错误示例:
#include <Windows.h>int main()
{return 0;
}
正确示例1:
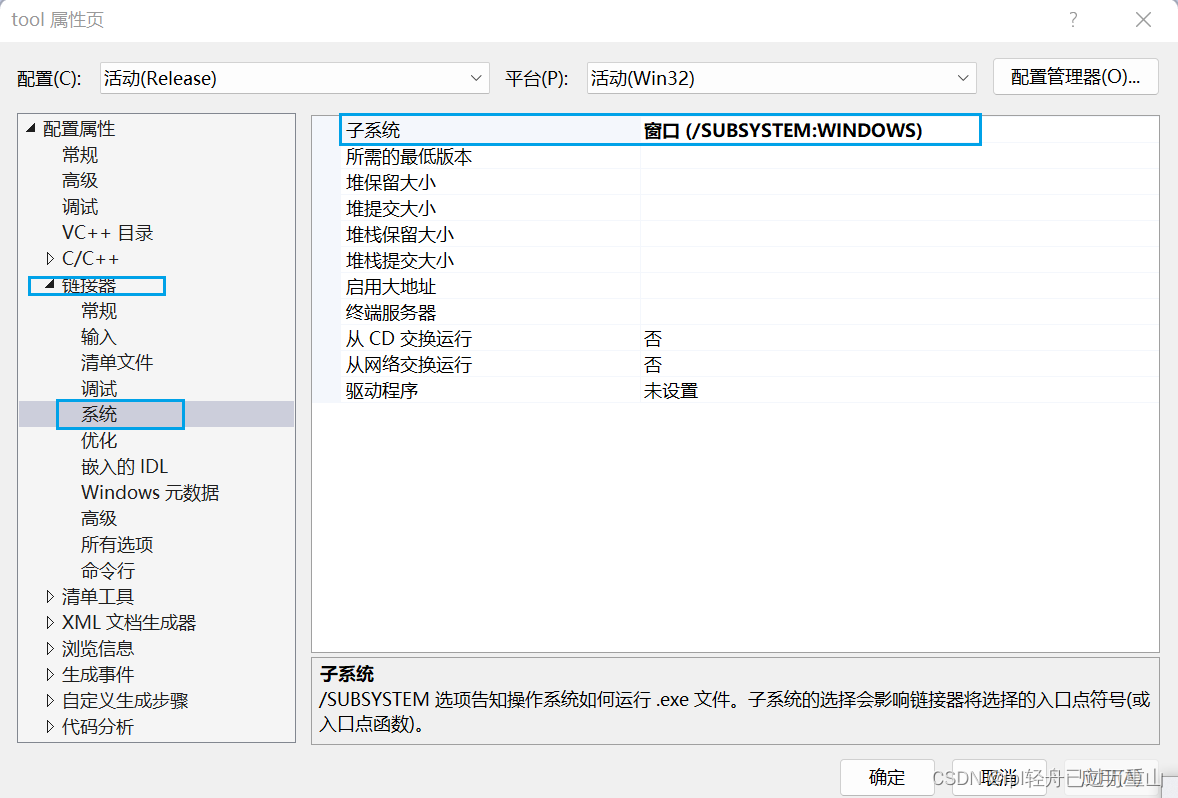
控制台:
#include <Windows.h>int main()
{return 0;
}
正确示例2:
Windows窗口
#include <Windows.h>int WINAPI wWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PWSTR pCmdLine, int nCmdShow)
{return 0;
}
关键在于搭配要正确。