Winform使用Webview2创建demo1实现回车导航到指定地址
- 往期目录
- 参考文档
- 实现
- 1.安装visual studio
- 2.创建单窗口应用
- 3.修改项目中的窗体名称MainForm
- 4.添加按钮
- 5.添加窗口`Demo1`
- 6.在Demo1中添加WebView2 SDK
- 7.在`Demo1`窗体中选择添加textbox和webview2
- 8.在`MainForm.cs`窗体中添加button的点击事件
- 9.在`Demo1`中为`TextBox`创建回车跳转到对于导航
- 效果
- 往期目录
往期目录
往期相关文章目录
专栏目录
参考文档
WinForms 应用中的 WebView2 入门
实现
1.安装visual studio
按照官方文档一路操作,可以自行百度或者查看WinForms 应用中的 WebView2 入门。为了避坑,本人安装的时vs2022(visual studio 以下简称vs)
2.创建单窗口应用
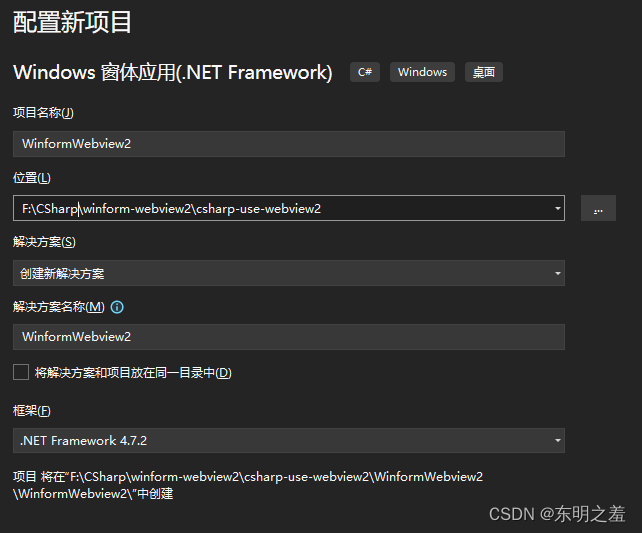
打开vs(visual studio 以下简称vs) 点击创建新项目,选择C# Windows 窗体应用 (.NET Framework) 注意后面一定要带有(.NET Framework) 不然有些用不了。然后选择.NET Framework4.7.2

3.修改项目中的窗体名称MainForm
因为后面要做好多Demo,所以做一个统一入口界面,防止许多点击按钮进行跳转各个Demo
整体修改需要做以下步骤
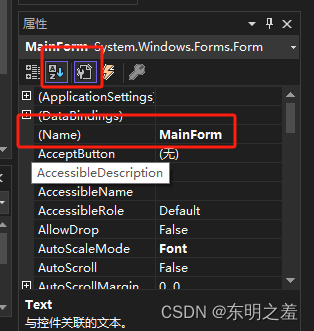
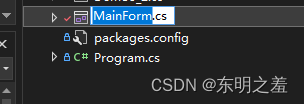
- 在解决方案资源管理器 双击Form1.cs,选中Fom1窗体,再右侧找到属性窗口中的
(name)修改为MainForm。属性窗口可以通过视图->属性窗口或者Ctrl+w,p打开
在右侧解决方案资源管理器中选中Form1.cs按F2修改为MainForm
- 在
Program.cs修改Form1为MainForm
/// <summary>/// 应用程序的主入口点。/// </summary>[STAThread]static void Main(){Application.EnableVisualStyles();Application.SetCompatibleTextRenderingDefault(false);//修改`Form1`为`MainForm`Application.Run(new MainForm());}
4.添加按钮
在解决方案资源管理器中双击MainForm.cs 。在视图点击工具箱或者Ctrl+w,x打开工具箱。
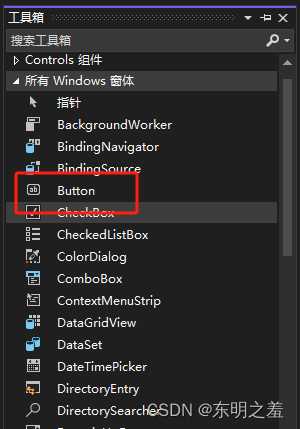
在工具箱中选择Button,拖拽到右侧MainForm窗体上。

