一、介绍
DOM(Document Object Model)型 XSS(Cross-Site Scripting)攻击是一种 Web 应用程序中的安全漏洞,其特点是攻击者成功地注入了恶意脚本,这些脚本在用户的浏览器中执行,从而导致恶意行为。DOM 型 XSS 攻击不同于传统的存储型 XSS,它发生在客户端,通过操作 DOM 实现攻击。
攻击步骤和原理:
恶意输入注入:
攻击者通过输入框、URL 参数等渠道将包含恶意脚本的输入数据提交到 Web 应用程序。
客户端DOM解析:
用户访问包含恶意输入的页面时,浏览器会解析 HTML 并构建 DOM 树。
DOM修改:
恶意脚本通过 JavaScrip t等方式对 DOM 进行修改。
脚本执行:
由于恶意脚本被插入到 DOM 中,浏览器在解析和执行 DOM 时会执行这些脚本,导致攻击成功。
防范措施:
输入验证和过滤:
对用户输入进行验证,仅接受合法和预期的输入。
输出转义:
在将用户输入嵌入到 DOM 中之前,对其进行适当的输出编码,防止执行恶意脚本。
安全的DOM操作:
避免使用容易受到攻击的 DOM 操作方法,如 innerHTML,而是使用更安全的 API。
Content Security Policy(CSP):
使用 CSP 头来限制允许加载和执行的脚本资源,减少 XSS 攻击的风险。
二、实操演示
环境准备:
如果搭建 Pikachu 靶场保姆级教程(附链接)![]() https://eclecticism.blog.csdn.net/article/details/135718722
https://eclecticism.blog.csdn.net/article/details/135718722
测试:
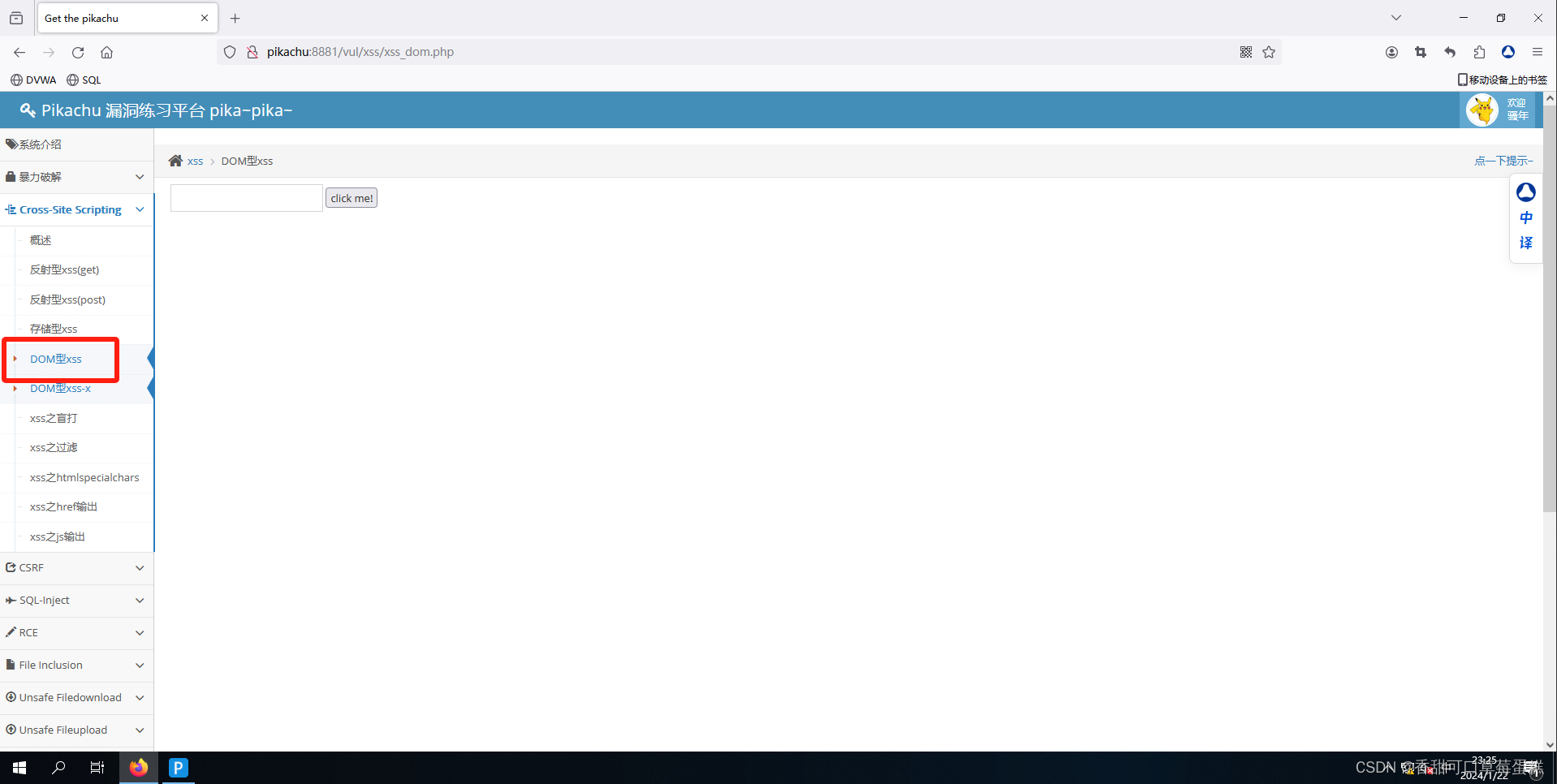
打开咱们已经安装好了的 Pikachu 靶场,找到 DOM 型 xss 这一页面

