安装flask框架
pip install flask
导入flask模块
from flask import Flask
【可能遇到的问题】
出现了如下警告:
WARNING: You are using pip version 21.2.4; however, version 22.0.4 is available.You should consider upgrading via the 'D:\Python\python.exe -m pip install --upgrade pip' command.
【原因】版本过低,要更新
【解决】 在命令行中敲入如下命令,即可update
python -m pip install --upgrade pip
可通过如下命令查看当前的pip3版本
pip3 show pip
函数:
Flask(__name__):创建一个应用程序
app.run():运行应用程序
app.route(""):装饰器
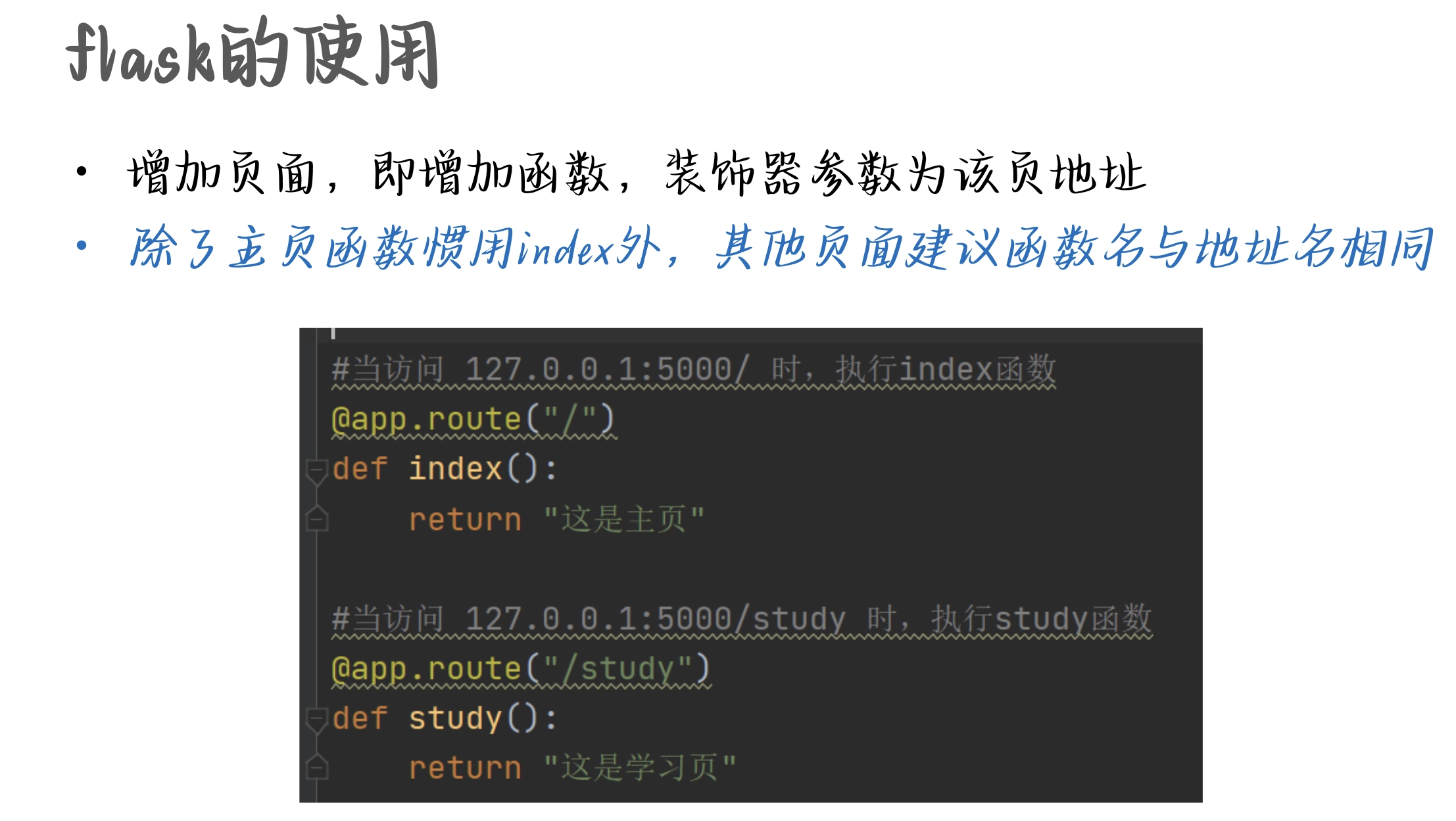
一般所有的web首先要有一个主页,即相对地址为"/"
app.route("/")

