目录
🌺1. 概述
🌼1.1 新建项目
🌼1.2 基础配置
🌼1.3 图标配置
🌼1.4 启动界面配置
🌼1.5 模块配置
🌼1.6 打包成APP
🌺1. 概述
探讨如何将网页转化为APP,这似乎是一个令人感到困惑的话题。
利用HBuilder X,一款基于Electron框架的集成开发环境,这一转变变得轻而易举。HBuilder X具有多平台支持、HTML5+CSS3+JavaScript开发、内置调试工具和实时预览等特点,让开发者能够利用熟悉的前端技术,快速将网页应用打包成适用于iOS和Android平台的原生APP。
操作简便,只需几个简单步骤,开发者即可将创意和业务理念展示在移动应用市场。博文详细解释了HBuilder X的界面操作,并介绍了在不同平台上进行调试和预览的方法,使整个开发过程更加高效。
另外,博文强调了HBuilder X的插件系统和云端服务。插件系统拓展了开发者的功能选择,而云端服务则简化了一些开发任务,如云打包和云端编译。这些特性使HBuilder X成为一个全面而强大的开发工具,适用于前端开发者和移动应用程序开发者。
准备工作:
【安装指南】HBuilder X 下载、安装详细教程-CSDN博客
🌼1.1 新建项目
1. 打开文件->新建->项目

