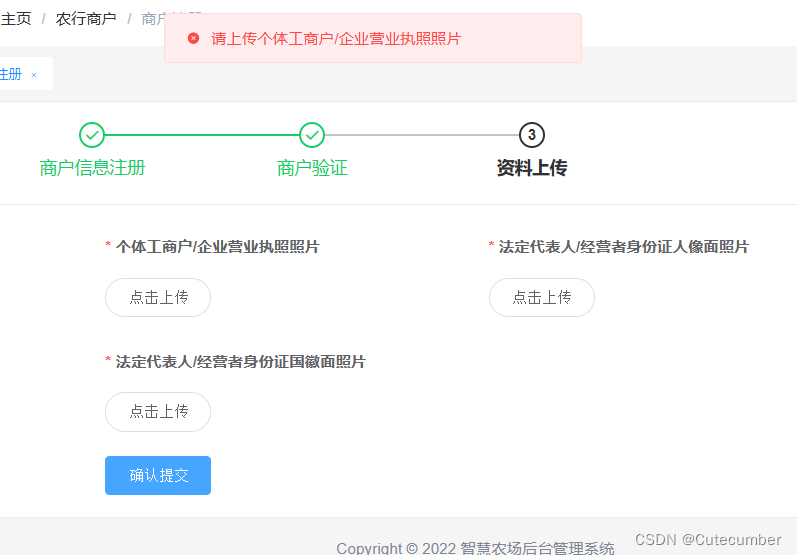
1. 需求: 有多个(不确定具体数量)的upload组件,每个都需要单独上传获取文件(JS File类型),不需要action上传到指定url,自定义上传动作和http操作。而且因为不确定组件数量,所以每次也需要获取是第几个文件(索引),所以也需要实现附加索引这个参数
2. 实现:如下
<el-col v-bind="grid2" v-for="(item, index) in list" :key="index"> # list 不知道一共有几个列表项<el-form-item required :label="item.value" prop="randomAmount"><el-uploadclass="upload-demo"action="none" #这里随便写:http-request="handleFileUpload" #这里会覆盖原本的上传http的操作,从而实现自定义。:limit="1":on-remove="(file, fileList)=> {return onRemove(file, fileList, index)}" #这里的index是自定义索引参数,这种写法能够携带自己的参数:on-change="(file, fileList)=> {return onChange(file, fileList, index)}"> <el-button round>点击上传</el-button></el-upload></el-form-item>
</el-col>
<el-col :span="24"><el-button type="primary" @click="submitForm">确认提交</el-button>
</el-col><script>
export default {data() {return {// 暂存个el-upload的FilefileUploaded: {1: null,2: null,3: null,4: null,5: null // 可以多写几个(确定最多不会上传超过某数量的文件)},list:[ // 根据这个列表,渲染相应数量的el-upload组件{ key: "1", value: "个体工商户/企业营业执照照片" },{ key: "2", value: "政府机关/事业单位/社会组织登记证书照片" },// list 