html:前端,负责布局、排版页面展示的内容
设置模板:在项目下创建templates(此名字不可写错)文件夹,在此文件夹中创建htm文件

html介绍:
Title:网页标题
body:页面内容


语法:
{{}}:表示引入一个变量的值(变量名要与后端传的名字对应)


{% for i in 列表名字 %}:遍历列表
{% endfor %}:遍历结束
<br>:实现换行
<head>:标签、网页设置
<body>:网页正文内容
<div>:分区,用于将某些内容当成一个整体
<font>:字体
<img>:图片
<audio>:背景音乐
<a>:超链接
前端向后端传数据:
例:登陆网站时输入用户名和密码,发送到后端进行验证
导入模块:request
from flask import request超链接文本:
href 是 HTML 超链接(超文本引用)的属性,它指定了链接目标资源的 URL 地址。当用户单击这个链接时,浏览器将会打开一个新的页面或在当前页面导航到该链接的URL地址中。
href 属性可以包含多种类型的 URL 地址,如绝对路径、相对路径、协议相对 URL 等等。
下面是一些使用 href 属性的示例:
1.链接到另一个网页
html复制代码<a href="http://www.example.com">这是一个链接</a>2.链接到同一站点的另一个页面
html复制代码<a href="/about.html">关于我们</a>3.链接到当前页面的某个位置
html复制代码<a href="#section-1">跳转到第一章节</a>4.链接到电子邮件地址
html复制代码<a href="mailto:example@example.com">发邮件给我们</a>5.链接到电话号码
html复制代码<a href="tel:123-456-7890">拨打电话:123-456-7890</a>这些只是HTML超链接的一些常见用法,您还可以根据实际需要进行更灵活的使用。
网页设计:
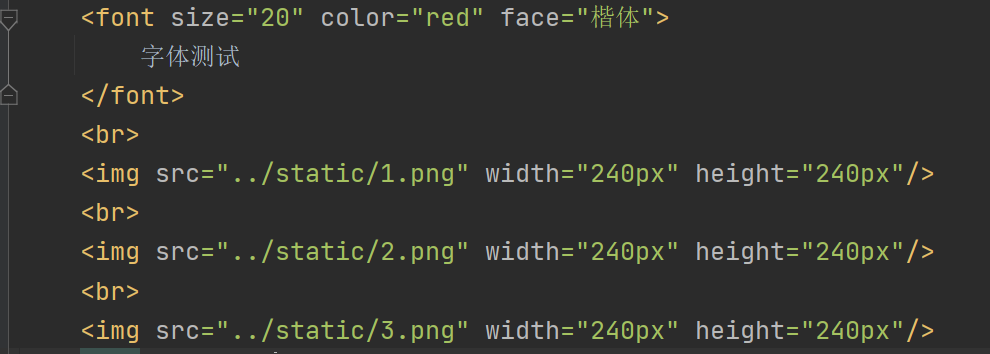
字体:

font常用属性:
-
size:字体大小
-
color:字体颜色
-
face:字体名称
图片:
- 在项目下新建一个static文件夹,然后将想要的图片、音乐、视频复制粘贴上去
设置背景图片:

- image:设置图片路径
- repeat:设置图片排布方式
- size:设置图片大小
插入图片:
添加img标签
src:图片位置
width/height:图片大小(像素)

















![[数据结构]-哈希](https://img-blog.csdnimg.cn/direct/48c60aec62e4441db5eded28b6a4b9a4.png)