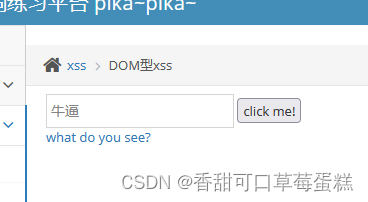
尝试在输入框中输入一些值,然后点击 click me

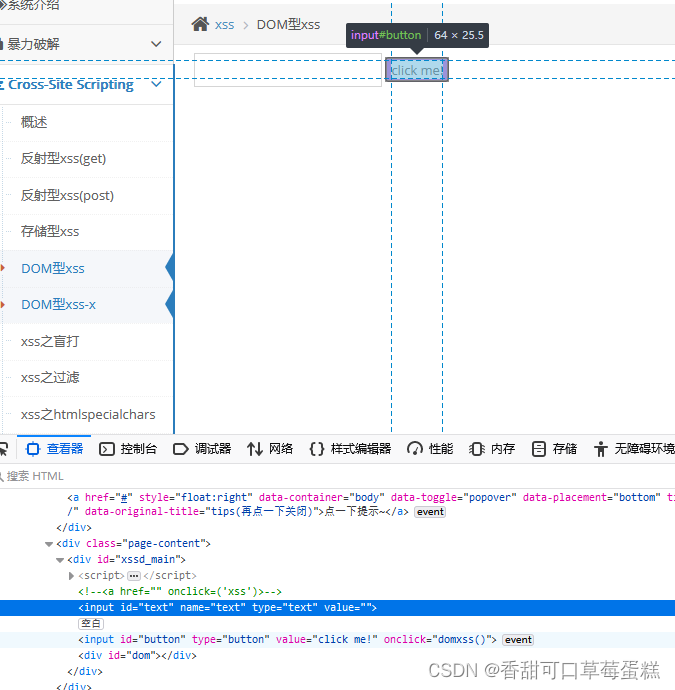
输入框下方显示 what do you see,如果读者在这毫无头绪可以试试打开 F12

