想要让桌面软件实现全屏和不显示状态栏或者自定义状态栏,就可以使用window_manager这个依赖库,使用起来还是非常方便的,可以自定义显示窗口大小和位置,还有设置标题栏是否展示等内容,也可以设置可拖动区域。官方仓库地址:window_manager | Flutter Package
想要让桌面软件实现全屏和不显示状态栏或者自定义状态栏,就可以使用window_manager这个依赖库,使用起来还是非常方便的,可以自定义显示窗口大小和位置,还有设置标题栏是否展示等内容,也可以设置可拖动区域。官方仓库地址:window_manager | Flutter Package
github仓库地址:https://github.com/leanflutter/window_manager
安装依赖
在pubspec.yaml文件中添加依赖:window_manager: ^0.3.7 ,并更新依赖库:pub get

初始化window
在main.dart中配置初始化:
void main() async {await windowManager.ensureInitialized();WindowOptions windowOptions = const WindowOptions(minimumSize: Size(400, 300),//设置窗口的最小尺寸maximumSize: Size(800, 600),//设置窗口的最大尺寸//window 设置窗口的初始尺寸size: Size(800, 500),//窗口是否居中center: true,//设置窗口的边缘背景色:是否透明backgroundColor: Colors.transparent,//true 表示在状态栏不显示程序:就是windows最底部的状态skipTaskbar: false,//true 表示设置Window一直位于最顶层:置顶alwaysOnTop: false,//hidden 表示隐藏标题栏 normal 窗体标题栏titleBarStyle: TitleBarStyle.normal,//设置窗口的标题:title: "WindowSettingTest",
);
windowManager.waitUntilReadyToShow(windowOptions, () async {//显示窗口await windowManager.show();//聚焦窗口await windowManager.focus();//ture设置窗口不可缩放 false 设置窗口可以缩放windowManager.setResizable(true); //设置窗口缩放宽高比windowManager.setAspectRatio(1.3); //设置窗口是否支持阴影windowManager.setHasShadow(true);//设置窗口模式:亮色模式和暗色模式windowManager.setBrightness(Brightness.dark);
});runApp(MyApp());}
配置标题栏不显示和背景色为绿色的样子:

可拖拽设置
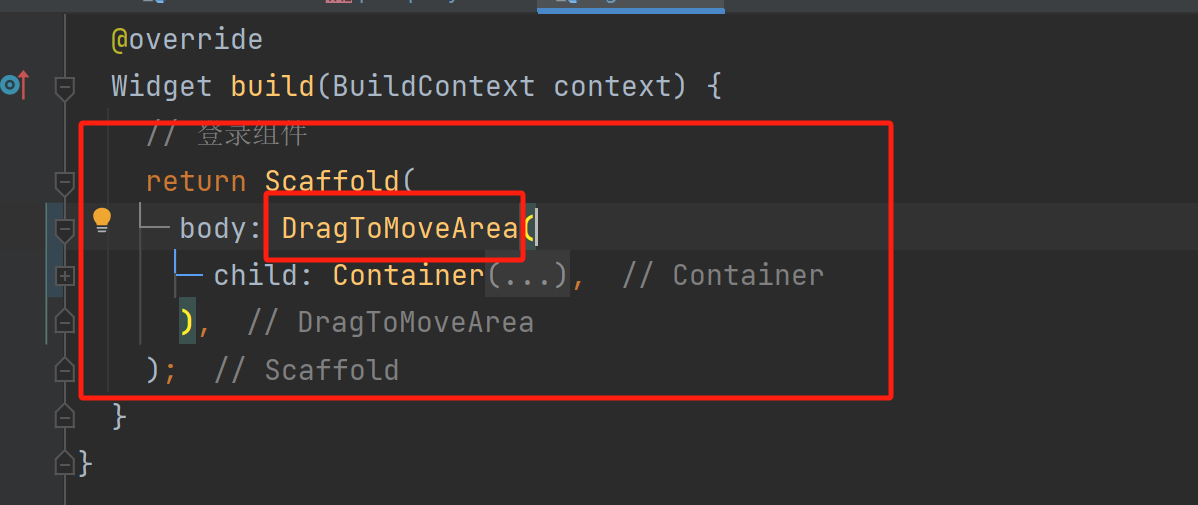
没有标题栏的话, 可能就没办法让窗口全屏或者退出全屏,或者没办法拖拽软件窗口位置,所以需要配置可拖拽,其实也很简单,只需要使用 DragToMoveArea 包裹一下可拖拽的内容即可:

