临近毕业,又到了赶毕设的时候了,本次介绍分享一下自己的毕业设计项目吧。
项目主题:基于Django的计算机技术编程技术学习与服务平台
实现功能:
1.登入:用户的登陆注册
2.Python教程:实现用户的Python技术文章的浏览收藏转发以及评论的功能
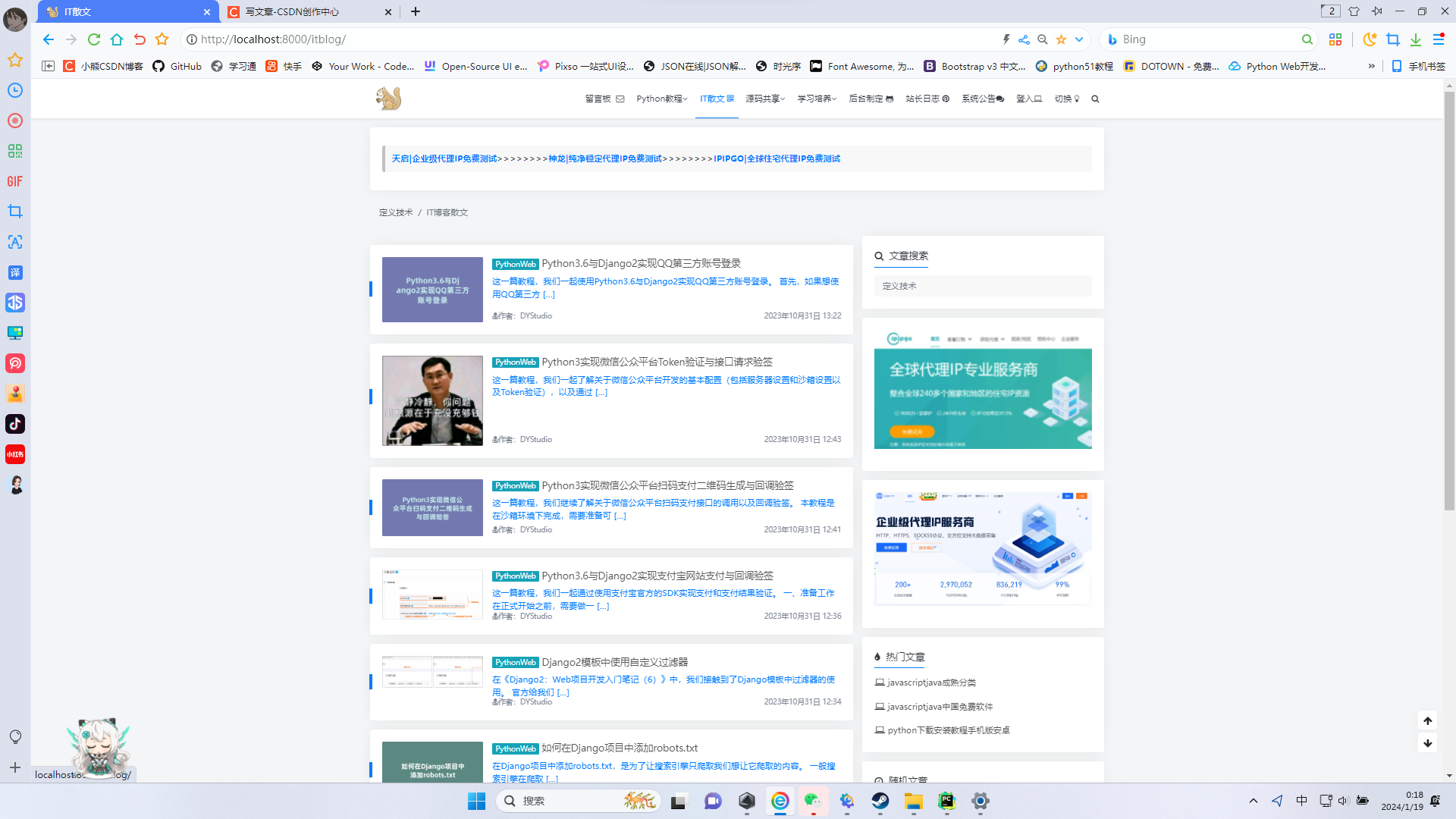
3.IT散文:实现用户对散文博客的阅读浏览转发评论以及赞赏的功能
4.源码共享:实现用户的免费或者第三方支付付费的下载功能
