元素对齐往往是新学者的一大困惑点,在此总结常用的各种元素和文字对齐方式以供参考:
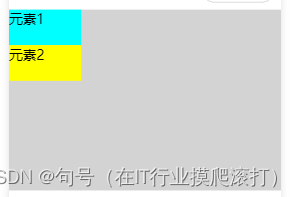
初始显示
.wxml
<view style="width: 100%;height: 500rpx; background-color: lightgray;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</view><view style="width: 200rpx;height:100rpx; background-color:yellow">元素2</view>
</view>
初始定义元素,默认显示在左上角。
元素居中
水平居中关键代码:justify-content: center;
竖直居中关键代码:align-items: center;
.wxml
<view style="width: 100%;height: 500rpx; background-color: lightgray; display: flex; align-items: center; justify-content: center;"><view style="width: 200rpx;height:100rpx;background-color: aq