根据需要选择

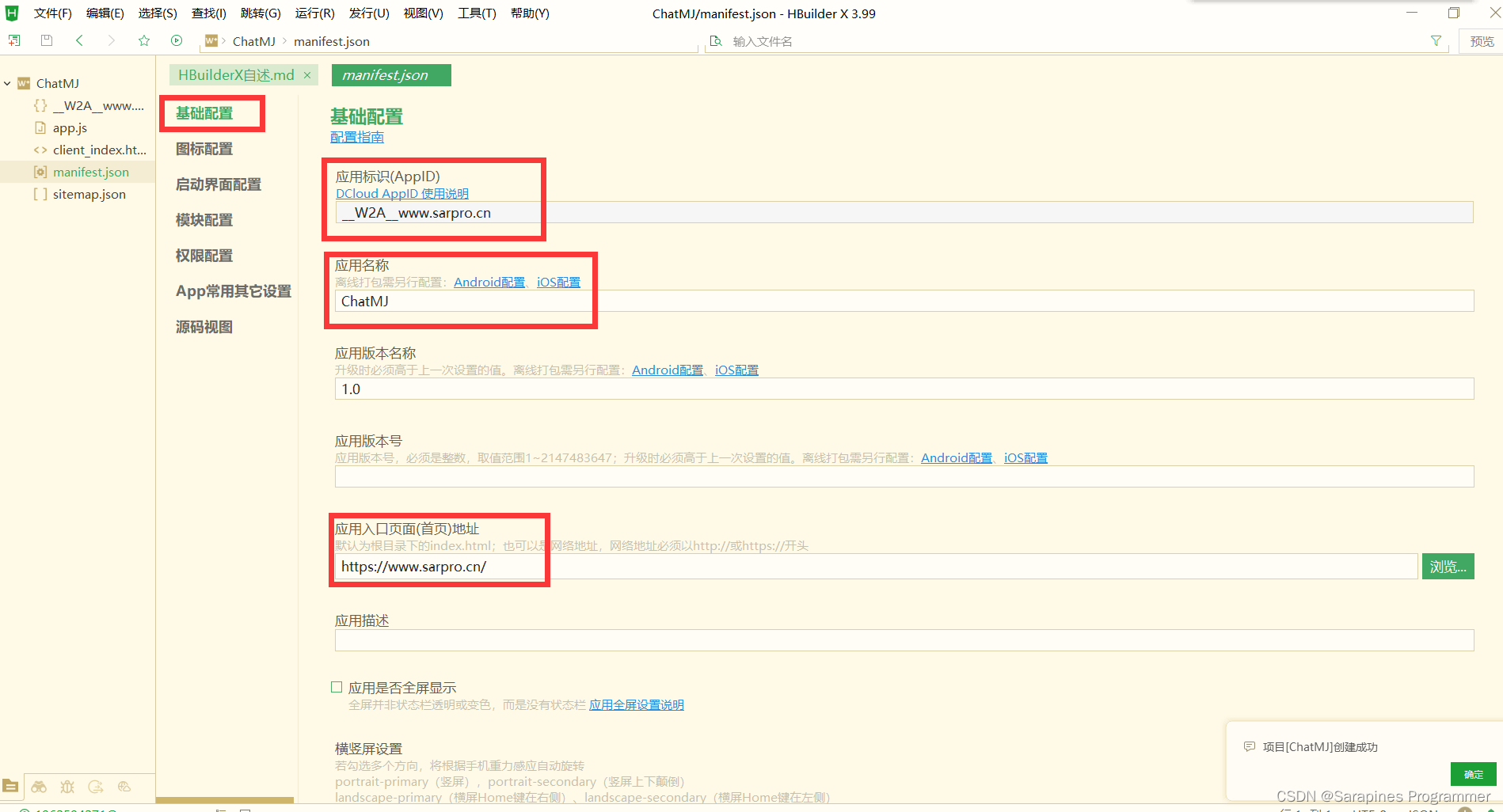
🌼1.2 基础配置
确定APP名称+APPID【需要点击重新获取注册登录】

🌼1.3 图标配置
选择APP图标

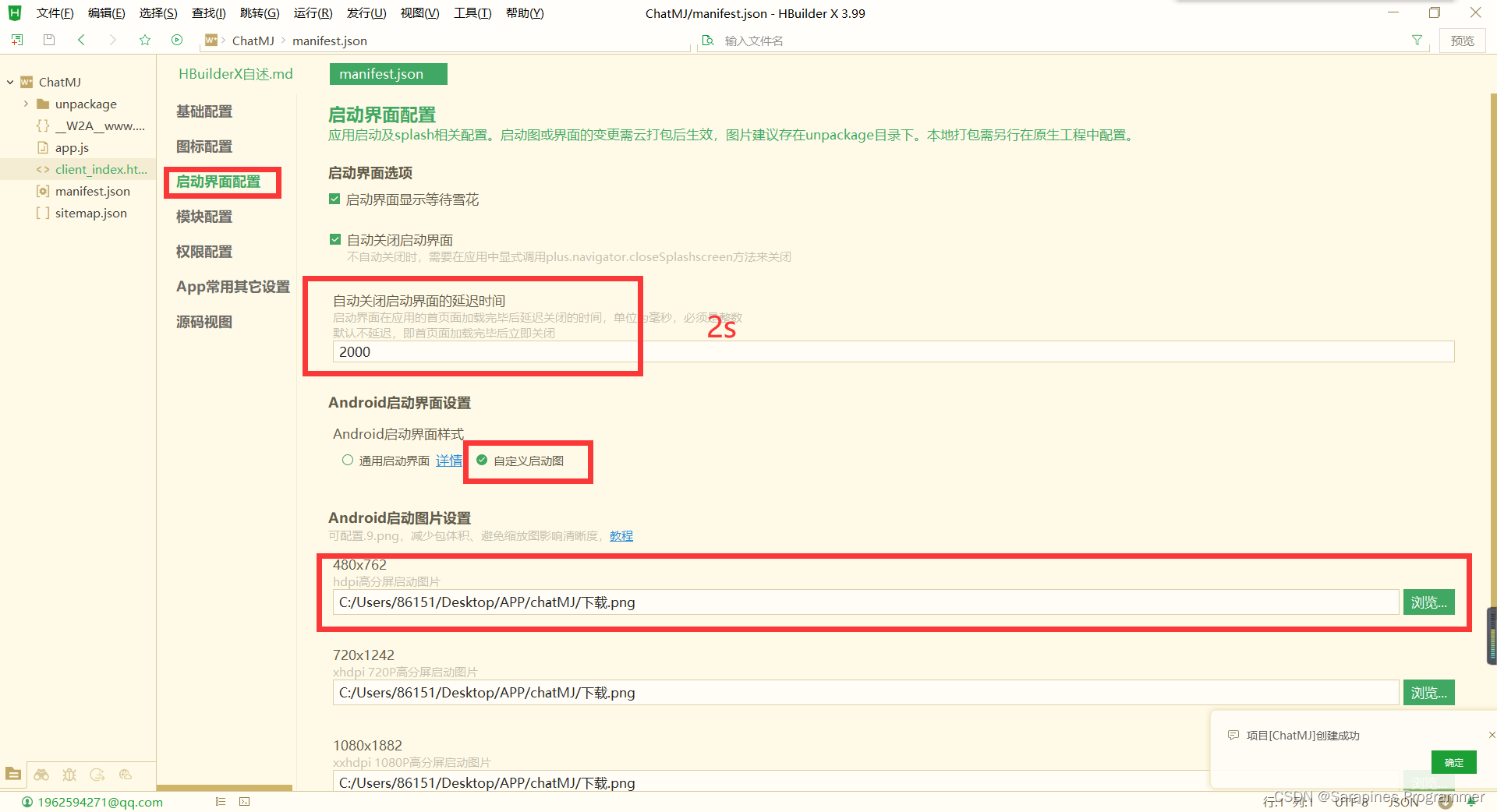
