Appium 是一个开源的、跨平台的测试框架,可以用来测试 Native App、混合应用、移动 Web 应用(H5 应用)等,也是当下互联网企业实现移动自动化测试的重要工具。Appium 坚持的测试理念:
•无需用户对 App 进行任何修改或者重新编译,App 应该 Born to be Automated。
•不应该限制用户只能使用特定的语言或者框架来编写和执行测试。
•移动测试框架的 API 应该是稳定的,合理的,不应对自动化 API 反复地造轮子。
•移动测试框架应该是开源的,包括“精神和肉体”。
本文是 Appium 的环境配置教程。
Appium、Appium-desktop、Appium Client 的区别
Appium:是 Appium 体系的核心,因为它本身也是一个 web 接口服务,所以也会被成为 appium server,对外默认开启包括 4723 等多个端口。
Appium-Desktop:是为了让 Appium 能够更好用,让小白入门更容易,让调试和界面分析更方便,官方开发了 GUI 的工具 Appium-desktop。
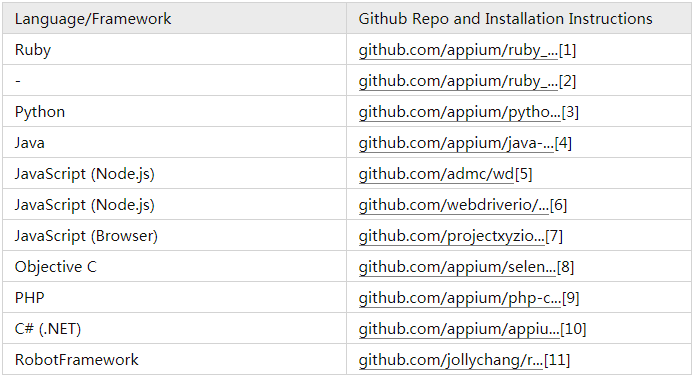
Appium Client:Appium 只是一个 Web 接口,他接受 HTTP 请求,所以各个语言都可以自己封装发送请求,于是就有 appium 下的各个子项目。以下是各语言对 Appium Client 做的支持。

Appium 的安装 (Mac 版)
安装前检查
#查看是否已安装以下软件
#查看 java 环境是否安装
java -version
#查看 git 是否安装
git --version
#查看 ruby 是否安装
ruby -v
#查看 brew 是否安装
brew -v
#如果不存在 brew,需要执行
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
#查看 android-sdk 是否安装
adb
安装 NodeJS
#通过 brew 安装 node
brew install node
#检查 node、npm 版本
node -v
npm -v
Appium 安装方式
Appium 安装方式一:npm方式
#通过 node 直接进行安装,此方式极易出现网络超时等异常,不推荐
npm install -g appium
Appium 安装方式二:cnpm 方式(推荐)
•什么是淘宝源镜像?
这是一个完整 npmjs.org 镜像,你可以用此代替官方版本 (只读),同步频率目前为 10 分钟 一次以保证尽量与官方服务同步。
#淘宝源安装命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
•为什么选择淘宝 npm 镜像?
由于 Node 安装插件是从国外服务器下载,受网络影响大,速度慢且出现异常。所以如果 npm 的服务器在中国就好了,所以我们乐于分享的淘宝团队(阿里巴巴旗下业务阿里云)提供了这个福利。
# 通过淘宝源的 npm 镜像安装,
# 安装的时间可能稍微有些长,需要耐心等待
cnpm install -g appium
#安装完成检验下
appium -v
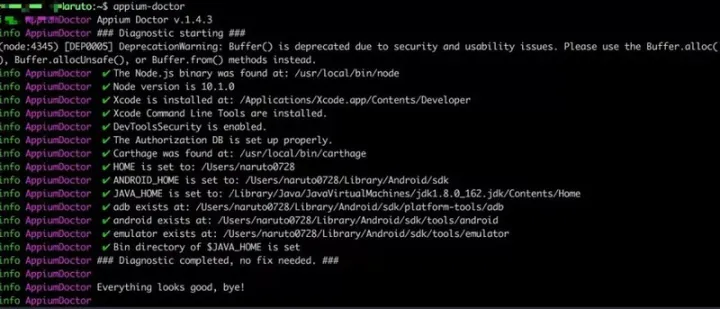
# 整体检查 appium 环境是否安装成功
# 需要先通过 cnpm 安装 appium-doctor,
# 然后执行 appium-doctor
cnpm install -g appium-doctor
appium-doctor

Appium 的安装 (Windows 版)
安装前检查
#jdk 是否安装
java -version
#android sdk 是否安装
adb
nodejs 安装
1. 下载地址: https://nodejs.org/zh-cn/download/
选取 win 对应的 .msi 进行下载
2. 下载完成,进行安装。一路下一步
3. 安装完成在 Path 变量下配置 C:\Program Files\nodejs\;(Ps:此处为对应 node 安装的路径)
4. 检查 node 环境 , 分别检查 node -v npm -v
Appium 环境安装
安装步骤同 Mac。推荐淘宝源镜像方式安装 Appium
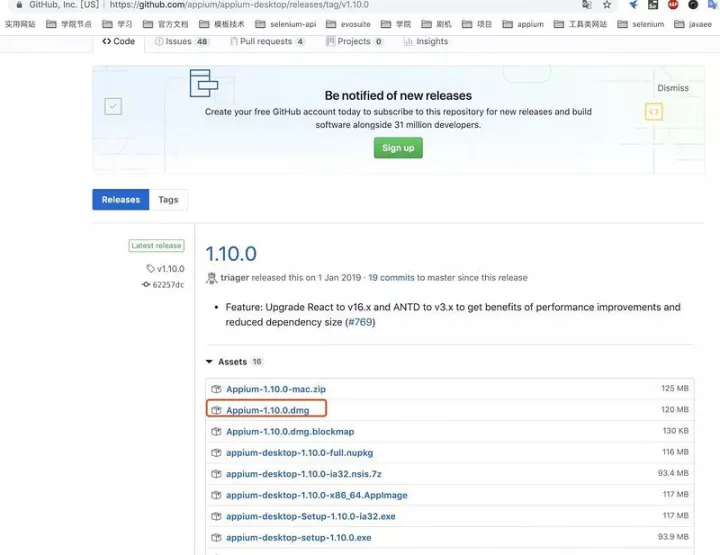
Appium-desktop 的安装
#首先去官网下载 dmg 文件
官网地址:https://github.com/appium/appium-desktop/releases/tag/v1.10.0
#下载完成双击 dmg 文件进行安装即可

Appium Client(Java&Python)
#java 版导入相关 pom 依赖即可
<dependency><groupId>io.appium</groupId><artifactId>java-client</artifactId><version>7.0.0</version>
</dependency>
#python 版需要执行 pip install Appium-Python-Client总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作




![数组A[m+n]中存放了两个线性表(a1,a2,.....am)和(b1,b2.....bn),将数组中的两个线性表的位置互换,要求空间复杂度为1](https://img-blog.csdnimg.cn/direct/b89c088050a3465eadf6b77c919da020.png)