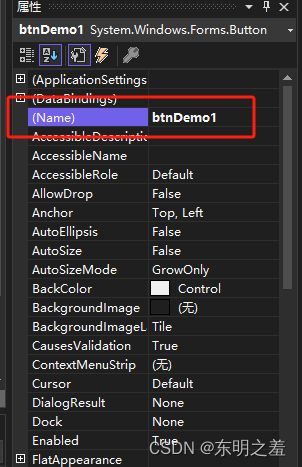
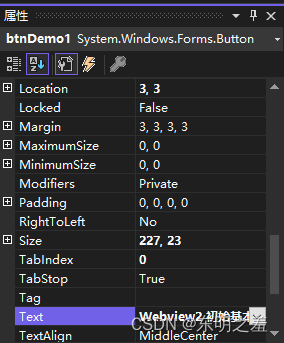
在按钮上右键属性打开属性栏。修改按钮名称为btnDemo1,文字为 Webview2 初始基本HTML展示,回车导航


5.添加窗口Demo1
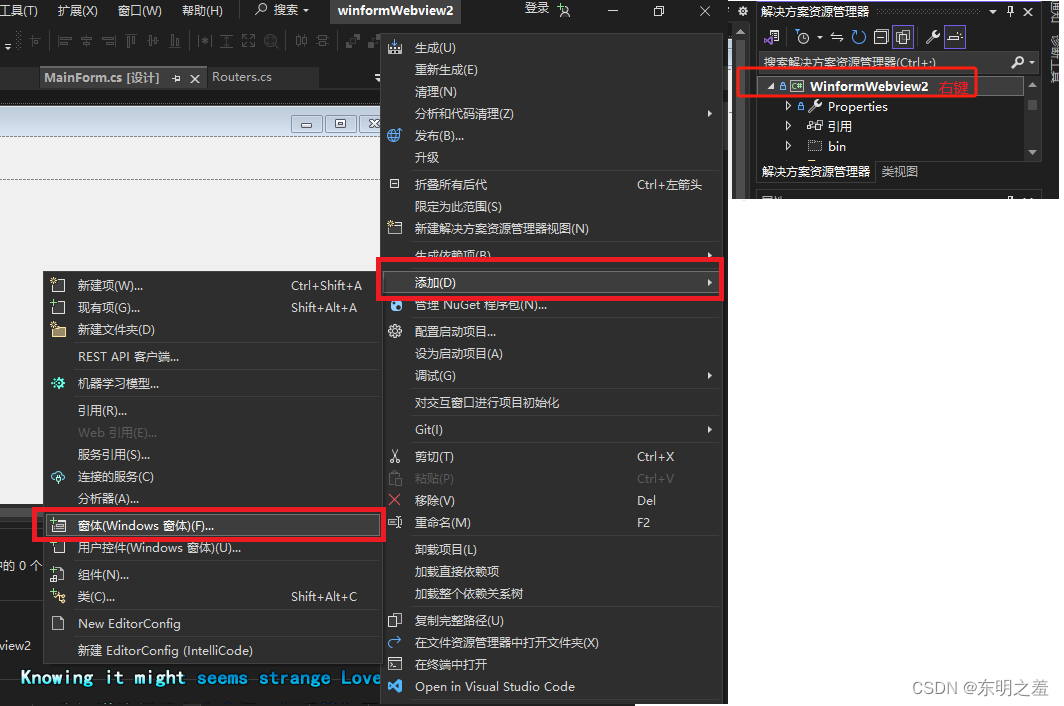
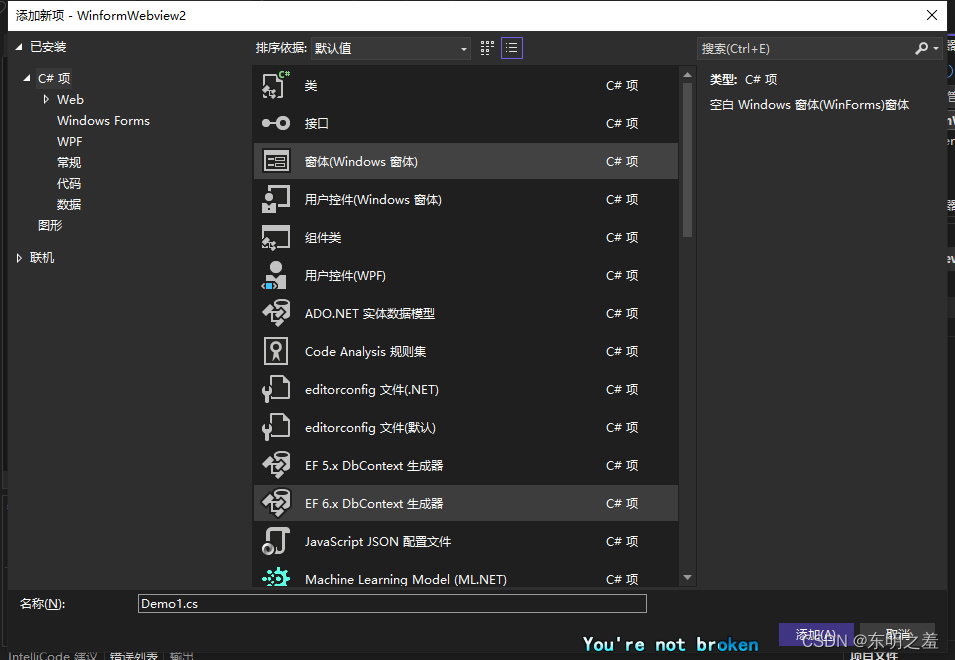
资源管理器选中解决项目,鼠标右键添加,添加窗体,输入Demo1添加。


