一、Cesium简介
Cesium原意是化学元素铯,铯是制造原子钟的关键元素,通过命名强调了Cesium产品专注于基于时空数据的实时可视化应用。熟悉GIS开发领域的读者都知道,Cesium是一个用于创建3D地理空间应用程序的开源JavaScript库,它允许开发人员在Web浏览器中构建高性能的虚拟地球应用,支持地球上的各种地理空间数据可视化和交互。Cesium主要有以下特点
1.跨平台性:
Cesium可以在支持WebGL的各种现代浏览器上运行,包括Google Chrome、Mozilla Firefox、Microsoft Edge等。这使得开发人员能够在不同的平台上提供一致的3D地理空间体验。
2.高性能:
Cesium通过使用WebGL技术,以及一系列性能优化和地理空间算法,实现了高性能的3D可视化。这使得它能够处理大规模的地理数据,包括地形、遥感影像、矢量数据等。
3.地理数据支持:
Cesium支持多种地理数据格式,包括GeoJSON、KML、CZML等。这使得开发人员能够轻松地集成各种地理信息数据源,从而创建丰富多样的地理空间应用。
4.实时渲染:
Cesium支持实时渲染,可以在运行时动态加载和更新地理数据。这使得应用程序能够实时反映地球上的变化,如天气、交通流量等。
5.可定制性:
Cesium提供了灵活的API和插件系统,允许开发人员定制和扩展功能。用户可以根据特定需求添加自定义图层、效果和控制器,以满足其应用程序的要求。
6.开源和社区支持:
Cesium是一个开源项目,其源代码可在GitHub上获得。这意味着开发人员可以自由查看、修改和共享代码。此外,Cesium有一个活跃的社区,提供了丰富的文档、示例和支持,使开发者能够更轻松地学习和使用这个库。
Cesium广泛应用于多个领域,包括地理信息系统(GIS)、地图服务、军事仿真、科学研究等。它被用于构建虚拟地球应用、飞行模拟、城市规划、自然灾害监测等各种应用场景。
二、3DTiles介绍
前几篇文章中介绍了香港、澳门、台湾、那霸等地区的3DTiles数据;作为构建三维实景的重要数据支撑,这些3DTiles数据在构建三维场景方面比地形瓦片数据在精度上更好,效果表现上更佳。
3D Tiles是Cesium团队提出的一种用于以高效、可扩展的方式存储、传输和渲染大规模3D地理数据的开放规范。该规范由Cesium团队提出,并被许多GIS和虚拟地球应用采用。它主要有以下特点:
1.瓦片(Tiles)结构
3D Tiles使用一种分层的、基于瓦片的结构来组织3D地理数据。每个瓦片包含一个小块的地理信息,这些瓦片可以根据视点的远近进行逐级加载,以实现高效的数据传输和渲染。
2.地理空间数据
3D Tiles支持包括地形、建筑物、植被、点云等在内的各种地理空间数据。这使得它适用于多种应用场景,如城市建模、虚拟地球、地球科学等。
3.支持的数据类型
3DTiles瓦片支持的数据类型包括:
地形瓦片(Terrain Tiles): 用于表示地球表面的高程数据,支持地球的地形模型。批量化模型瓦片(Batched 3D Model Tiles): 用于表示建筑物、桥梁、树木等复杂的3D模型。点云瓦片(Point Cloud Tiles): 用于表示大规模的点云数据,如激光雷达扫描数据。3D模型瓦片(3D Model Tiles): 用于表示单个3D模型或简单的模型集。
