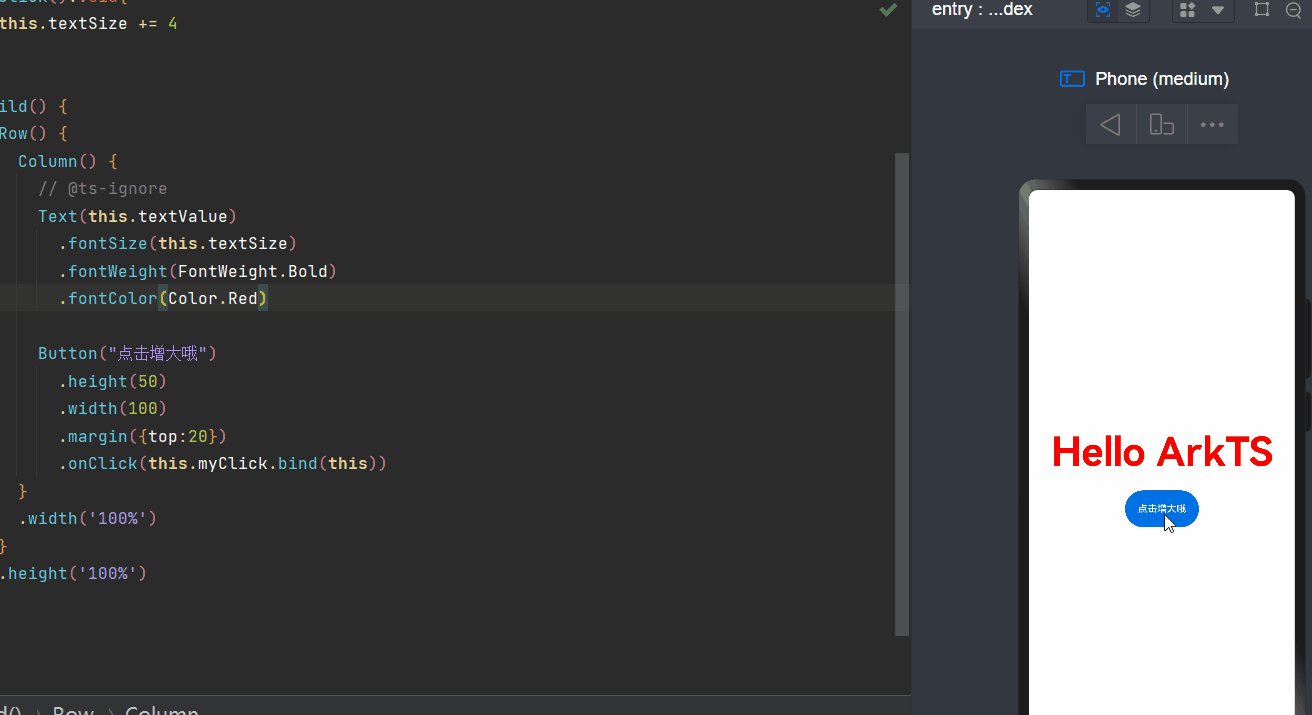
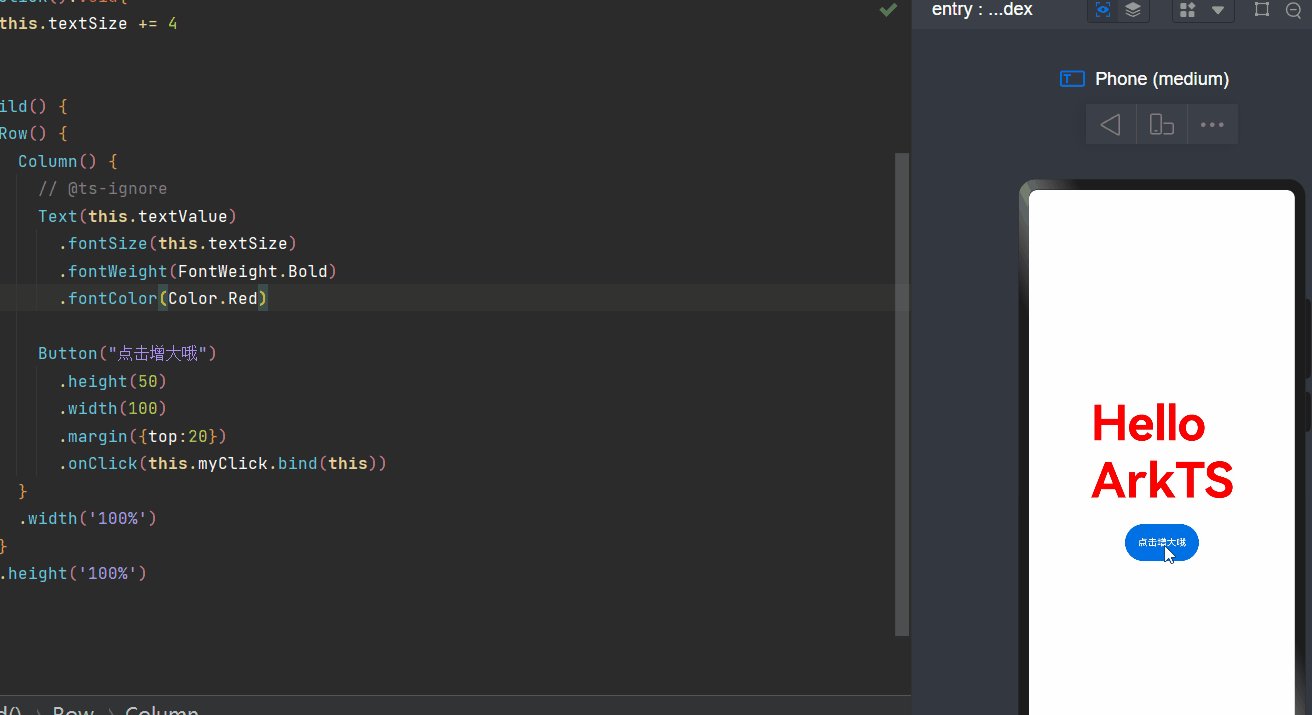
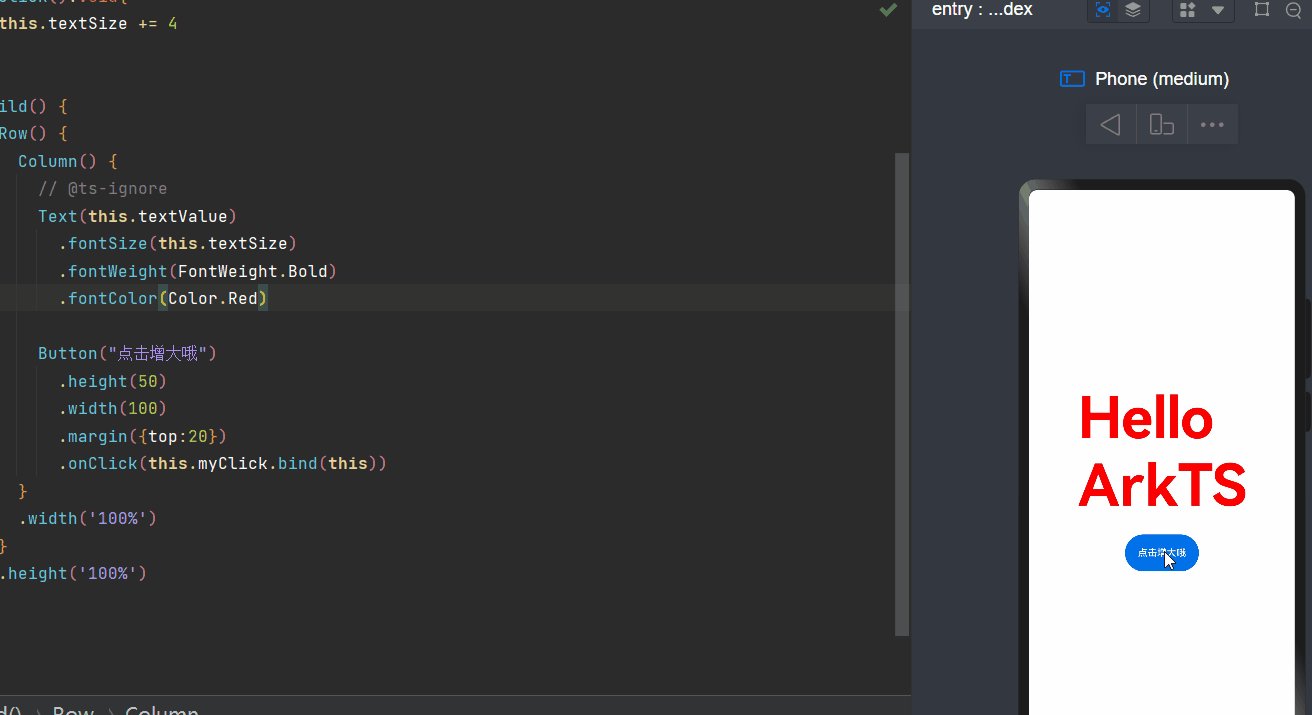
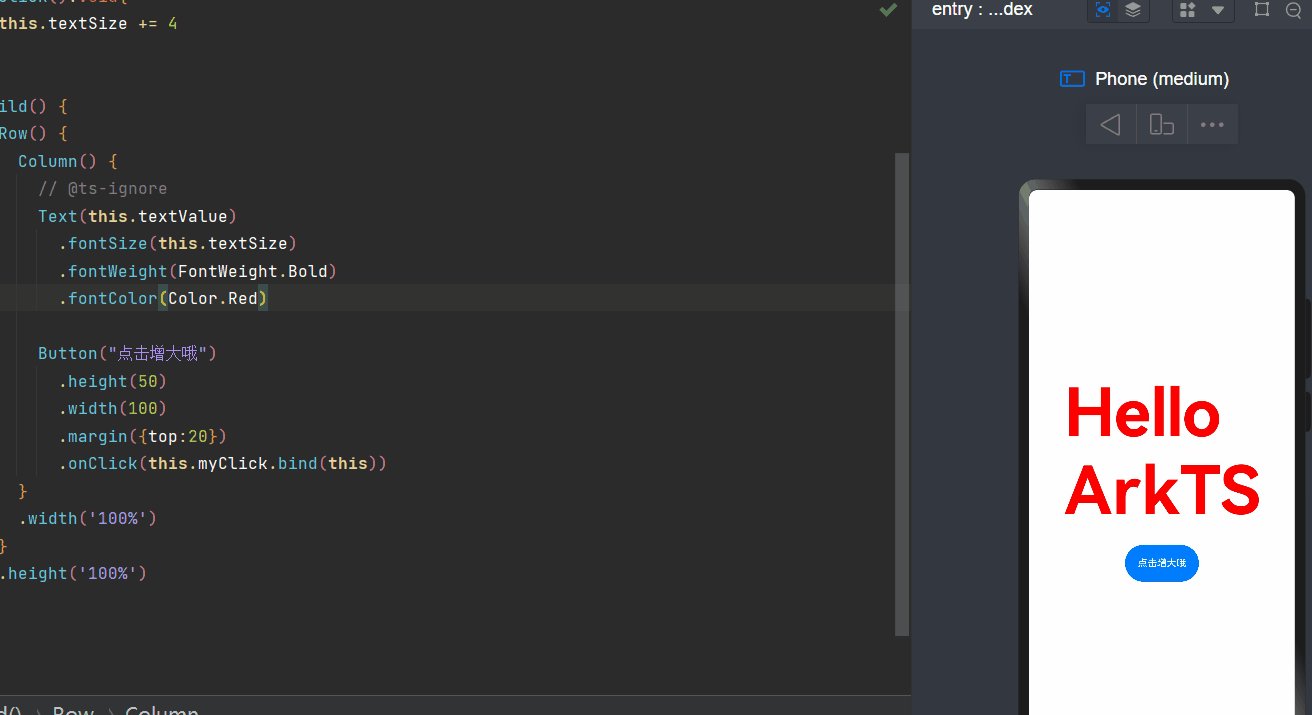
Demo图如下:

<style>* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body {min-height: 100vh;background-color: rgb(11, 11, 11);color: #fff;display: flex;flex-direction: column;justify-content: center;align-items: center;}.scroll {display: flex;width: 700px;overflow: hidden;mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);-webkit-mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);}.scroll>div span {display: inline-block;margin: 10px;padding: 5px 10px;background-color: #333;border-radius: 5px;letter-spacing: 0.2em;text-transform: uppercase;/* 重置字体大小 */font-size: 16px;cursor: pointer;transition: background-color 