UIAbility组件概述
UIAbility组件是HarmonyOS中一种包含UI界面的应用组件,主要用于与用户进行交互。每个UIAbility组件实例对应最近任务列表中的一个任务,可以包含多个页面来实现不同功能模块。
声明配置
为了使用UIAbility,首先需要在module.json5配置文件的abilities标签中声明UIAbility的相关信息,包括名称、入口、描述、图标等。
{"module": {// ..."abilities": [{"name": "EntryAbility", // UIAbility组件的名称"srcEntrance": "./ets/entryability/EntryAbility.ts", // UIAbility组件的代码路径"description": "$string:EntryAbility_desc", // UIAbility组件的描述信息"icon": "$media:icon", // UIAbility组件的图标"label": "$string:EntryAbility_label", // UIAbility组件的标签"startWindowIcon": "$media:icon", // UIAbility组件启动页面图标资源文件的索引"startWindowBackground": "$color:start_window_background", // UIAbility组件启动页面背景颜色资源文件的索引// ...}]}
}
UIAbility组件生命周期
UIAbility组件的生命周期包括四个状态:Create、Foreground、Background、Destroy。在不同状态之间转换时,系统会调用相应的生命周期回调函数。
Create状态
Create状态表示UIAbility实例创建完成时触发,系统调用onCreate()回调。在该回调中可以进行应用初始化操作,如变量定义、资源加载等,为后续的UI界面展示做准备。
import UIAbility from '@ohos.app.ability.UIAbility';export default class EntryAbility extends UIAbility {onCreate(want, launchParam) {// 应用初始化}// ...
}
WindowStageCreate和WindowStageDestroy状态
在UIAbility实例创建完成后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会触发onWindowStageCreate()回调,可以在该回调中设置UI界面加载和订阅WindowStage的事件。
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';export default class EntryAbility extends UIAbility {onWindowStageCreate(windowStage: Window.WindowStage) {// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)// 设置UI界面加载windowStage.loadContent('pages/Index', (err, data) => {// ...});}// ...
}// 对应onWindowStageCreate回调,在UIAbility实例销毁之前,会先进入onWindowStageDestroy回调,可以在该回调中释放UI界面资源。
export default class EntryAbility extends UIAbility {// ...onWindowStageDestroy() {// 释放UI界面资源}
}
Foreground和Background状态
Foreground和Background状态分别在UIAbility实例切换至前台和切换至后台时触发,对应于onForeground()和onBackground()回调。在onForeground()中可以申请系统需要的资源,而在onBackground()中可以释放UI界面不可见时无用的资源。
import UIAbility from '@ohos.app.ability.UIAbility';export default class EntryAbility extends UIAbility {onForeground() {// 申请系统需要的资源,或者重新申请在onBackground中释放的资源}onBackground() {// 释放UI界面不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等}
}
Destroy状态
Destroy状态在UIAbility实例销毁时触发,可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。
import UIAbility from '@ohos.app.ability.UIAbility';export default class EntryAbility extends UIAbility {onDestroy() {// 系统资源的释放、数据的保存等}
}
UIAbility组件启动模式
UIAbility的启动模式有三种:singleton(单实例模式)、standard(标准实例模式)、specified(指定实例模式)。
Singleton启动模式
Singleton启动模式为单实例模式,是默认的启动模式。每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用该实例。系统中只存在唯一一个该UIAbility实例。
{"module": {// ..."abilities": [{"launchType": "singleton",// ...}]}
}
Standard启动模式
Standard启动模式为标准实例模式,每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例。在最近任务列表中可以看到多个该类型的UIAbility实例。
{"module": {// ..."abilities": [{"launchType": "standard",// ...}]}
}
Specified启动模式
Specified启动模式为指定实例模式,允许为UIAbility实例创建一个唯一的Key,后续每次调用startAbility()方法时,都会询问应用使用哪个Key对应的UIAbility实例来响应请求。
{"module": {// ..."abilities": [{"launchType": "specified",// ...}]}
}
在指定实例模式下,需要在启动UIAbility时传入自定义参数,如"instanceKey",用于区分UIAbility实例。
let want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.example.myapplication',abilityName: 'FuncAbility',moduleName: 'module1', // moduleName非必选parameters: { // 自定义信息instanceKey: getInstance(),},
};// context为调用方UIAbility的AbilityContext
this.context.startAbility(want).then(() => {// ...
}).catch((err) => {// ...
});
在被调用方UIAbility的AbilityStage中,通过onAcceptWant()生命周期回调返回一个字符串Key标识,用于匹配已创建的UIAbility实例。
import AbilityStage from '@ohos.app.ability.AbilityStage';export default class MyAbilityStage extends AbilityStage {onAcceptWant(want): string {// 在被调用方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值// 当前示例指的是module1 Module的FuncAbilityif (want.abilityName === 'FuncAbility') {// 返回的字符串Key标识为自定义拼接的字符串内容return `ControlModule_EntryAbilityInstance_${want.parameters.instanceKey}`;}return '';}
}
例如,在文档应用中,可以将文件路径作为一个Key标识,实现每次新建文档都创建一个新的UIAbility实例,而打开已保存的文档时重用相应的UIAbility实例。
以上就是HarmonyOS UIAbility组件的概述、声明配置、生命周期、以及启动模式的详细介绍。通过了解这些知识点,开发者可以更好地利用UIAbility组件构建丰富的HarmonyOS应用。
HarmonyOS UIAbility组件进阶
WindowStage和UI界面
在HarmonyOS中,UIAbility组件的界面展示主要通过WindowStage和UI界面来实现。WindowStage代表着UIAbility的窗口舞台,而UI界面则通过加载相应的页面来完成展示。
WindowStage的创建和销毁
在UIAbility实例创建完成后,在进入Foreground状态之前,系统会创建一个WindowStage。在onWindowStageCreate()回调中,可以设置UIAbility要加载的页面,并订阅WindowStage的事件。