4.瓦片格式
3D Tiles主要使用glTF格式来表示3D模型数据。glTF是一种用于传输3D模型的开放标准,它支持纹理、几何体、材质等多种3D图形元素。
5.优势
3DTiles主要有以下三方面的优势:1.高效性能: 3D Tiles的分层结构允许按需加载,从而提高了性能并降低了网络传输和内存使用。通用性: 3D Tiles适用于不同类型的3D地理数据,使其成为在虚拟地球应用和地理信息系统中通用的标准。可扩展性: 由于其开放的规范,3D Tiles可以灵活地扩展以支持新的数据类型和应用需求,包括模型单体化等新型应用。
三、3DTiles添加光照效果对比
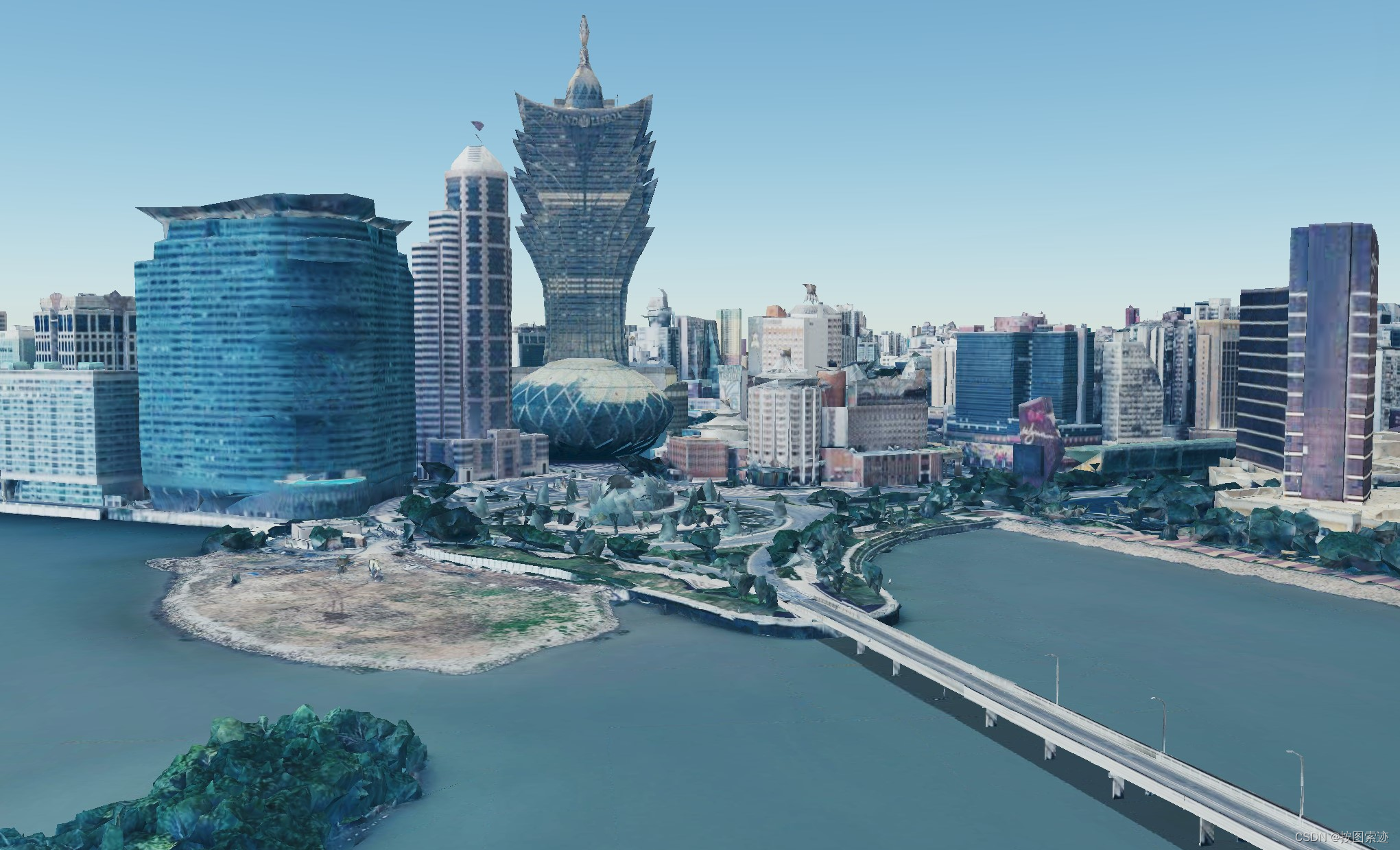
3DTiles在Cesium上表现力,离不开光照效果表达。启用太阳光照,能够使3D模型显示更加真实,具有层次感,下面以澳门3DTiles数据加载,并关闭和启用关照进行对比。
首先关闭光照,使用正常流程进行显示
let tileset = await Cesium.Cesium3DTileset.fromUrl("http://localhost:8803/tileset.json");viewer.scene.primitives.add(tileset);viewer.scene.globe.depthTestAgainstTerrain = false;
在这里未启用光照,只是将tileset对象添加到primitives中,同时depthTestAgainstTerrain设置为false。效果如下:

我们启用光照
viewer.scene.globe.enableLighting = true;viewer.scene.light = new Cesium.DirectionalLight({direction:new Cesium.Cartesian3(0.354925, -1.1290918, -0.383358)});viewer.scene.light.color = new Cesium.Color(0.8,0.8,0.8,1.0);viewer.scene.light.intensity = 2.8;let tileset = await Cesium.Cesium3DTileset.fromUrl("http://localhost:8803/tileset.json");viewer.scene.primitives.add(tileset);viewer.scene.globe.depthTestAgainstTerrain = false;

通过上面对比可以看出,启用了光照后,画面整体光照强度提升了不少,在三维模型细节表现上效果更好。
四、结语
通过以上对比可以看出,在Cesium上除了地形、3DTiles数据本身分辨率、数据质量外,Cesium光照、阴影等效果对数据的表现,起到了锦上添花的作用