Blender入门 ——邵发
3.1 物体的移动
演示:
1、选中一个物体
2、选中移动工具
3、移动
- 沿坐标轴移动
- 在坐标平面内移动
- 自由移动(不好控制)
选中物体:右上的大纲窗口,点击物体名称,物体的轮廓线变为橙色,表示物体处于被选中的状态;或者点击左侧框选工具,选中物体
移动:选中物体,点击左侧移动工具按钮,物体上呈现出3个轴,xyz轴,红绿蓝轴
侧边栏
侧边栏Sidebar,按n键展开/折叠
用于显示当前项的一些参数
其中,有人称之为“n面板”
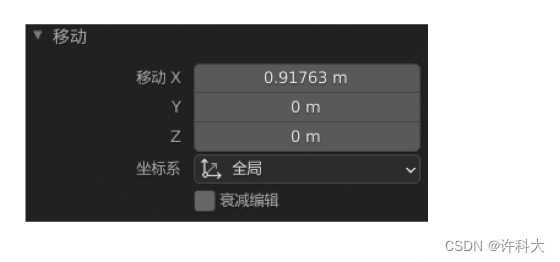
微调面板Adjust Last Operation
对上一步操作进行微调。

3.2 旋转和缩放
演示:使用旋转和缩放工具,旋转一个物体。
打开侧边栏,观察:
位置 Position
旋转 Rotatee
缩放 Scale
几个快捷键:
ALT+G:坐标归零(G代表Grab/Move)
ALT+R:旋转归零(R代表Rotate)
ALT+S:缩放还原(S代表Scale)
注意,先选中物体,再按ALT+R
要点与细节
1 当Scale.Z=45度时,表示物体绕着Z轴旋转45度

2 物体的尺寸,是指边框的尺寸
边界框的显示:物体属性|视图显示|边界范围
3.3 更多操作
物体的更多操作
1 修改物体的名字,双击修改
2 删除一个物体
右键,删除
delete,直接删除
-x,确认后删除
3 Grab抓取移动
选中一个物体,按一下g,进入Grab状态
此时可以任意移动物体:
再按x,锁定沿x轴移动
再按y,锁定沿y轴移动
再按z,锁定沿z轴移动
4 复制物体
CTRL+C/CTRL+V,原位复制
SHIFT+D,复制物体,并进入Grab模式
小练习
练习,将多个模型拼凑成一个形状。
————————————
仅用于本人学习
来源:Blender4.0建模入门教程_超细节100集课程_哔哩哔哩_bilibili