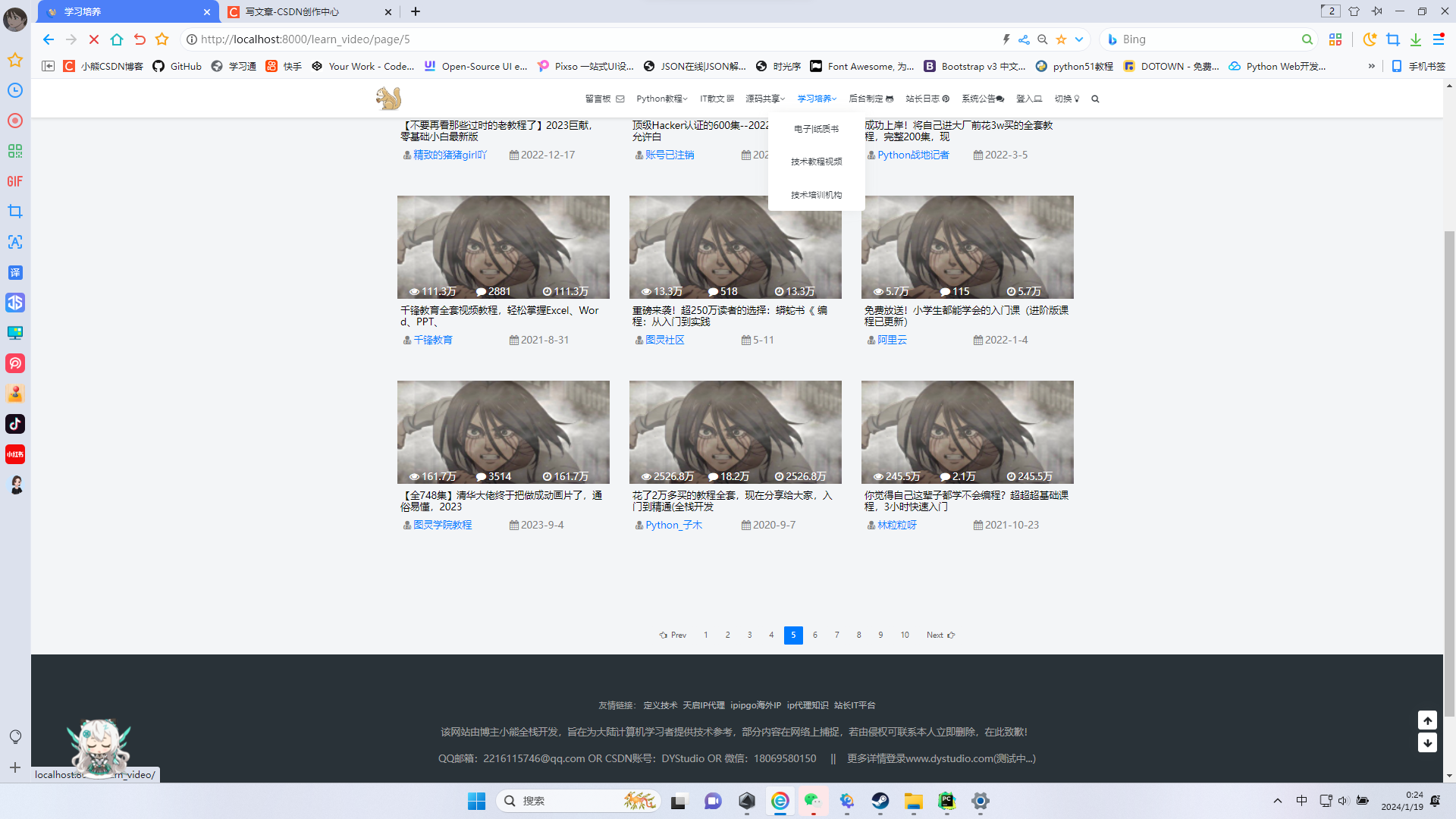
5.学习培养:用户可以通过在本站通过视频,电子书,以及培训机构报名的多渠道进行技术进阶学习
6.学习日志:用户可以在本站记录自己的学习过程与收获以便后续的学习
7.技术分享:用户可以在该栏目群聊交流讨论分享技术
8.系统公告:管理员发布平台公告告示,用户在此浏览阅读
9.留言板:用户的留言实现
设计技术:
PythonWeb框架(Django),MySql,Python,Web三件套,websocket,Alipay第三方支付!
