希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
网页标题:三列自适应宽度
网页标题:多行三列自适应宽度
一级水平导航菜单:采用“无序列表+超链接”设计
纵向导航菜单
总结
前言
两日一更,今天也是准时报到的一天,喵~
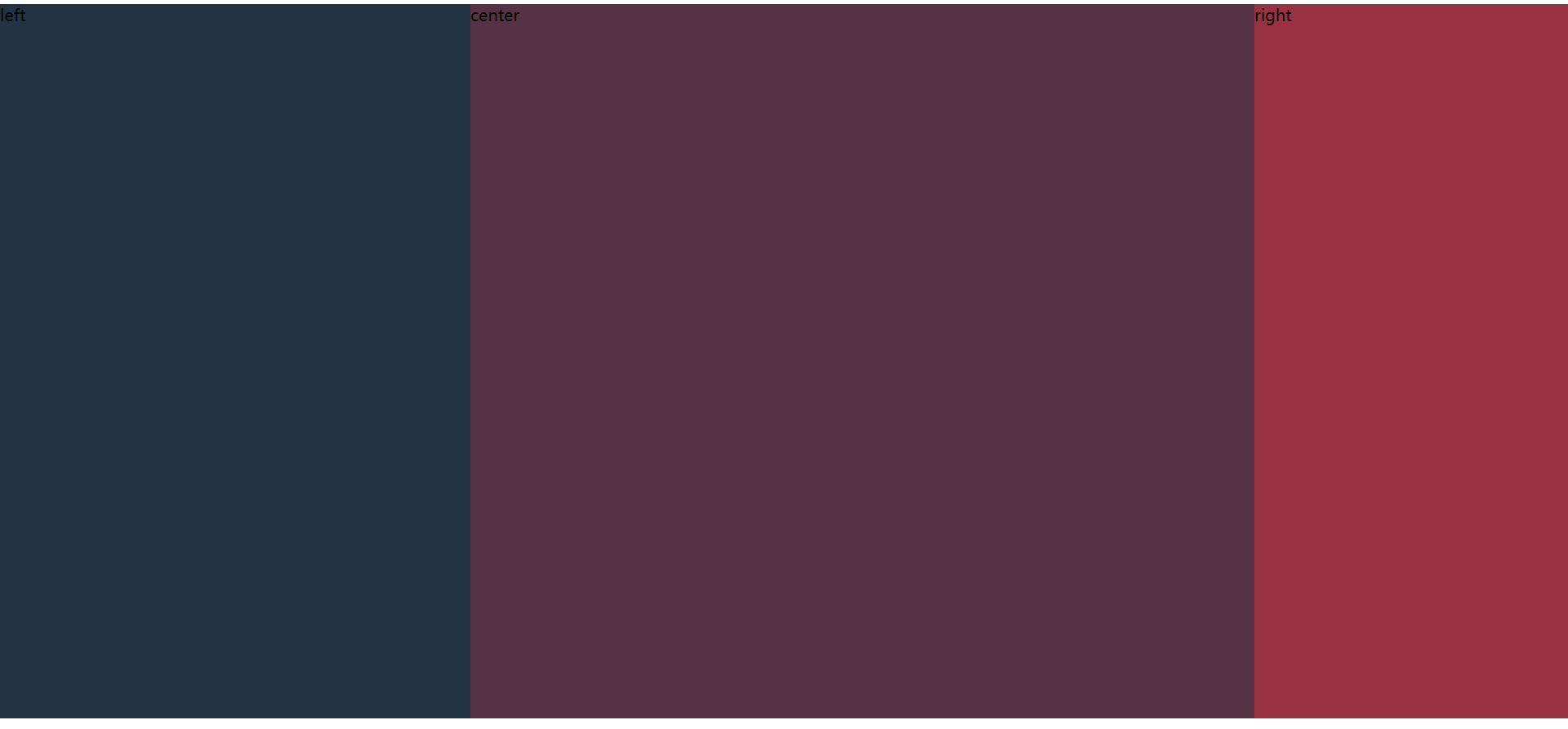
网页标题:三列自适应宽度
- 网页的主体部分代码自行完善
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style6.css
@charset "utf-8"; /* CSS Document */ *{padding:0px;margin:0px;} #left{width:30%;height:700px;background:#223344;float:left;} #center{width:50%;height:700px;background:#553344; float:left;} #right{width:20%;height:700px;background:#993344; float:left;}- 自行完成样式设置(提示:自适应宽度用%为单位即可)
<!doctype html>
<html>
<head><meta charset="UTF-8"><link rel="stylesheet" href="css/style6.css" type="text/css"><title>三列模式布局</title></head><body><div id="left" class="">left</div><div id="center" class="">center</div><div id="right" class="">right</div></body>
</html>
网页标题:多行三列自适应宽度
- 网页的主体部分代码自行完善
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style7.css
*{font-size: 16px;margin: 0 auto;padding: 0;} #container{background: #334455;width: 100%;height: 700px;} #header{background: #FF4455;width: 100%;height: 150px;} #logo{background: #FFDD55;width: 100%;height: 100px;} #nav{background: #FFDD99;width: 100%;height: 50px;} #main{background: #33DD55;width: 100%;height: 500px;} #left{background: #33FBFB;width: 33%;height: 100%;float: left;} #left_up_1{background: #334455;width: 100%;height: 125px;} #left_up_2{background: #445566;width: 100%;height: 125px;} #left_down_1{background: #556677;width: 100%;height: 125px;} #left_down_2{background: #667788;width: 100%;height: 125px;} #center{background: #88FBFB;width: 34%;height: 100%;float: left;} #center_up{background: #66ff66;width: 100%;height: 200px;} #center_down{background: #44DD22;width:100%;height:300px;} #right{background: #DDFBFB;width: 33%;height: 100%;float: left;} #right_up{background: #55DDFB;width: 100%;height: 150px;} #right_down{background: #667733;width:100%;height: 350px;} #footer{background: #DDDD11;width: 100%;height: 50px;clear: both;}
自行完成样式设置(提示:自适应宽度用%为单位即可)
<!-- edu_10_1_5.html -->
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>多行三列模式布局</title><link rel="stylesheet" href="css/style7.css" type="text/css"></head><body><div id="container" class=""><div id="header" class=""><div id="logo" class="">logo</div> <div id="nav" class="">nav</div> </div><div id="main" class=""><div id="left" class=""><div id="left_up_1" class="">left_up_1</div><div id="left_up_2" class="">left_up_2</div><div id="left_down_1" class="">left_down_1</div><div id="left_down_2" class="">left_down_2</div></div><div id="center" class=""><div id="center_up" class="">center_up</div><div id="center_down" class="">center_down</div></div><div id="right" class=""><div id="right_up" class="">right_up</div><div id="right_down" class="">right_down</div></div> </div><div id="footer" class="">footer</div> </div> </body>
</html>
一级水平导航菜单:采用“无序列表+超链接”设计
- 网页标题:一级水平导航菜单
