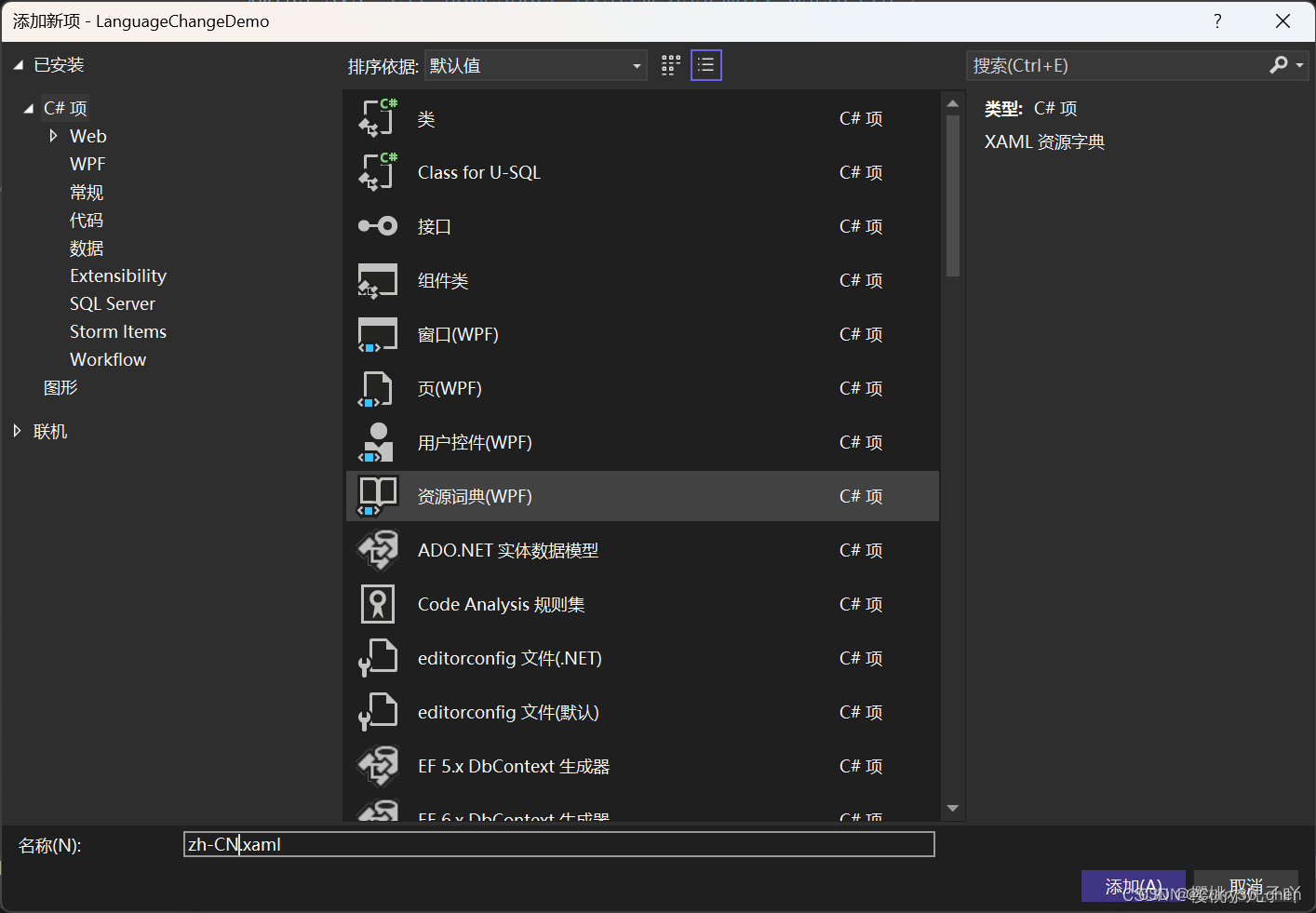
1、新建两个资源字典文件zh-CN.xaml和en-US.xaml,分别存储中文模板和英文模板
(1) zh-CN.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"><sys:String x:Key="labelLanguage">语言:</sys:String><sys:String x:Key="comboEnglish">英语</sys:String><sys:String x:Key="comboChinese">中文</sys:String><sys:String x:Key="BtnContent">确定</sys:String><sys:String x:Key="textboxContent">这是语言切换测试文本内容</sys:String>
</ResourceDictionary>(2) en-US.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"><sys:String x:Key="labelLanguage">Language:</sys:String><sys:String x:Key="comboEnglish">English</sys:String><sys:String x:Key="comboChinese">Chinese</sys:String><sys:String x:Key="BtnContent">OK</sys:String><sys:String x:Key="textboxContent">This is the language switching test text content.</sys:String>
</ResourceDictionary>
2、在App.xaml文件内,引入默认使用的语言对应的资源字典,在此默认语言为中文
<Application x:Class="LanguageChangeDemo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:LanguageChangeDemo"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="zh-CN.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>
3、在MainWindow.xaml中添加中英文单选按钮和切换按钮,以及测试文本;并使用{DynamicResource x:Key}动态引用资源字典

<Window x:Class="LanguageChangeDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:LanguageChangeDemo"mc:Ignorable="d"Title="{DynamicResource International}" Height="250" Width="395" WindowStartupLocation="CenterScreen"><Grid><Label Content="{DynamicResource labelLanguage}" HorizontalAlignment="Left" Margin="97,54,0,0" VerticalAlignment="Top" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"/><RadioButton x:Name="cn" Content="{DynamicResource comboChinese}" GroupName="LanguangeChoice" HorizontalAlignment="Left" Margin="169,60,0,0" VerticalAlignment="Top" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Checked="RadioButton_Checked" Tag="0"/><RadioButton x:Name="en" Content="{DynamicResource comboEnglish}" GroupName="LanguangeChoice" HorizontalAlignment="Left" Margin="261,60,0,0" VerticalAlignment="Top" HorizontalContentAlignment="Left" VerticalContentAlignment="Center" Checked="RadioButton_Checked" Tag="1"/><Button Visibility="Hidden" Content="{DynamicResource BtnContent}" HorizontalAlignment="Left" Margin="274,54,0,0" VerticalAlignment="Top" Height="25" Width="60" Click="Button_Click"/><TextBox Text="{DynamicResource textboxContent}" HorizontalAlignment="Center" Margin="0,132,0,0" TextWrapping="Wrap" VerticalAlignment="Top" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Width="395" BorderThickness="0"/></Grid>