6.在Demo1中添加WebView2 SDK
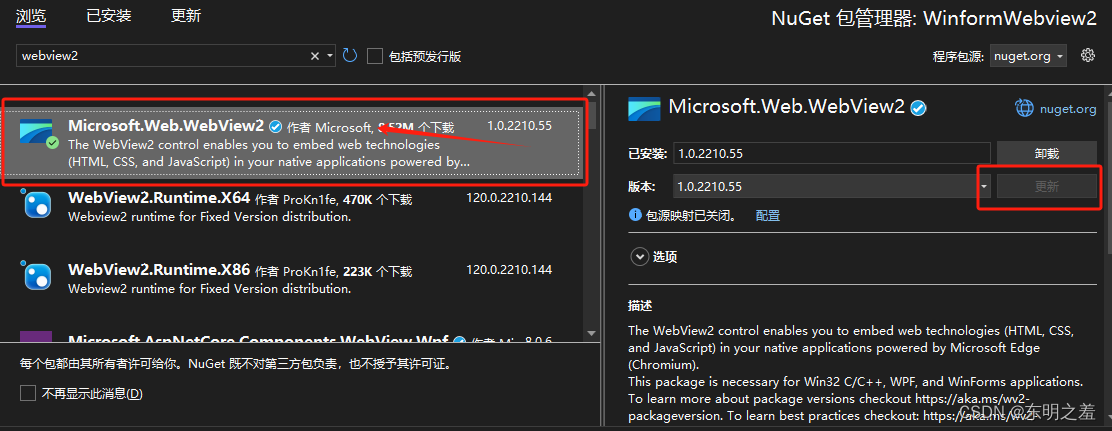
官方这一步骤挺详细的WinForms 应用中的 WebView2 入门 -> 步骤 4 - 安装 WebView2 SDK, 图标和官方有点不一样。