不知道一共有几个列表项,这部分是通过后端请求获取的]}},methods: {// 覆盖默认的http行为handleFileUpload(options, index){},// 文件操作删除onRemove(file, fileList, index){this.fileUploaded[index] = null},// 文件上传onChange(file, fileList, index) {// 判断上传的文件是否是满足格式要求(自定义)if(!file.name.includes('.zip')) {fileList.pop() # 清除上传文件后展示出来的文件图标return this.$message.error("请上传zip压缩包!")}// 判断上传的文件是否超过大小限制(自定义)if (file.size >= 5*1024*1024){ // 5mbfileList.pop()return this.$message.error("大小不能超过5MB!")}// 判断上传的文件的状态(一般不会出错)if(file.status != 'ready'){fileList.pop()return this.$message.error("状态错误")}// 暂存文件this.fileUploaded[index] = file.raw},// 表单上传,先判断文件是否按要求上传了,满足要求的话,构造formDatasubmitForm(){let formdata = new FormData()let formList = []for (let i = 0; i < this.list.length; i++) {// 如果有文件未上传,则报错。确保每个el-upload都上传了文件if (!this.fileUploaded[i]){return this.$message.error('请上传'+this.list[i].value)}formList.push(this.fileUploaded[i])}formdata.append('subMerCertFiles', formList) // formData列表形式// 后面调用接口提交订单}}
}
</script>
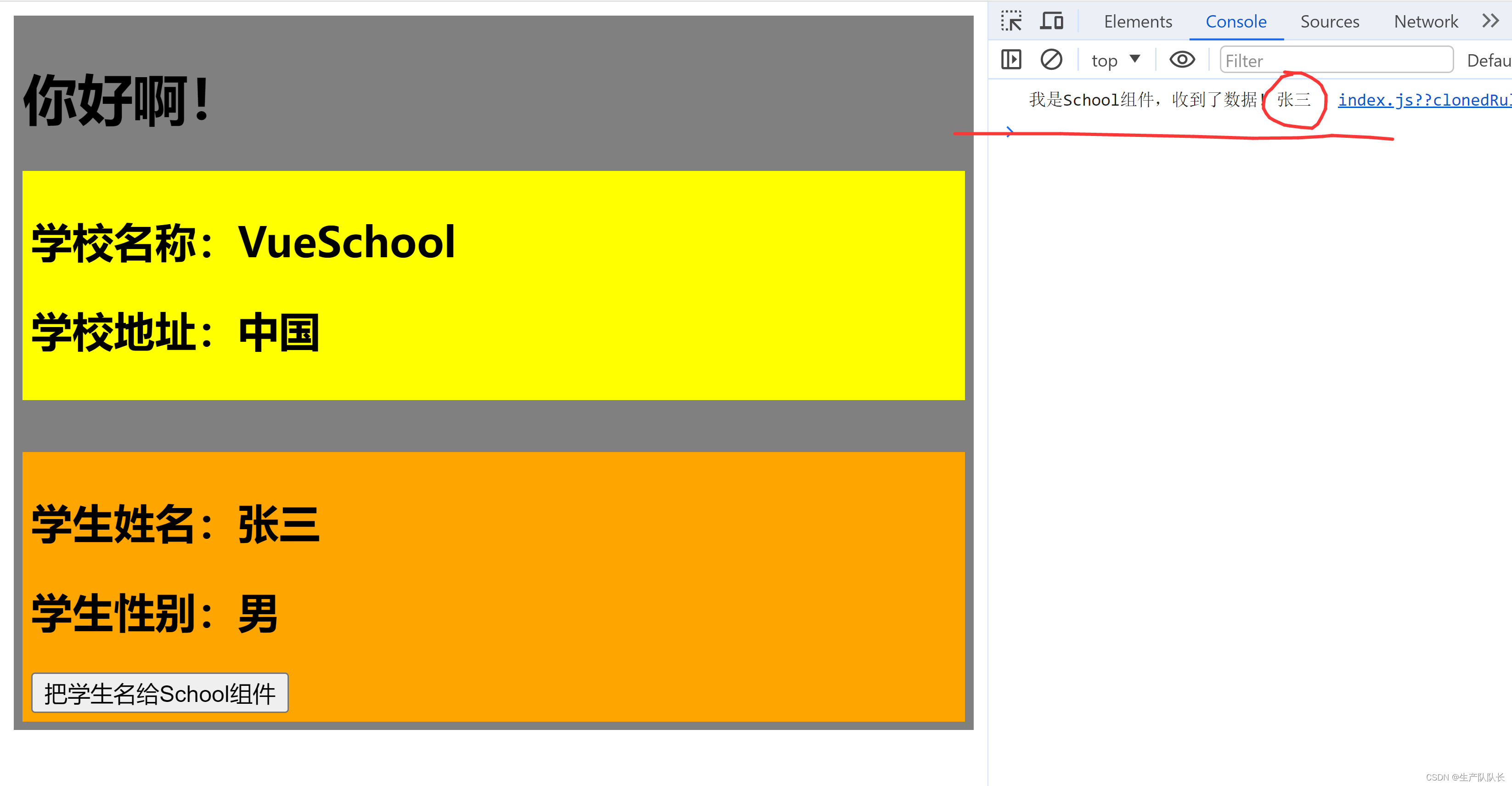
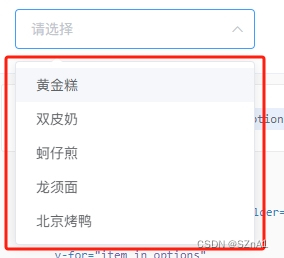
演示