import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';export default class EntryAbility extends UIAbility {onWindowStageCreate(windowStage: Window.WindowStage) {// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)// 设置UI界面加载windowStage.loadContent('pages/Index', (err, data) => {// ...});}// ...
}
对应的,在UIAbility实例销毁之前,会先进入onWindowStageDestroy()回调,可以在该回调中释放UI界面资源。
import UIAbility from '@ohos.app.ability.UIAbility';export default class EntryAbility extends UIAbility {// ...onWindowStageDestroy() {// 释放UI界面资源}
}
UI界面的加载
在onWindowStageCreate()回调中,通过loadContent()方法设置UIAbility要加载的页面。这里的页面路径可以是相对路径,也可以是绝对路径。
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';export default class EntryAbility extends UIAbility {onWindowStageCreate(windowStage: Window.WindowStage) {// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)// 设置UI界面加载windowStage.loadContent('pages/Index', (err, data) => {// ...});}// ...
}
生命周期状态说明
UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,如下图所示。

生命周期示例
下面以一个简单的示例说明UIAbility的生命周期状态变化:
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';export default class EntryAbility extends UIAbility {onCreate(want, launchParam) {// Create状态console.info('onCreate');}onWindowStageCreate(windowStage: Window.WindowStage) {// WindowStageCreate状态console.info('onWindowStageCreate');// 设置UI界面加载windowStage.loadContent('pages/Index', (err, data) => {// ...});}onForeground() {// Foreground状态console.info('onForeground');}onBackground() {// Background状态console.info('onBackground');}onDestroy() {// Destroy状态console.info('onDestroy');}
}
在应用加载过程中,onCreate()回调表示Create状态,之后进入Foreground状态前会触发onWindowStageCreate()回调,然后在切换至后台和销毁时分别触发onBackground()和onDestroy()回调。
UIAbility组件启动模式进阶
在前面提到的UIAbility的启动模式中,除了基本的singleton、standard、specified启动模式外,还可以根据实际场景进行灵活的配置和使用。
使用singleton启动模式
singleton启动模式为单实例模式,默认情况下的启动模式。每次调用startAbility()方法时,如果应用进程中已存在该类型的UIAbility实例,则系统会复用该实例。系统中只存在唯一一个该UIAbility实例。

在`module.json5
`配置文件中的"abilities"标签下的"launchType"字段配置为"singleton"即可。
{"module": {// ..."abilities": [{"launchType": "singleton",// ...}]}
}
使用standard启动模式
standard启动模式为标准实例模式,每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例。在最近任务列表中可以看到有多个该类型的UIAbility实例。

在module.json5配置文件中的"abilities"标签下的"launchType"字段配置为"standard"即可。
{"module": {// ..."abilities": [{"launchType": "standard",// ...}]}
}
使用specified启动模式
specified启动模式为指定实例模式,允许在UIAbility实例创建之前为其创建一个唯一的字符串Key。每次调用startAbility()方法时,会询问应用使用哪个Key对应的UIAbility实例来响应请求。如果匹配有该UIAbility实例的Key,则直接拉起与之绑定的UIAbility实例,否则创建一个新的UIAbility实例。