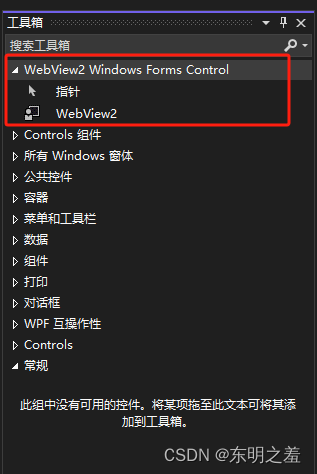
添加完之后在工具箱中可以看到webview2了

若如果没有出现可以查看官方的WinForms 应用中的 WebView2 入门 -> 步骤 5 - 创建单个 WebView2 控件 -> 5,6 点,
7.在Demo1窗体中选择添加textbox和webview2
现在你已经学会则怎么在窗体上创建按钮。同样的操作,在Demo1中从工具箱中拖拽 TextBox和WebView2.
-
在属性栏中修改
TextBox如下属性
(Name)->navigationUrl
Anchor->Top,Left,Right -
在属性栏中修改
WebView2如下属性
(Name)->mainView2
Anchor->Top,Bottom,Left,Right
Source->https://www.baidu.com页面导航地址
8.在MainForm.cs窗体中添加button的点击事件
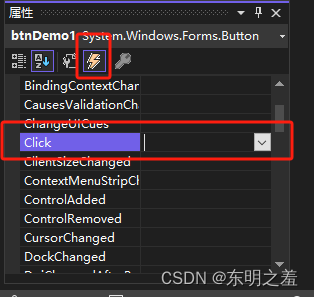
回到MainForm窗体,找到前面创建的按钮,双击会跳转到对于的点击事件窗口。或者选中按钮通过右侧属性栏找到Click 双击跳到对应事件
添加如下代码
/// <summary>
/// 按钮点击打开Demo1窗口
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnDemo1_Click(object sender, EventArgs e)
{Demo1 demo1 = new Demo1();demo1.Show();
}
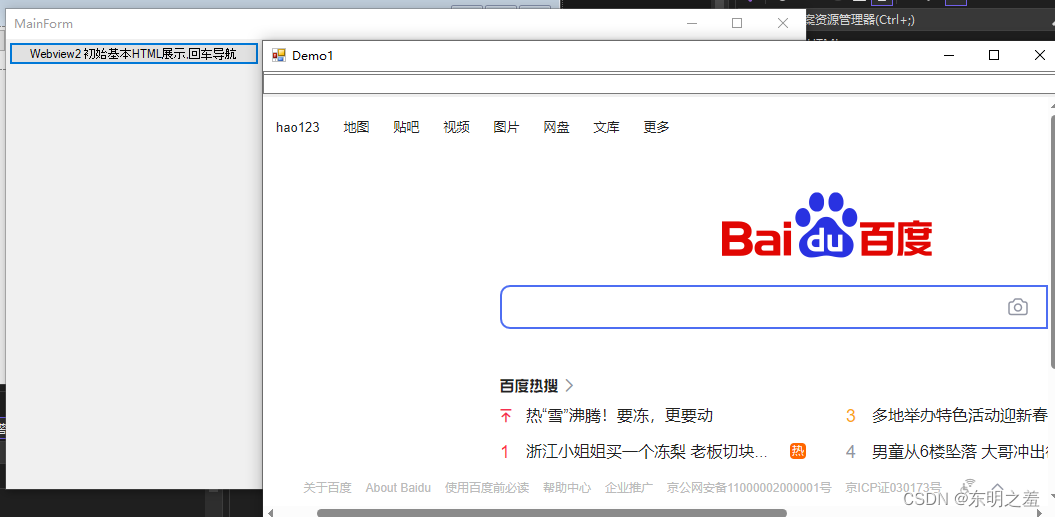
点击启动按钮或者F5启动应用。点击按钮会出现如下界面。

9.在Demo1中为TextBox创建回车跳转到对于导航
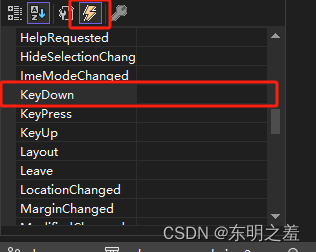
选中TextBox在右侧属性栏中事件KeyDown,双击添加事件