- 网页的主体部分代码为:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">jQuery特效</a></li>
<li><a href="#">JavaScript特效</a></li>
<li><a href="#">Flash特效</a></li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</div>
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style8.css
@charset "utf-8"; /* CSS Document */ ul{margin:0;padding:0; }ul li{height:30px;width:115px;list-style-type:none;float:left;font:0.9em Arial, Helvetica, sans-serif;text-align:center;/*display:inline;*/ }ul li a{color:#fff;width:113px;margin:0px;padding:0 0 0 8px;display:inline-block; /*display:block;*/background:#808080;line-height:29px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-decoration:none; } ul li a:hover{background-color:#666;border-bottom:1px dashed #ff0000; }- 并设置如下样式:
- 设置ul的样式:内外边距均为0
- 设置ul下li的样式为:高30px,宽115px,不显示项目符号,向左浮动,字体大小0.9em,字体为Arial系列字体,文本居中对齐。
- 设置ul li下a的样式为:字体颜色为白色,宽113px,行高29px,修改元素显示类型为inline-block,背景颜色为#808080,外边距为0,左内边距为8px,其余内边距均为0,设置右和下边框线为1px 实线 #ccc,取消下划线。
- 设置ul li下鼠标悬停时超链接a的样式为:背景颜色#666,下边框线1px 虚线 #ff0000。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>一级水平导航菜单</title>
<link rel="stylesheet" href="css/style8.css"
</head><body>
<div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">jQuery特效</a></li><li><a href="#">JavaScript特效</a></li><li><a href="#">Flash特效</a></li><li><a href="#">div+css教程</a></li><li><a href="#">HTML5教程</a></li></ul>
</div>
</body>
</html>
纵向导航菜单
- 网页标题:纵向导航菜单
- 网页的主体部分代码为:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">jQuery特效</a></li>
<li><a href="#">JavaScript特效</a></li>
<li><a href="#">Flash特效</a></li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</div>
- 使用外部样式表为其设置样式,在CSS文件夹下新建样式表文件style9.css
@charset "utf-8"; /* CSS Document */ #nav{width:200px;font:0.9em Arial, Helvetica, sans-serif; }#nav ul{padding:0;margin:0;list-style-type:none; } #nav ul li{border-bottom:1px solid #ed9f9f; } #nav ul li a{display:block;padding:5px 5px 5px 0.5em;text-decoration:none;border-left:12px solid #711515;border-right:1px solid #711515; }#nav ul li a:link,#nav ul li a:visited{background-color:#c11136;color:#fff; }#nav ul li a:hover{background-color:#990020;color:#ff0; }- 并设置如下样式:
- #nav的样式:宽200px,字体为Arial系列
- #nav下ul标签的样式:取消列表项标志,内外边距均为0
- #nav下li的样式:下边框线1px 实线 #ed9f9f
- #nav下li中a标签的样式:显示为块级元素,上右下内边距为5px,左内边距为0.5em,无下划线,左边框线12px 实线 #711515,右边框线1px实线 #711515
- #nav下li中未访问过的超链接以及已访问过的超链接样式:背景颜色为#c11136,字体颜色#fff。
- #nav下li中鼠标悬停时的超链接样式:背景颜色#990020,字体颜色#ff0


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纵向导航菜单</title>
<link rel="stylesheet" href="CSS/style9.css">
</head><body>
<div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">jQuery特效</a></li><li><a href="#">JavaScript特效</a></li><li><a href="#">Flash特效</a></li><li><a href="#">div+css教程</a></li><li><a href="#">HTML5教程</a></li></ul>
</div>
</body>
</html>
总结
可以自己写写,挺好玩的!需要材料包的佬佬,欢迎来私信本喵!
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!