</Window>4、MainWindow.xaml.cs中添加切换逻辑
namespace LanguageChangeDemo
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{string selectItem = "";string languageType = "";public MainWindow(){InitializeComponent();cn.IsChecked = true;}private void RadioButton_Checked(object sender, RoutedEventArgs e){RadioButton radioButton = sender as RadioButton;if (radioButton.IsChecked == true){string tag = radioButton.Tag.ToString().Trim();//selectItem = radioButton.Content.ToString();switch (tag){case "0":languageType = "zh-CN";Change();break;case "1":languageType = "en-US";Change();break;default:break;}}}private void Button_Click(object sender, RoutedEventArgs e){改版前//if (languageType != null)//{// ResourceDictionary langRd = null;// try// {// //根据名字载入语言文件// langRd = Application.LoadComponent(new Uri(languageType + ".xaml", UriKind.Relative)) as ResourceDictionary;// }// catch (Exception e2)// {// MessageBox.Show(e2.Message);// }// if (langRd != null)// {// //如果已使用其他语言,先清空// if (this.Resources.MergedDictionaries.Count > 0)// {// this.Resources.MergedDictionaries.Clear();// }// this.Resources.MergedDictionaries.Add(langRd);// }//}}public void Change(){if (languageType != null){ResourceDictionary langRd = null;try{//根据名字载入语言文件langRd = Application.LoadComponent(new Uri(languageType + ".xaml", UriKind.Relative)) as ResourceDictionary;}catch (Exception e2){MessageBox.Show(e2.Message);}if (langRd != null){//如果已使用其他语言,先清空if (this.Resources.MergedDictionaries.Count > 0){this.Resources.MergedDictionaries.Clear();}Application.Current.Resources.MergedDictionaries[0] = langRd;}///后台获取资源方式var v = FindResource("BtnContent");}//}}
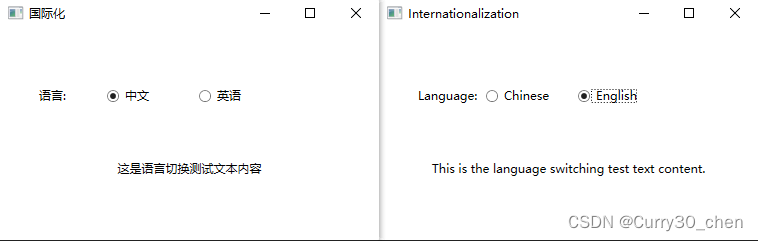
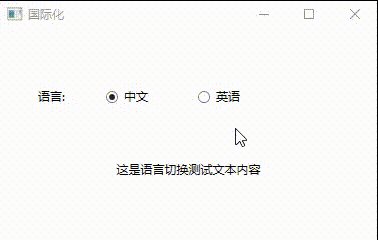
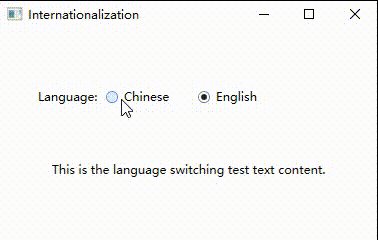
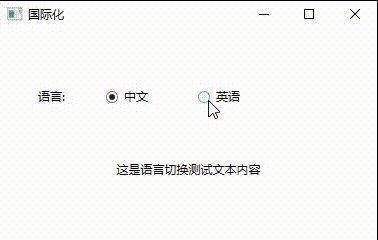
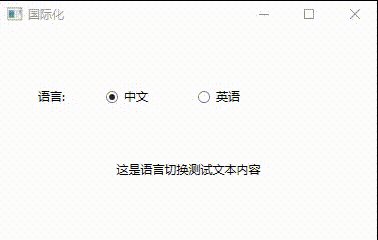
}5、效果


















![[GN] 设计模式——面向对象设计原则概述](https://img-blog.csdnimg.cn/direct/2619d4ce282d44c7826ce5b4c4fa5f24.png)