原文网址:K8S--安装Nginx-CSDN博客
简介
本文介绍K8S安装Nginx的方法。
1.创建Nginx目录及配置文件
mkdir -p /work/devops/k8s/app/nginx/{config,html}在config目录下创建nginx.conf配置文件,内容如下:
# events必须要有
events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;#日志格式log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" $http_x_forwarded_for';#日志的路径access_log /var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;include /etc/nginx/conf.d/*.conf;server{# 监听的端口listen 80;server_name _;root /usr/share/nginx/html/;index index.html;}
}在html目录下创建index.html,内容如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>K8S搭建nginx</title>
</head>
<body><h1>Hello World!</h1>
</body>
</html>2.编写K8S配置文件
此配置文件用于创建Namespace、Deployment、Service。
- Namespace:命名空间,用于区分应用。
- Deployment:用于生成pod。
- Service:用于将pod暴露到集群中,供其他pod或者外部访问。
到/work/devops/k8s/app/nginx/路径下,创建名为k8s.yaml的配置文件
# 创建命名空间,Deployment和Service中要引用。
apiVersion: v1
kind: Namespace
metadata:name: middlelabels:name: middle
---
# 创建Deployment
apiVersion: apps/v1
kind: Deployment
metadata:name: nginx-deploymentnamespace: middlelabels:app: nginx
spec:# 副本的数量replicas: 1selector:# 选择app=nginx的PodmatchLabels:app: nginx# 选择或创建的Pod的模板template:metadata:labels:app: nginxspec:# 容器的路径containers:- image: nginx:latestname: nginx-latestports:- containerPort: 80name: nginx-80# 容器内的路径volumeMounts:- name: configmountPath: /etc/nginx/nginx.conf- name: config-includemountPath: /etc/nginx/conf.d/- name: logmountPath: /var/log/nginx/- name: htmlmountPath: /usr/share/nginx/html/- name: certmountPath: /etc/nginx/cert/# 主机的路径volumes:- name: config #和volumeMounts中的内容要对应hostPath:path: /work/devops/k8s/app/nginx/config/nginx.conftype: File- name: config-include #和volumeMounts中的内容要对应hostPath:path: /work/devops/k8s/app/nginx/config/conf.d/type: DirectoryOrCreate- name: log #和volumeMounts中的内容要对应hostPath:path: /work/devops/k8s/app/nginx/logs/type: DirectoryOrCreate- name: html #和volumeMounts中的内容要对应hostPath:path: /work/devops/k8s/app/nginx/html/type: DirectoryOrCreate- name: cert #和volumeMounts中的内容要对应hostPath:path: /work/devops/k8s/app/nginx/cert/type: DirectoryOrCreate
---
# 创建Service
apiVersion: v1
kind: Service
metadata:name: nginx-servicenamespace: middlelabels:app: nginx
spec:ports:- name: nginx-portport: 8000 # Service监听的端口targetPort: 80 # nginx自身暴露的端口。对应Deployment的containerPort# 对外的端口号nodePort: 30003selector:app: nginx# NodePort类型可以对外暴露端口type: NodePort3.启动Nginx
到/work/devops/k8s/app/nginx/路径下,执行此命令:
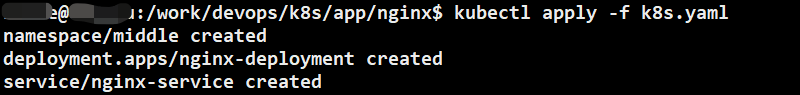
kubectl apply -f k8s.yaml结果:

4.查看启动结果
法1:通过dashboard查看


法2:通过命令查看
kubectl get pods -A结果:

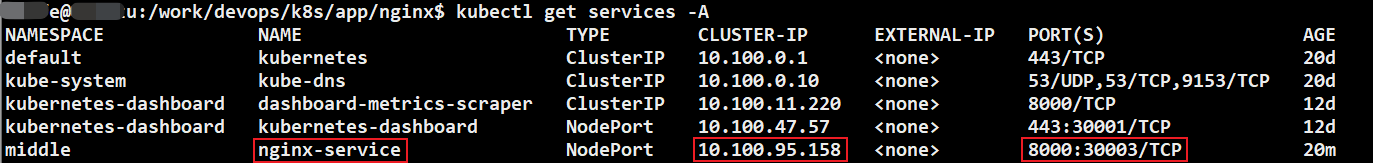
kubectl get services -A结果

4.访问Nginx
测试1:外部访问NodePort
访问:ip:nodePort端口号

测试2:访问集群
curl 10.100.95.158:8000结果:

测试3:访问容器内部
先进入容器内部,再访问容器端口。
1.找到pod的名字
kubectl get pods -A结果:

2.进入容器内部
kubectl exec nginx-deployment-557c7b98b6-8l5r5 -n middle -it -- bash结果:
![]()
3.访问Nginx
curl localhost:80结果

备注:可以通过Ctrl+D退出。
5.删除Nginx
到/work/devops/k8s/app/nginx/路径下,执行此命令:
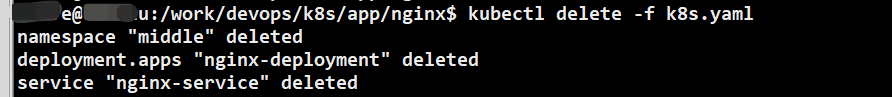
kubectl delete -f k8s.yaml结果:














![数组A[m+n]中存放了两个线性表(a1,a2,.....am)和(b1,b2.....bn),将数组中的两个线性表的位置互换,要求空间复杂度为1](https://img-blog.csdnimg.cn/direct/b89c088050a3465eadf6b77c919da020.png)