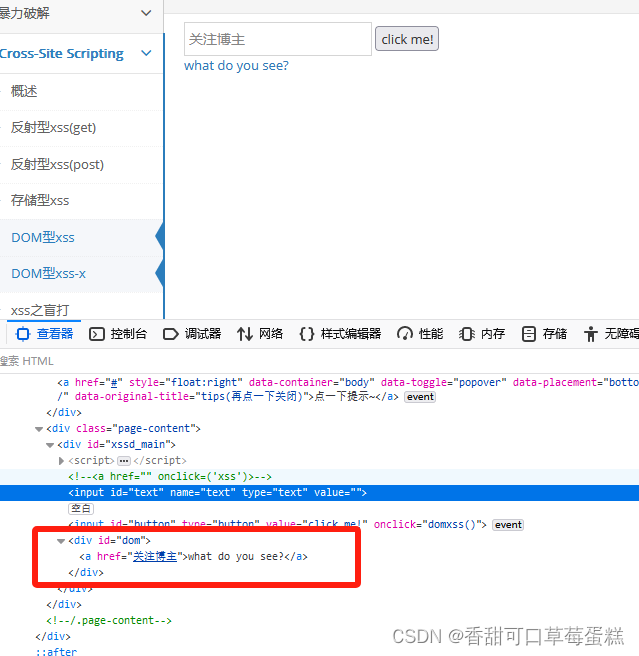
可以看到这个 button 按钮绑定了一个点击事件,咱们重新输入一些值仔细观察

这里多了个 div,插入了一个 <a> 标签链接,地址是输入的值
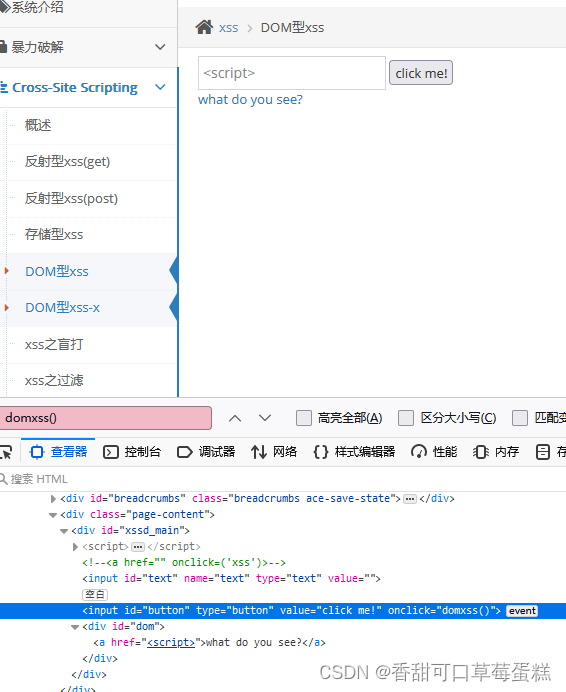
咱们再输入一些敏感值试试

可发现没有做过滤,咱们复制这个点击事件的函数到调试器中寻找

两条结果全部找出,笔者在这复制源代码供读者们仔细分析
分析:
function domxss(){var str = document.getElementById("text").value;document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}获取用户输入:
var str = document.getElementById("text").value;- 通过 document.getElementById("text") 获取页面上 id 为 "text" 的元素。
- 使用 .value 获取该元素的值,即用户在该输入框中输入的内容。
- 将获取的值赋给变量 str。
DOM 操作:
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";- 通过 document.getElementById("dom") 获取页面上 id 为 "dom" 的元素。
- 使用用户输入的值 str 构建一个包含链接的 HTML 片段
- 使用 .innerHTML 将动态生成的 HTML 内容插入到该元素的内部。
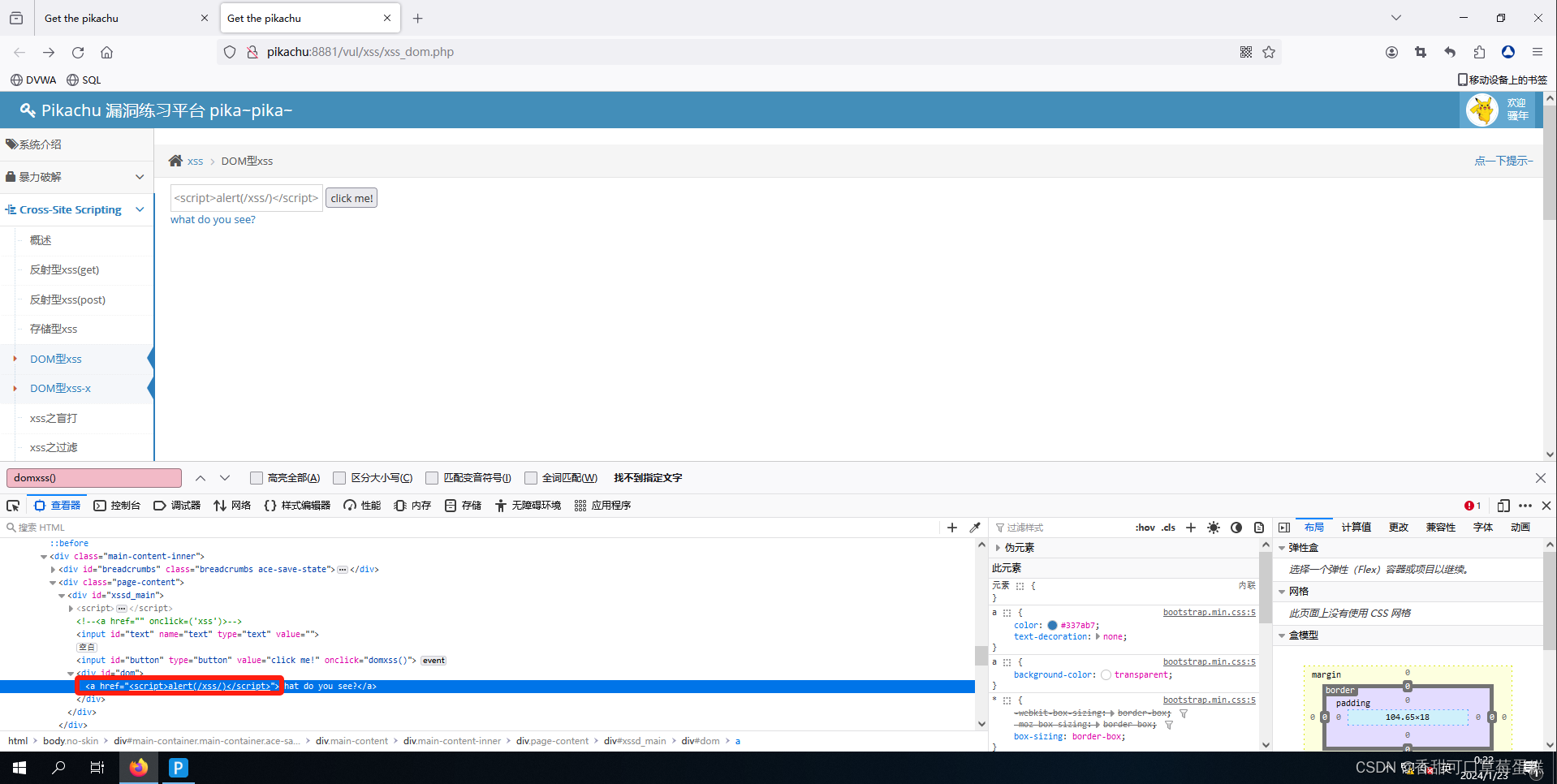
因为是插入到 HTML 标签内部,所以直接嵌入 JavaScript 标签不可行

