刚写完结果需求变更了。封装的时间组件重新做。结合eacharts 。
直接上代码了


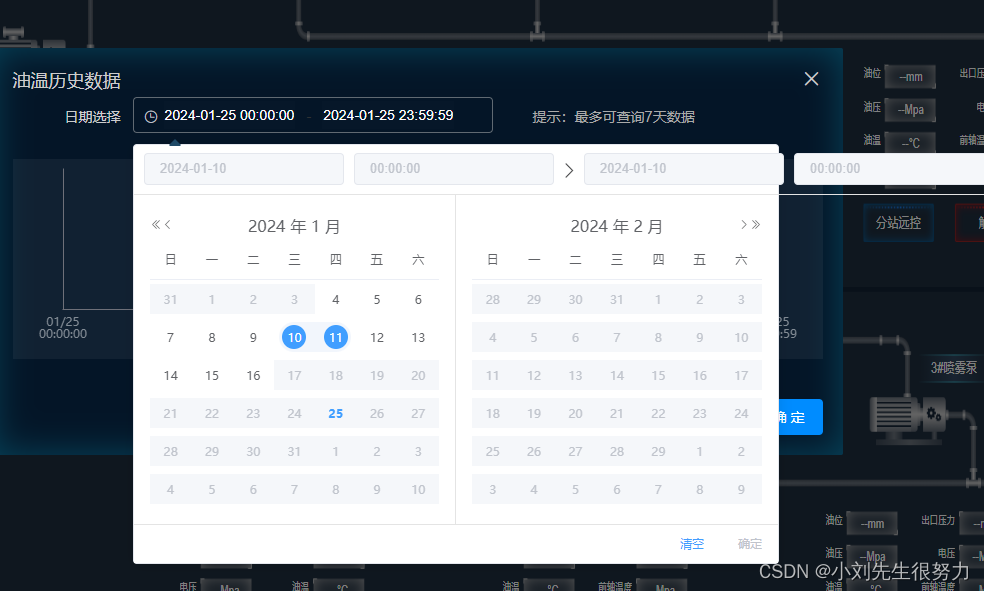
日期选择组件封装
<template><section class="warning-container"><header class="query-head"><el-form :inline="true" class="query-form"><div><el-form-item label="日期选择" label-width="120px"><el-date-pickerv-model="daterangeBizOccurDate"type="datetimerange":clearable="true"class="changeInput"style="width: 360px"start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions"@change="onLoad"> </el-date-picker></el-form-item><el-form-item label=" " label-width="30px"><span style="color: #aaa">提示:最多可查询7天数据</span></el-form-item></div></el-form></header></section>
</template><script>export default {props: {},data () {return {daterangeBizOccurDate: [],maxDate: new Date(),selectData: '',pickerOptions: {disabledDate: (time) => {if (this.selectData) {const maxDurationTem = 6 * 24 * 3600 * 1000return time.getTime() > this.maxDate|| time.getTime() > this.selectData + maxDurationTem|| time.getTime() < this.selectData - maxDurationTem} else {return time.getTime() > this.maxDate}},onPick: ({ maxDate, minDate }) => {this.selectData = minDate.getTime()if (maxDate) {// 第二次点击日期选择器,选好初始时间和结束时间后,解除禁用限制this.selectData = ''}}}}},watch: {},mounted () {this.defaultDate()},methods: {defaultDate (){let sTime = window.$dayjs().format('YYYY-MM-DD 00:00:00')let eTime = window.$dayjs().format('YYYY-MM-DD 23:59:59')this.daterangeBizOccurDate = [new Date(sTime), new Date(eTime)]},onLoad (val) {this.daterangeBizOccurDate = [window.$dayjs(val[0]).format('YYYY-MM-DD HH:mm:ss'), window.$dayjs(val[1]).format('YYYY-MM-DD HH:mm:ss')]this.$emit('selectDay7', val)}}
}
</script><style lang="scss" scoped>
::v-deep {.el-date-editor .el-range-separator {width: 8%;}.el-table {min-height: 200px;.el-table__cell {padding: 0;height: 48px;.cell {line-height: 26px;}}&.zmj-el-table::before {height: 1px;}}.el-form-item__label {color: #fff;}.el-pagination {display: flex;align-items: center;justify-content: flex-end;padding: 30px 0;.el-pagination__total,.el-pagination__jump {color: #fff;}button, .el-pager li {background: #031e3c;color: #fff;&.active {background: #1e4966;}}button:disabled {color: #999;}.el-input .el-input__inner {height: 28px;}}.el-select.query-select {width: 345px;}.el-tag.el-tag--info {background-color: #1A293A;border-color: #43576F;color: #fff;& > .el-tag__close {color: #8B929B;background-color: #1A293A;}}
}.warning-container {// width: 83vw;margin-top:-35px;// margin-left: 200px;// padding-top: 36px;.warning-table-wrap {width: 100%;overflow: hidden;}.warning-type {padding: 2px 8px;border-radius: 3px;&.type1 {background: #39131D;border: 1px solid #FF757A;color: #FF757A;}&.type2 {background: #4B4510;border: 1px solid #FFE395;color: #FFE395;}&.type3 {background: #122E58;border: 1px solid #A2C7FF;color: #A2C7FF;}&.type4 {background: #125853;border: 1px solid #A2FFEC;color: #A2FFEC;}}