大概技术模块流程:
(1)Mysql的数据库设计,确定数据库结构的设计,一对一或者一对多的字段,如一篇文章拥有多个标签,一个标签也可以对应多篇文章,一个用户拥有多个日记一篇文章被多位用户评论等,以此来确定Foreignkey和Manytomany的用法。这里拿一条语句作为引入即可
tag = models.ManyToManyField(category,verbose_name='文章标签')(2)文章和技术教程的展示就是纯粹的在views试图获取数据库在前端实现遍历渲染即可,评论就是对Post请求,将Input的内容提交到数据库再获取数据库里该文章的评论内容拿来前端渲染,转发就是一段JS代码直接拿来用即可,这里相信同学们在做别的网站可能也会用到,我就直接吧这段JS代码粘贴到这里
<div class="modal-body" style="height: 100px"><div class="d-flex justify-content-center w-100 share-to"><div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#"class="bds_qzone"data-cmd="qzone"></a><ahref="#" class="bds_tsina" data-cmd="tsina"></a><a href="#" class="bds_tqq"data-cmd="tqq"></a><a href="#"class="bds_renren"data-cmd="renren"></a><ahref="#" class="bds_weixin" data-cmd="weixin"></a></div><script>window._bd_share_config = {"common": {"bdSnsKey": {},"bdText": "","bdMini": "2","bdPic": "","bdStyle": "0","bdSize": "16"},"share": {},"image": {"viewList": ["qzone", "tsina", "tqq", "renren", "weixin"],"viewText": "分享到:","viewSize": "16"},"selectShare": {"bdContainerClass": null,"bdSelectMiniList": ["qzone", "tsina", "tqq", "renren", "weixin"]}};with (document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)];</script></div></div>同理IT散文也一样,不过在IT散文业务模块里面有分页和搜索功能,这个就是使用Django的ORM的filter检索语句以及Django自带的Paginate分页功能的,在Django里实现对数据的分页只需要按照步骤来就可以啦,就几条语句,这里我把我的对IT散文页面的分页效果代码粘贴这里,如每页展示8个,页面共显示10个分页
def itblog(request,num=1):searchdata=request.GET.get('s')num = int(num)# 数据分页itblogs=itblog_conment.objects.all().order_by('-time')if searchdata:itblogs=itblogs.filter(content__contains=searchdata)else:itblogs = itblog_conment.objects.all().order_by('-time')itblogs=Paginator(itblogs,8)page_itblogs=itblogs.page(num)# 页码begin = (num - int(math.ceil(10.0 / 2)))if begin < 1:begin = 1# 每页结束页码end = begin + 4if end > itblogs.num_pages:end = itblogs.num_pagesif end <= 5:begin = 1else:begin = end - 4pageList = range(begin, end + 1)context={'itblogs':page_itblogs,'pageList':pageList,'currentNum': num}return render(request,'itblog.html',context)另外我们在技术教程和IT散文以及其对应的详情页就是通过点的数据文章的ID来获取该文章的对象,一次来获取该文章的所有数据信息(作者,阅读量,发布时间,内容详情,字数等)另外文章的阅读量我们为了好看默认给了5015,点后点击一次我们便会在其models的表里面调用
def incre_views(self):self.readed_num += 1self.save(update_fields=['readed_num'])使其该表的阅读量的字段对应的数值加1即可,另外页面的右侧也实现了按照阅读量以及最近发布时间排序的文章,就是使用数据库ORM的基本排序方法就好了orderby(排序的字段),如数值字段(默认从小到大)时间字段(默认最早)等