这里先跟大家讲讲笔者最新发现的一种语法漏洞(原靶场作者只列出了两种)
攻击:
如果读者要想在 HTML 标签中执行 JavaScript 语法可以这样写
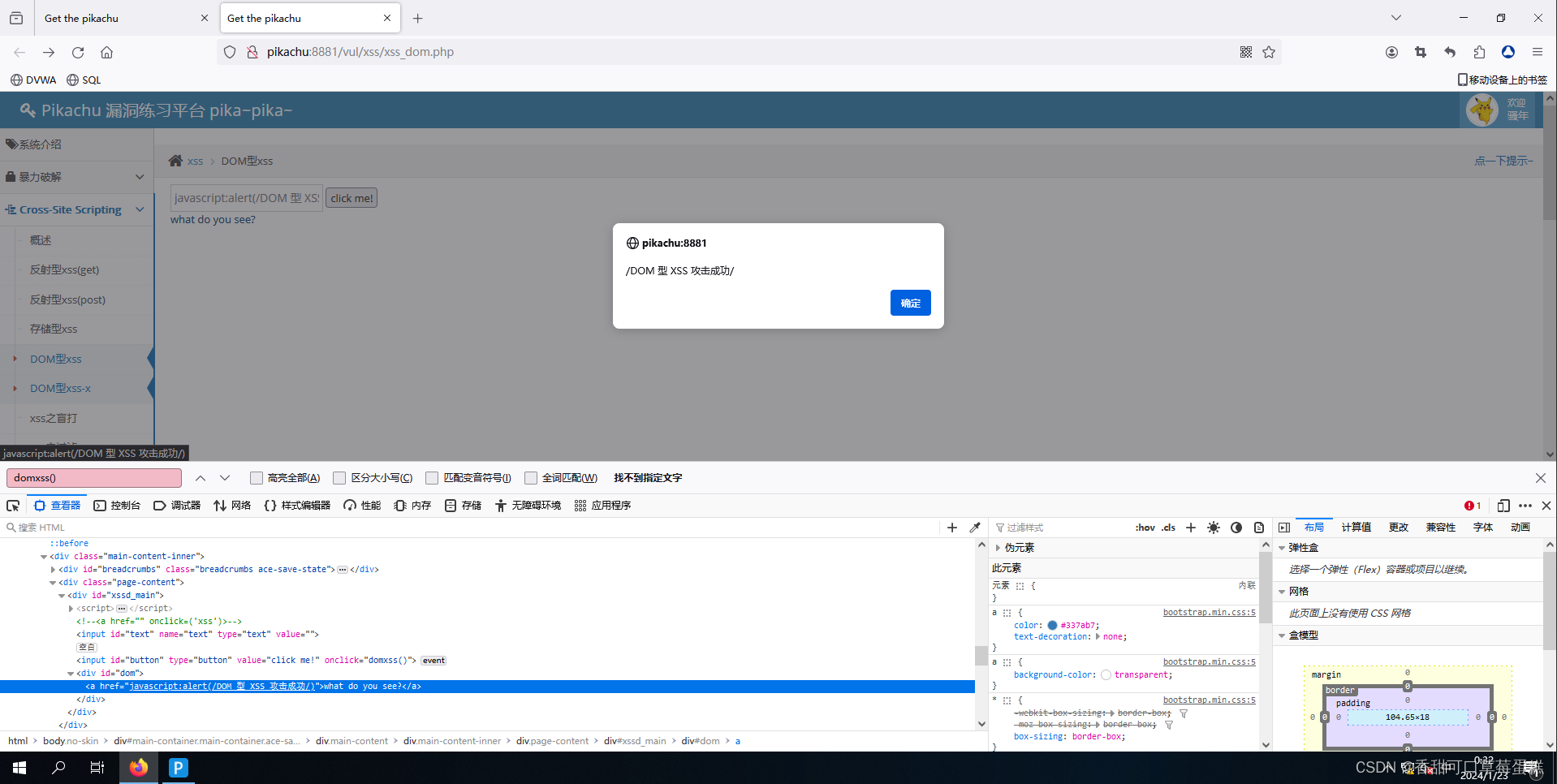
javascript:alert(/DOM 型 XSS 攻击成功/)