🌼1.4 启动界面配置
登录图显示

🌼1.5 模块配置
取消勾选Contact【如果实名认证了可以勾选】

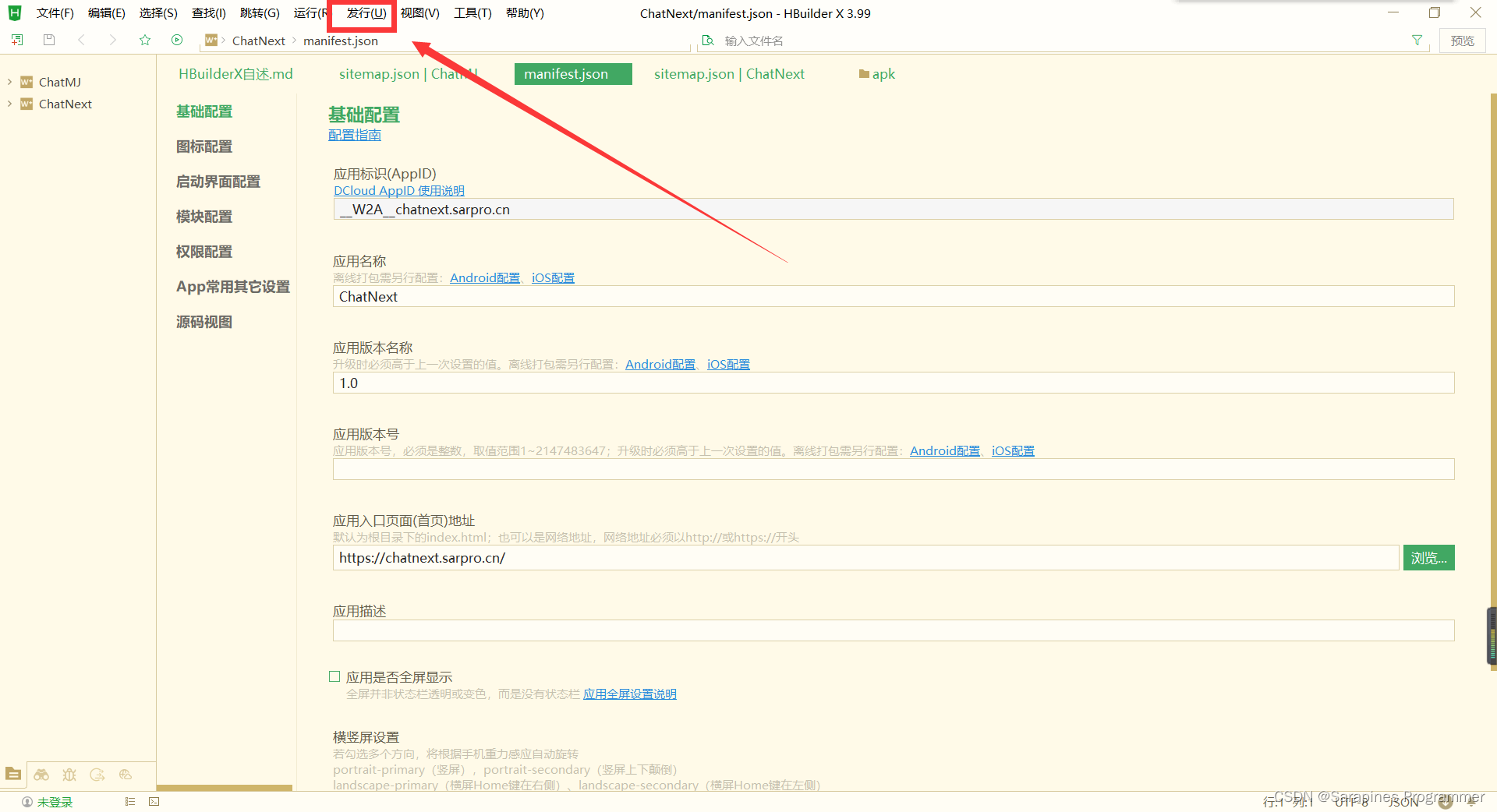
🌼1.6 打包成APP
发行->云打包


下载成功后去对应文件夹就可以看到安装包apk文件了。