添加如下代码
/// <summary>
/// 输入url地址,回车跳转到导航
/// </summary>
private void navigationUrl_KeyDown(object sender, KeyEventArgs e)
{if (e.KeyCode == Keys.Enter){try{this.mainView2.CoreWebView2.Navigate(this.navigationUrl.Text);}catch (Exception exception){this.mainView2.ExecuteScriptAsync($"alert('{exception.Message.ToString()}')");}}
}
效果
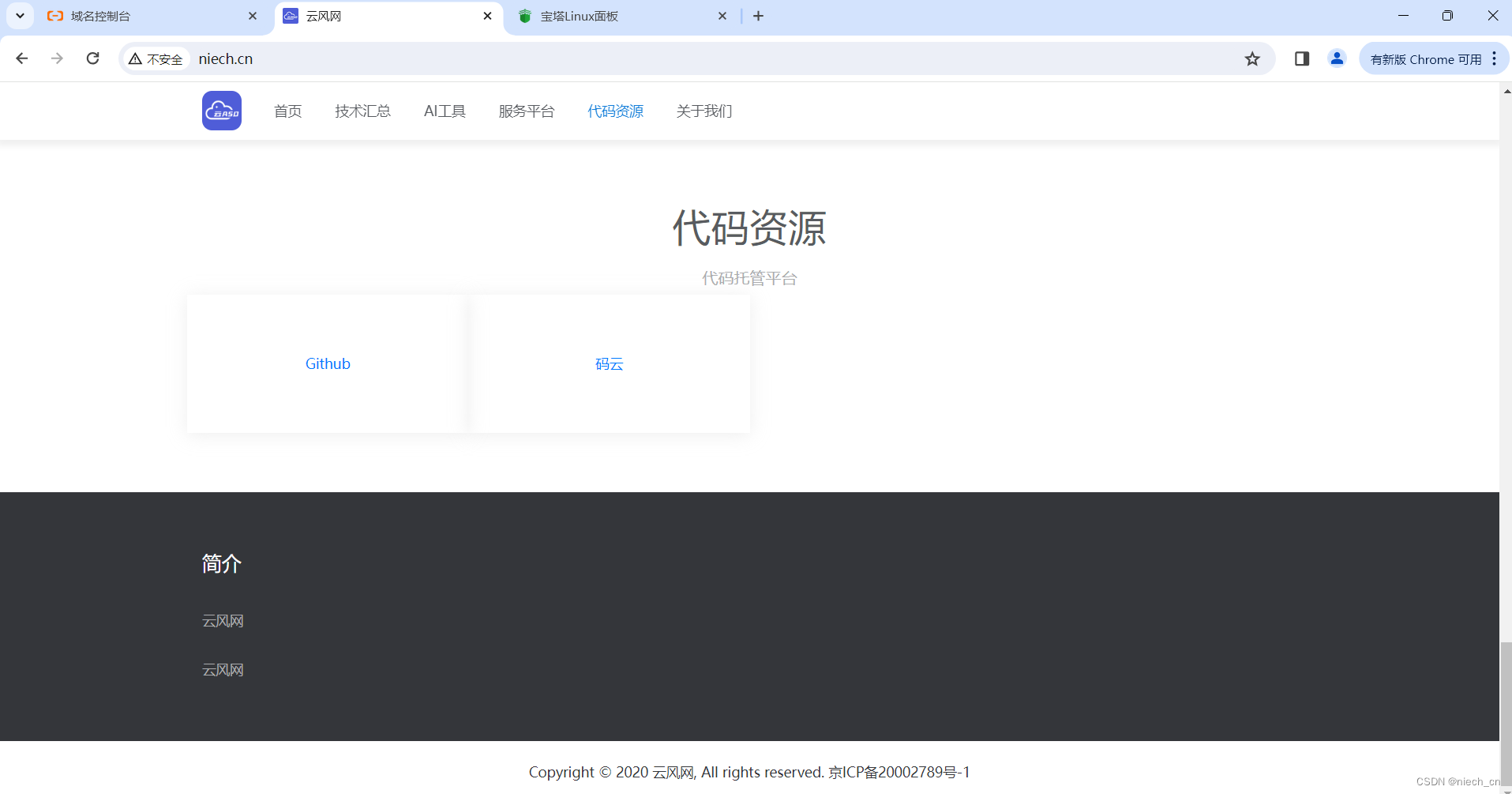
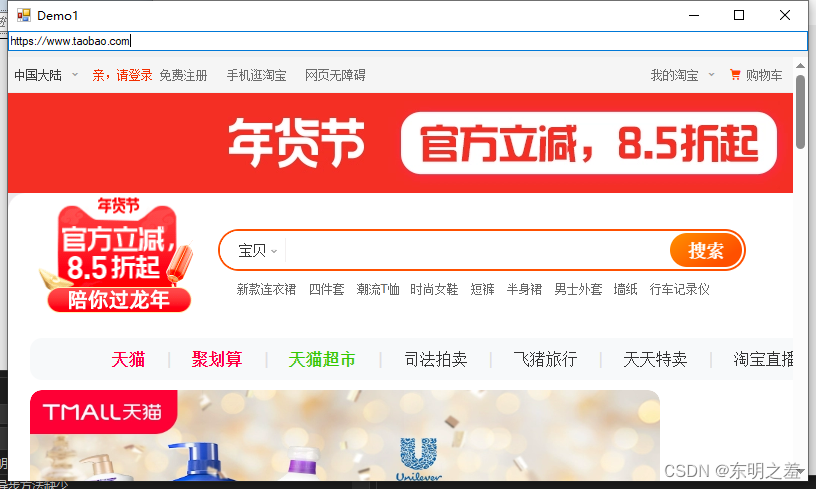
启动在Demo1窗体中输入其他地址回车试试
输入地址https://www.taobao.com跳转到淘宝网

往期目录
往期相关文章目录
专栏目录