监听窗口的退出键
混入WindowListener->监听Window事件->配置Window关闭按钮可拦截->重写Window的close事件
class _MyHomePageState extends State<MyHomePage> with WindowListener {@overridevoid initState() {super.initState();//监听Window事件windowManager.addListener(this);//配置Window关闭按钮可拦截windowManager.setPreventClose(true);}@overridevoid dispose() {windowManager.removeListener(this);super.dispose();}@overridevoid onWindowEvent(String eventName) {print("event:$eventName");super.onWindowEvent(eventName);}@overridevoid onWindowBlur() {print("onWindowBlur");super.onWindowBlur();}//重写Window的close事件@overridevoid onWindowClose() async {var isPreventClose = await windowManager.isPreventClose();if (!context.mounted) return;if (isPreventClose) {print("custom close action");showDialog(context: context,builder: (_) {return AlertDialog(title: const Text("提示"),actions: [TextButton.icon(onPressed: () {Navigator.of(context).pop();windowManager.destroy();},icon: const Icon(Icons.close),label: const Text("确认")),TextButton.icon(onPressed: () {print("取消");Navigator.of(context).pop();var height = MediaQuery.of(context).size.height;var width = MediaQuery.of(context).size.width;print("size:${MediaQuery.of(context).size}");print("size:${window.physicalSize}");print("size:${MediaQuery.of(context).devicePixelRatio}");print("size:height${MediaQuery.of(context).devicePixelRatio * height},width:${MediaQuery.of(context).devicePixelRatio * width}");},icon: const Icon(Icons.remove),label: const Text("取消")),],);});} else {print("use system close action");}print("onWindowClose");super.onWindowClose();}@overridevoid onWindowDocked() {print("onWindowDocked");super.onWindowDocked();}@overridevoid onWindowEnterFullScreen() {print("onWindowEnterFullScreen");super.onWindowEnterFullScreen();}@overridevoid onWindowFocus() {// TODO: implement onWindowFocussuper.onWindowFocus();print("onWindowEnterFullScreen");setState(() {});}@overridevoid onWindowLeaveFullScreen() {// TODO: implement onWindowLeaveFullScreensuper.onWindowLeaveFullScreen();print("onWindowLeaveFullScreen");}@overridevoid onWindowMaximize() {// TODO: implement onWindowMaximizesuper.onWindowMaximize();print("onWindowMaximize");}@overridevoid onWindowMinimize() {// TODO: implement onWindowMinimizesuper.onWindowMinimize();print("onWindowMinimize");}@overridevoid onWindowMove() {// TODO: implement onWindowMovesuper.onWindowMove();print("onWindowMove");}@overridevoid onWindowMoved() {// TODO: implement onWindowMovedsuper.onWindowMoved();print("onWindowMove");}@overridevoid onWindowResize() {// TODO: implement onWindowResizesuper.onWindowResize();print("onWindowResize");}@overridevoid onWindowResized() {// TODO: implement onWindowResizedsuper.onWindowResized();print("onWindowResized");}@overridevoid onWindowRestore() {// TODO: implement onWindowRestoresuper.onWindowRestore();print("onWindowRestore");}@overridevoid onWindowUndocked() {// TODO: implement onWindowUndockedsuper.onWindowUndocked();print("onWindowUndocked");}@overridevoid onWindowUnmaximize() {// TODO: implement onWindowUnmaximizesuper.onWindowUnmaximize();print("onWindowUnmaximize");}
自定义标题栏
标题栏新增功能按钮及自定义标题栏,实现窗口的最大化、最小化、恢复为上一次的状态、关闭;
隐藏原有标题栏->自定义标题栏->调用Window API实现相关API
class _TitleBarWidgetState extends State<TitleBarWidget> {@overrideWidget build(BuildContext context) {var iconSize = const Size(14, 14);var backgroundSize = const Size(30, 30);var maxButtonIcons = WindowButtonIcons(SvgPicture.asset('assets/images/max.svg'),SvgPicture.asset('assets/images/max.svg'),SvgPicture.asset('assets/images/max.svg'));var minButtonIcons = WindowButtonIcons(SvgPicture.asset('assets/images/min.svg'),SvgPicture.asset('assets/images/min.svg'),SvgPicture.asset('assets/images/min.svg'));var closeButtonIcons = WindowButtonIcons(SvgPicture.asset('assets/images/close.svg'),SvgPicture.asset('assets/images/close_down.svg'),SvgPicture.asset('assets/images/close_mouse_over.svg'));return Container(padding: EdgeInsets.all(titleBarTopAndBottomMargin),child: Row(mainAxisAlignment: MainAxisAlignment.end,children: [//可拖动区域Expanded(child: DragToMoveArea(child: Container(),)),// 可任意添加其他功能按钮 ...//自定义最小化按钮MinimizeWindowButton(backgroundSize:backgroundSize,iconSize:iconSize,icons: minButtonIcons,),//自定义最大化按钮MaximizeWindowButton(backgroundSize:backgroundSize,iconSize: iconSize,icons: maxButtonIcons,// onPressed: (){// updateRegistryTest(true);// },),//自定义关闭窗口按钮CloseWindowButton(backgroundSize: backgroundSize,iconSize: iconSize,icons: closeButtonIcons,),],),);}
}
窗口最大化最小化:
windowManager.maximize() 窗口最大化
windowManager.minimize() 窗口最小化
windowManager.restore() 窗口恢复到之前状态
windowManager.setAlwaysOnTop() 设置窗口置顶
windowManager.setAlwaysOnBottom() 设置窗口置底
windowManager.close() 关闭窗口windowManager.destroy() 强制销毁窗口



![[C#]winform部署yolov5实例分割模型onnx](https://img-blog.csdnimg.cn/direct/c05e3450ea254973a22c99087e1de482.jpeg)