(3)源码共享我们这里是把项目存在服务器里面,因为毕竟项目数量多占据内容,然后正常从服务器获取对象渲染即可,不过这里需要学习支付订单校验的处理,篇幅较多后续会再补充。
(4)技术交流就是使用Websocket协议异步处理,但是django自身是不支持的,但是呢Django里面的Channels拓展却支持异步处理以此来实现全双工通信的效果,比html单道通信就是好效率高延迟低,实现思路也很容易,在Django中创建一个WebSocket路由,用于处理WebSocket连接和消息
from channels.generic.websocket import AsyncWebsocketConsumerclass MyWebSocketConsumer(AsyncWebsocketConsumer):async def connect(self):await self.accept()async def disconnect(self, close_code):passasync def receive(self, text_data):pass
,WebSocket路由与URL关联:在Django中将WebSocket路由与URL关联起来,以便用户可以通过URL访问WebSocket
from django.urls import pathfrom.consumers import MyWebSocketConsumerwebsocket_urlpatterns = [path('ws/my/', MyWebSocketConsumer.as_asgi()),
]
,模板中使用WebSocket:在模板中使用WebSocket,以便在Web页面中显示WebSocket连接和消息
from django.urls import pathfrom.consumers import MyWebSocketConsumerwebsocket_urlpatterns = [path('ws/my/', MyWebSocketConsumer.as_asgi()),
]
,上是实现WebSocket的基本步骤。需要注意的是,WebSocket是一种双向通信方式,因此在WebSocket路由中需要处理发送和接收消息的逻辑。
(5)个人日志的实现其实也很容易,其实也就是对Form表单的提交数据的获取,唯一一个就是我们知道长文本的编写我们肯定希望是用文本编辑器实现的富文本编辑器或者MardDow都可以,在数据库的后台我们很容易实现,简要流程如下:选择一个富文本编辑器:可以选择使用现有的富文本编辑器,例如CKEditor、TinyMCE等。也可以自己开发富文本编辑器。
安装富文本编辑器:将富文本编辑器安装到Django项目中。可以使用pip命令安装富文本编辑器:pip install django-ckeditor
配置富文本编辑器:在Django项目中配置富文本编辑器,以便在后台使用
在模型中添加富文本字段:在Django模型中添加富文本字段,以便在后台编辑富文本内容。例如:
from django.db import models
from ckeditor.fields import RichTextFieldclass MyModel(models.Model):content = RichTextField()
在Admin中添加富文本编辑器:在Admin中添加富文本编辑器,以便管理员可以在后台编辑富文本内容。例如:
from django.contrib import admin
from.models import MyModelclass MyModelAdmin(admin.ModelAdmin):fields = ['content']admin.site.register(MyModel, MyModelAdmin)
以上实在后台上传文件是引入文本编辑器的流程,而在前端引用话相对麻烦,但是如果我们投机取巧的话就容易了,我i直接在外网codepen上找到了前端的该文本编辑器的代码直接拿来复制即可,但是我花了一会时间去调节CSS的样式,毕竟人家写好是为了符合人家的项目,布局样式肯定多多少少不一样的,前端实现编辑样式后就是文件的Form表单以及Pose请求了,这都是Django的前后端基本啦。
(6)学习培养的业务模块也很容易,比如该模块有3个字栏目(视频,电子书,机构),我们介绍一下视频,视频我是从Bilibili爬取了上白条热门的视频详情包含(UP住个人主页链接,视频链接,播放量,时间,评论量以及图片的URL),但是我这里有一个问题不知道为什么,我刚开始的时候图片还可以显示,后面就显示空白啦,也没有找到解决办法,无奈暂时随便找了一张艾伦的图片放上去啦,点击UP主进入其B站主页,点击视频播放视频。电子书我是同理的,不过电子书的前端下载链接也是引入网盘或者云服务器的。
(7)公告其他的就很简单了,就不做叙述了,本次介绍了有点简介啦,只是赶一个Blog,过两天会把该项目流程做详细解释的,另外该项目我已经部署到服务器啦,说到这里给大家介绍一下如何简单把项目部署到网上让别人点击链接就可以访问你的项目,这样就大大提高了效率,方法就是使用ngrok实现内网穿透,只需1分钟时间,只需几条代码命令即可,好了现在附上部分效果图,我们下次见。
项目运行效果图:













写的不好,本次见谅!