}
.query-form {display: flex;justify-content: space-between;::v-deep {.el-form-item:nth-of-type(1) {.el-select.query-select {width: 420px;}}}::v-deep{.el-input__inner .el-range-input{background-color: #061729;color: #FFFFFF;}}.changeInput {input{width: 140px;}}// .changeInput .el-date-range-picker__time-header .el-date-range-picker__editors-wrap .el-date-range-picker__time-picker-wrap ::v-deep .el-input {// width: 140px !important;// }
}
</style>
折线图处理,这里没有放封装的折线。只放了折线的处理。
Historicalline.js
import { xAxisTime } from './xAxisTime.js'
export const shearerOptions = (data, params, dataInfos) => {// console.log(data, params, dataInfos, 'data, params, dataInfos');if (data?.length) {let options = {}options.tooltip = {trigger: 'axis',axisPointer: {type: 'shadow'},formatter: function (data) {return `<div style='text-align:left;overflow:hidden;'><span>时间: ${data[0].data[0]}</span><br /><span>数值: ${data[0].data[1]}</span><br /></div>`}},options.xAxis=[{type: 'category',axisTick: {show: false},boundaryGap: false,axisLine: { onZero: false },...xAxisTime2(params)}],options.grid={left: '50',right: '50',top: '10',bottom: '50'}options.dataZoom = [{type: 'inside'},{type: 'slider',show: false}]options.yAxis=[{type: 'value',splitLine: false,axisLine: {show: true},axisLabel: {show: true,color: '#838C95',fontSize: 12}}]options.series= [{name: '',type: 'line',symbol: 'none',color: '#579AFF',data: data[0]?.map(item => {return [item.time, item.value, item.time]})}]return options} else {return {title: {left: 'center',top: 'center',text: '暂无数据!',textStyle: {fontWeight: 'normal',color: '#999',fontSize: 16}}}}
}
xAxisTime.js
export const xAxisTime = (data) => {let min, maxconst startDate = data?.startTime || data?.startDateconst endDate = data?.endTime || data?.endDateif ( typeof startDate === 'string' && startDate.length>10){min = window.$dayjs(startDate).valueOf()max = window.$dayjs(endDate).valueOf()} else {min = window.$dayjs(`${startDate} 00:00:00`).valueOf()max = window.$dayjs(`${startDate} 23:59:59`).valueOf()}return {type: 'time',min: min,max: max,interval: 3600000 * 4,axisLabel: {color: '#838C95',show: true,showMinLabel: true,// 最后一个显示showMaxLabel: true,// formatter (value) {// if (window.$dayjs(value).format('YYYY-MM-DD HH:mm:ss') === startDate) {// return ' 00:00'// } else if (window.$dayjs(value).format('YYYY-MM-DD HH:mm:ss') === endDate) {// // 最后一个刻度// return '24:00 '// } else {// return window.$dayjs(value).format('HH:mm')// }// }formatter (value) {// console.log(window.$dayjs(value).format('YYYY-MM-DD HH:mm:ss').replace(' ', '\n'), 'uuuu');return window.$dayjs(value).format('MM/DD HH:mm:ss').replace(' ', '\n')}}}
}
完成。