0.5s;}.scroll>div span:hover {background-color: #f152ec;}.img-box .img {max-width: 150px;cursor: pointer;transition: filter 0.5s;margin: 10px;}.img-box .img:hover {filter: grayscale(1);}.scroll>div {/* 解决空白间隙将字体设置为0 */font-size: 0;white-space: nowrap;animation: animate var(--time) linear infinite;animation-delay: calc(var(--time) * -1);}/*向右移动*/@keyframes animate {0% {transform: translateX(-100%);}100% {transform: translateX(100%);}}/*向左移动*//* @keyframes animate {0% {transform: translateX(100%);}100% {transform: translateX(-100%);}} */.scroll>div:nth-child(2) {animation: animate2 var(--time) linear infinite;animation-delay: calc(var(--time) / -2);}/*向右移动*/@keyframes animate2 {0% {transform: translateX(-200%);}100% {transform: translateX(0);}}/*向左移动*//* @keyframes animate2 {0% {transform: translateX(0);}100% {transform: translateX(-200%);}} */.scroll:hover>div {animation-play-state: paused;}</style>
<div class="scroll" style="--time: 20s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--time: 30s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--time: 10s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--time: 35s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll img-box" style="--time:25s"><div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div></div><div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img1.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div><div class="img" style="display:inline-block;background:url(./imgs/img2.jpeg) no-repeat center/100% 100%;width: 150px;height:100px;"></div></div></div></div>