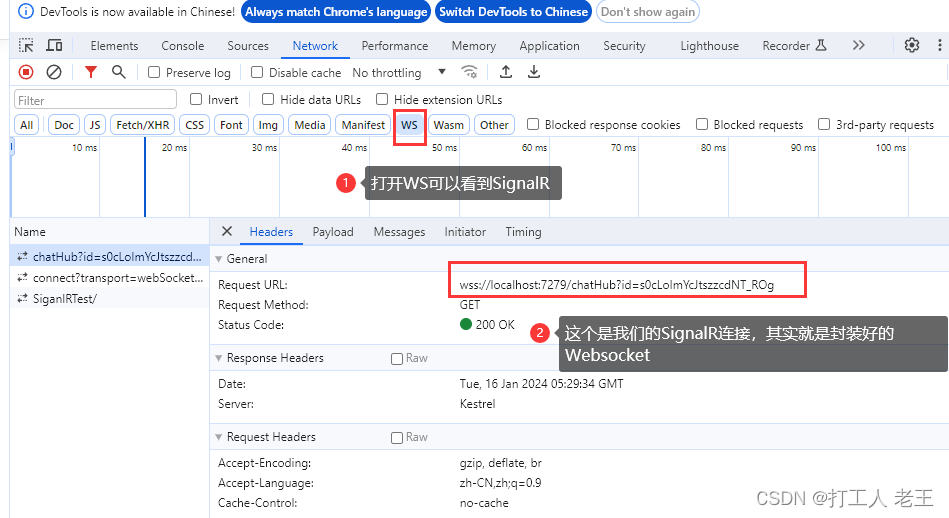
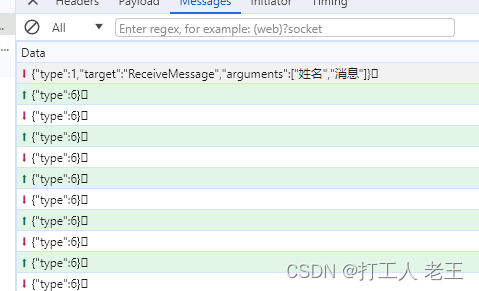
浏览器Websocket调试


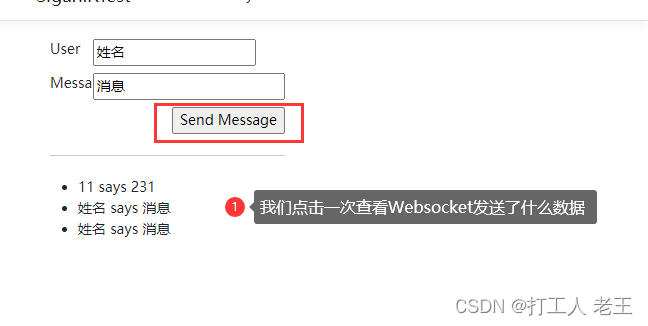
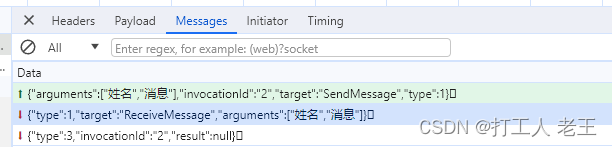
发送的消息

收到的消息

我们看到报文有很多的信息,那么到底是什么意思呢?这里就得去看SignalR的官方Github库了
SignalR Hub Protocol
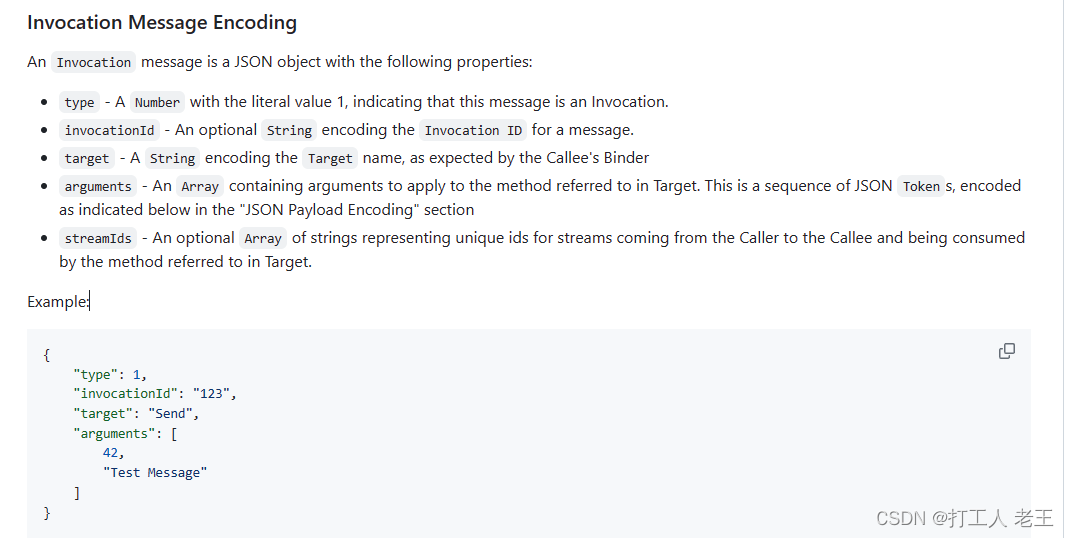
type=1

简单翻译一下
- type:为1的时候,是用来消息交互的。不唯一可能是用来确保网络是否稳定
- invocationId:可选的,用来区分消息的ID
- target:触发字符串,类似于MQTT里的Token
- arguments:消息负载,类似于MQTT里的Payload
- streamIds:可选的,通讯的唯一ID
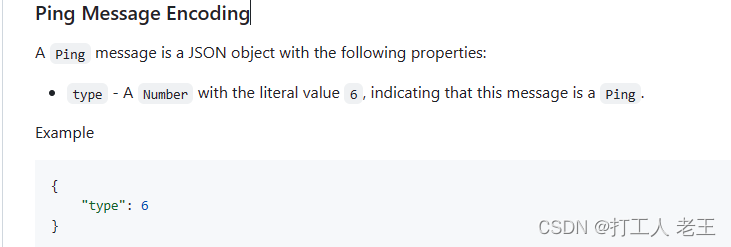
type=6
type为6的时候,是用来Ping网络情况的

Type为其它时
type一共有1-9,9种方式,我这里就不展开说明了
总结
接下来我会去研究一下ASP.NET Core的客户端和服务端开发。网上的资料不是很多,只能自己研究一下了。