点击超链接时根据 href 属性跳转执行了 JavaScript 代码
这是更改链接,咱们还可以这样写
先闭合掉前面的废话
'
通过点击事件来让用户执行 JavaScript 代码
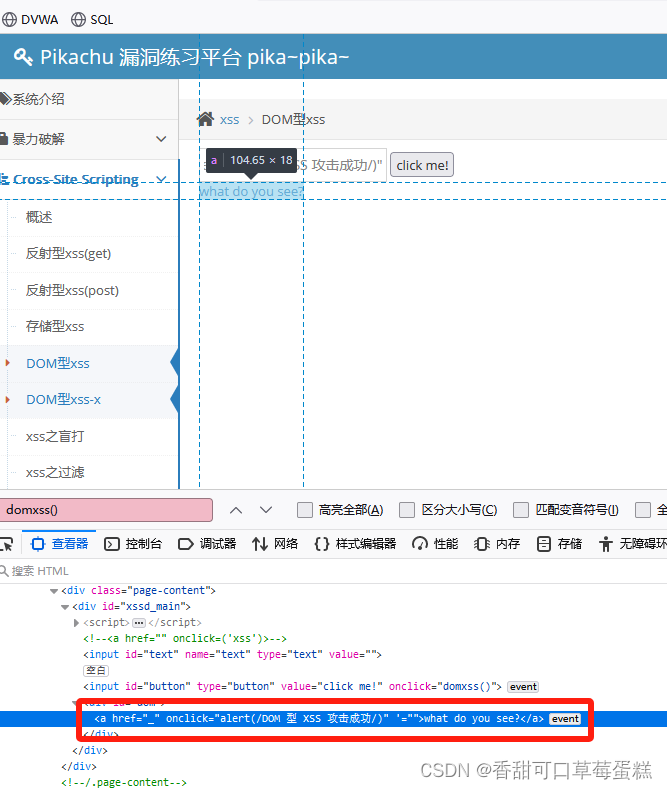
' οnclick="alert(/DOM 型 XSS 攻击成功/)"

发现闭合了 href 属性,点击事件也在里面,接下来就是模拟用户点击了

成功!别忘了 HTML 标签可以嵌套,所以咱们试试最后一种攻击方式
还是先闭合前面的 href 属性及 a 标签
'>
插入咱们想插入的标签
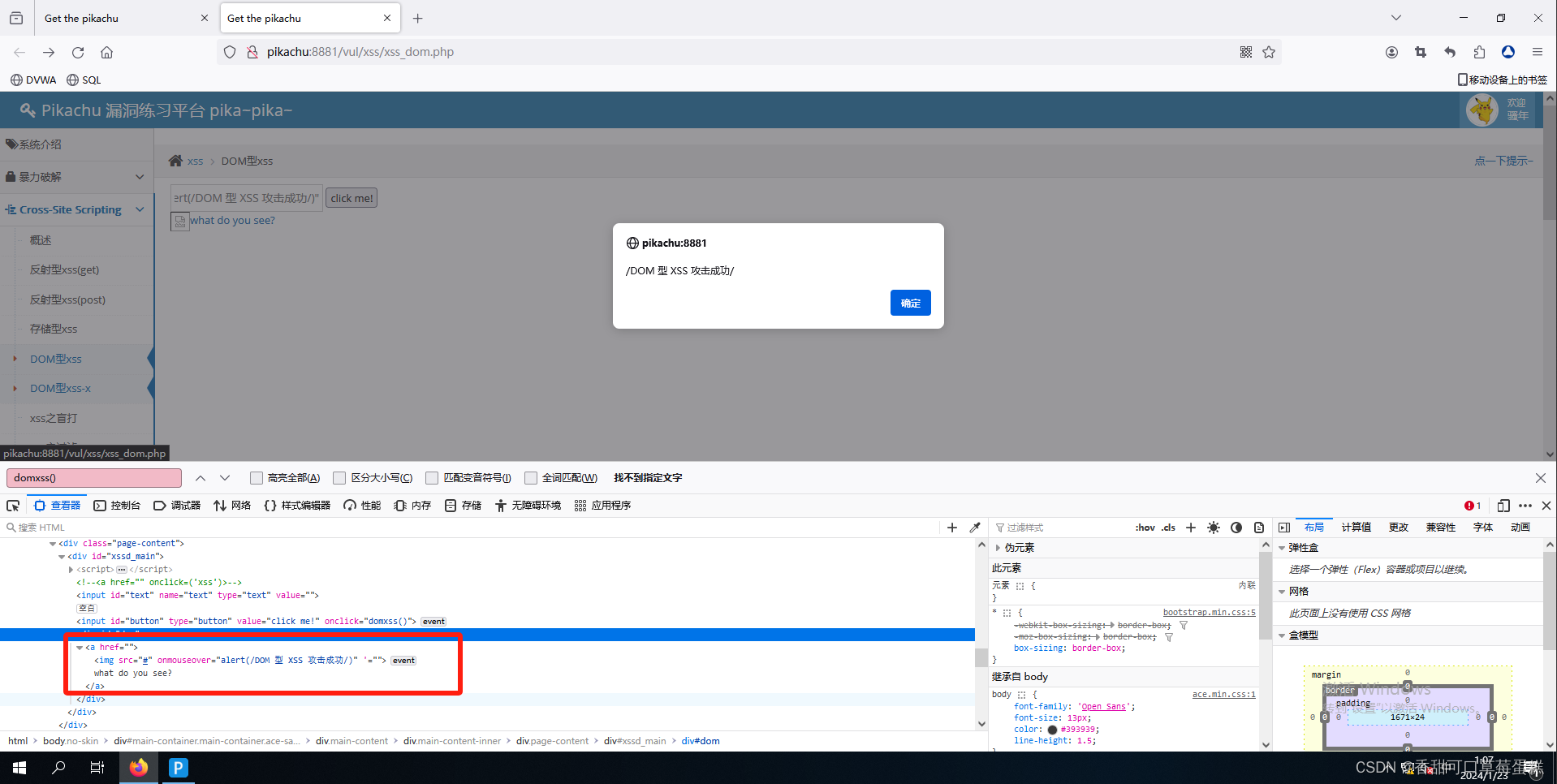
'>< img src="#" οnmοuseοver="alert(/DOM 型 XSS 攻击成功/)"
当用户鼠标移上去时就会弹窗被攻击

到这里基本上就结束啦,如果读者觉得对您有帮助麻烦评论点点赞收藏和关注,谢谢支持!!