在module.json5配置文件中的"abilities"标签下的"launchType"字段配置为"specified"即可。
{"module": {// ..."abilities": [{"launchType": "specified",// ...}]}
}指定实例模式的使用场景
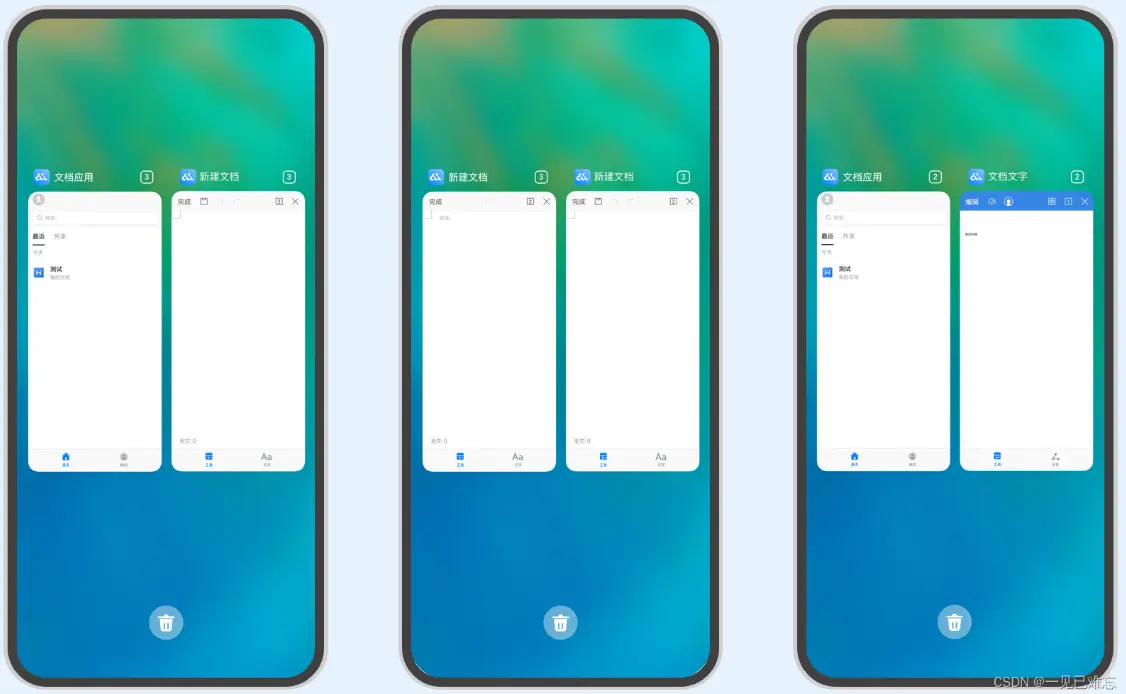
specified启动模式适用于一些特殊场景,例如文档应用中每次新建文档希望都能新建一个文档实例,而重复打开一个已保存的文档时希望打开的都是同一个文档实例。
在使用指定实例模式时,需要在UIAbility实例创建之前为其创建一个唯一的字符串Key。在启动UIAbility时,通过自定义参数传递这个Key,用于匹配已创建的UIAbility实例。
例如,有两个UIAbility:EntryAbility和FuncAbility,其中FuncAbility配置为specified启动模式。在EntryAbility中调用startAbility()方法启动FuncAbility时,需要在want参数中增加一个自定义参数来区别UIAbility实例,例如增加一个"instanceKey"自定义参数。
// 在启动指定实例模式的UIAbility时,给每一个UIAbility实例配置一个独立的Key标识
// 例如在文档使用场景中,可以用文档路径作为Key标识
function getInstance() {// ...
}let want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.example.myapplication',abilityName: 'FuncAbility',moduleName: 'module1', // moduleName非必选parameters: { // 自定义信息instanceKey: getInstance(),},
}// context为调用方UIAbility的AbilityContext
this.context.startAbility(want).then(() => {// ...
}).catch((err) => {// ...
});
在被调用方UIAbility的AbilityStage中,通过onAcceptWant()生命周期回调返回一个字符串Key标识,用于匹配已创建的UIAbility实例。import AbilityStage from '@ohos.app.ability.AbilityStage';export default class MyAbilityStage extends AbilityStage {onAcceptWant(want): string {// 在被调用方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值// 当前示例指的是module1 Module的FuncAbilityif (want.abilityName === 'FuncAbility') {// 返回的字符串Key标识为自定义拼接的字符串内容return `ControlModule_EntryAbilityInstance_${want.parameters.instanceKey}`;}return '';}
}
例如,在文档应用中,可以对不同的文档实例内容绑定不同的Key值。每次新建文档时,可以传入不同的新Key值(如将文件的路径作为一个Key标识),此时AbilityStage中启动UIAbility时都会创建一个新的UIAbility实例。而当新建的文档保存之后,回到桌面,或者新打开一个已保存的文档,再次打开该已保存的文档时,AbilityStage中再次启动该UIAbility时,打开的仍然是之前原来已保存的文档界面。
// 在文档应用中,可以对不同的文档实例内容绑定不同的Key值
// 当每次新建文档时,传入不同的新Key值(如可以将文件的路径作为一个Key标识)
// 此时AbilityStage中启动UIAbility时都会创建一个新的UIAbility实例
// 而当新建的文档保存之后,回到桌面,或者新打开一个已保存的文档,再次打开该已保存的文档时,
// AbilityStage中再次启动该UIAbility时,打开的仍然是之前原来已保存的文档界面
这样,通过指定实例模式的配置,可以实现更加灵活和符合业务场景的UIAbility启动方式。
结语
通过本文,我们详细介绍了HarmonyOS UIAbility组件的生命周期、WindowStage的创建和销毁、UI界面的加载,以及UIAbility的启动模式。通过了解这些知识点,开发者可以更好地利用UIAbility组件构建丰富的HarmonyOS应用。同时,对于启动模式的理解和灵活运用,可以根据不同业务场景选择合适的模式,提升应用的用户体验。希望本文对于HarmonyOS开发者能够提供有益的参考和帮助。