1、单个页面隐藏
在pages.json里配置 (第一种方式)
{"path": "pages/home/index","style": {"navigationBarTitleText": "首页","navigationStyle": "custom" // 使用自定义导航栏,系统会关闭默认的原生导航栏}
}第二种方式
{"path": "pages/home/index","style": {"navigationBarTitleText": "首页","app-plus": {"titleNView": false //禁用原生导航栏 }}
}2、所有页面隐藏
在pages.json里配置
{"pages": [{"path": "pages/home/index","style": {"navigationBarTitleText": "首页"}}],"globalStyle": {"app-plus": {"titleNView": false //禁用原生导航栏 },"navigationBarTextStyle": "black","navigationBarTitleText": "首页","navigationBarBackgroundColor": "#FFFFFF","backgroundColor": "#F6F6F6","onReachBottomDistance": 200}
}或者使用css隐藏
uni-page-head { display: none; }
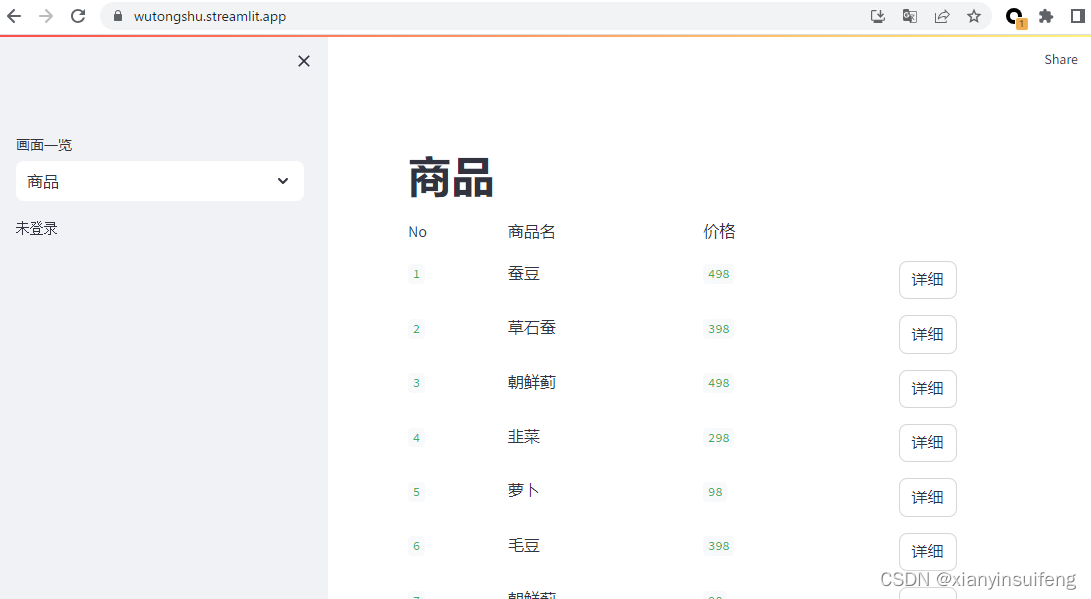
成功之后就是这样

漏发了一篇uniapp pages.json配置的文章下篇补