下面是代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>基于 ApexCharts 的 HTML5 曲线图表DEMO演示</title><style>
body {background: #000524;
}#wrapper {padding-top: 20px;background: #000524;border: 1px solid #000;box-shadow: 0 22px 35px -16px rgba(0, 0, 0, 0.71);max-width: 650px;margin: 35px auto;
}#chart-bar {position: relative;margin-top: -38px;
}
</style></head>
<body><script src="js/apexcharts.js"></script><div id="wrapper"><div id="chart-area"></div><div id="chart-bar"></div>
</div><script>
var data = generateDayWiseTimeSeries(new Date("22 Apr 2017").getTime(), 115, {min: 30,max: 90
});
var options1 = {chart: {id: "chart2",type: "area",height: 230,foreColor: "#ccc",toolbar: {autoSelected: "pan",show: false}},colors: ["#00BAEC"],stroke: {width: 3},grid: {borderColor: "#555",yaxis: {lines: {show: false}}},dataLabels: {enabled: false},fill: {gradient: {enabled: true,opacityFrom: 0.55,opacityTo: 0}},markers: {size: 5,colors: ["#000524"],strokeColor: "#00BAEC",strokeWidth: 3},series: [{data: data}],tooltip: {theme: "dark"},xaxis: {type: "datetime"},yaxis: {min: 0,tickAmount: 4}
};var chart1 = new ApexCharts(document.querySelector("#chart-area"), options1);chart1.render();var options2 = {chart: {id: "chart1",height: 130,type: "bar",foreColor: "#ccc",brush: {target: "chart2",enabled: true},selection: {fill: {color: "#fff",opacity: 0.4},xaxis: {min: new Date("27 Jul 2017 10:00:00").getTime(),max: new Date("14 Aug 2017 10:00:00").getTime()}}},colors: ["#FF0080"],series: [{data: data}],stroke: {width: 2},grid: {borderColor: "#444"},markers: {size: 0},xaxis: {type: "datetime",tooltip: {enabled: false}},yaxis: {tickAmount: 2}
};var chart2 = new ApexCharts(document.querySelector("#chart-bar"), options2);chart2.render();function generateDayWiseTimeSeries(baseval, count, yrange) {var i = 0;var series = [];while (i < count) {var x = baseval;var y =Math.floor(Math.random() * (yrange.max - yrange.min + 1)) + yrange.min;series.push([x, y]);baseval += 86400000;i++;}return series;
}
</script><div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div></body>
</html>apexcharts.js
由于代码太长了用链接方式下载吧
链接: https://pan.baidu.com/s/1T_LIV2_ey2yEbe0cwOFtmA?pwd=wvbf 提取码: wvbf
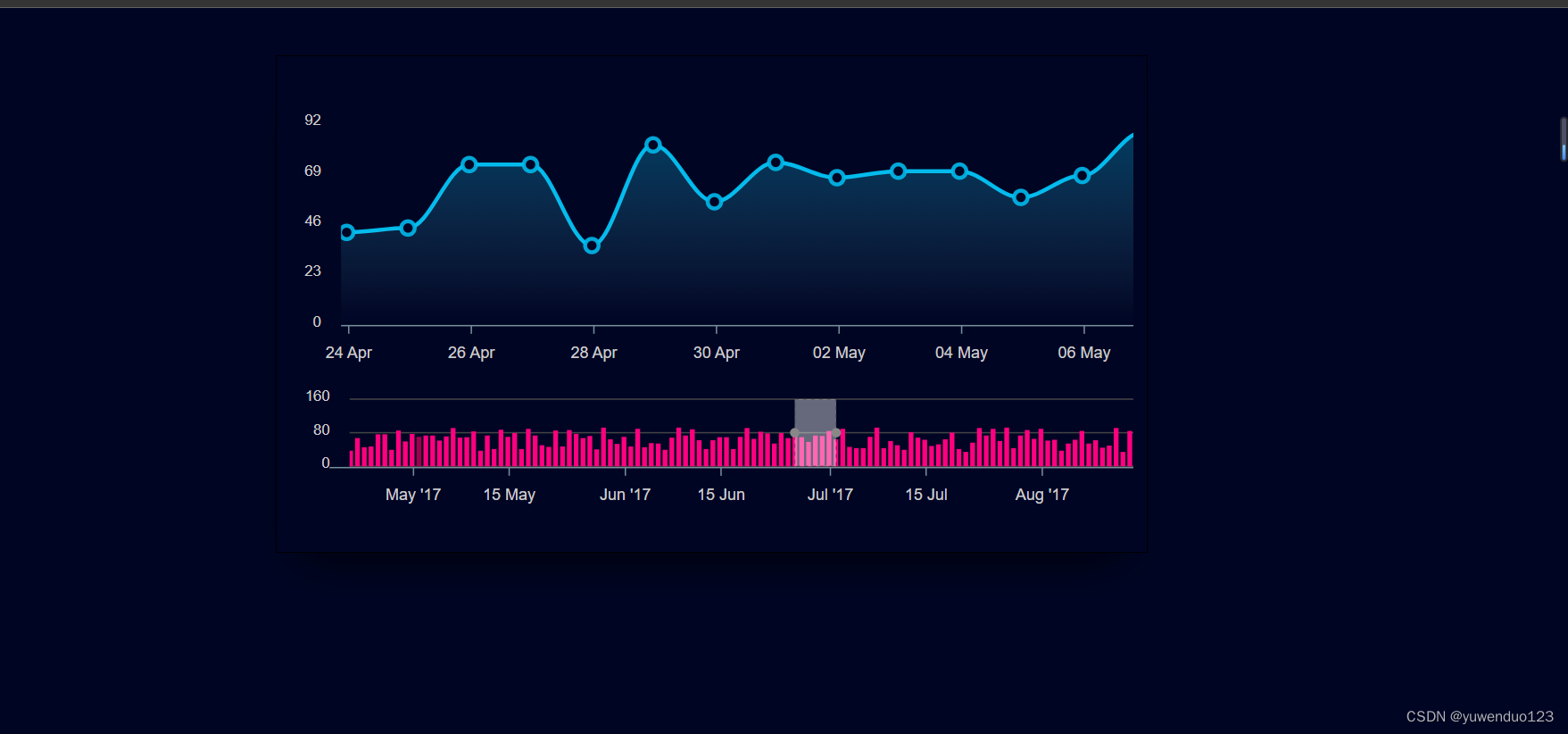
下面是运行效果: