一、获取高德平台key
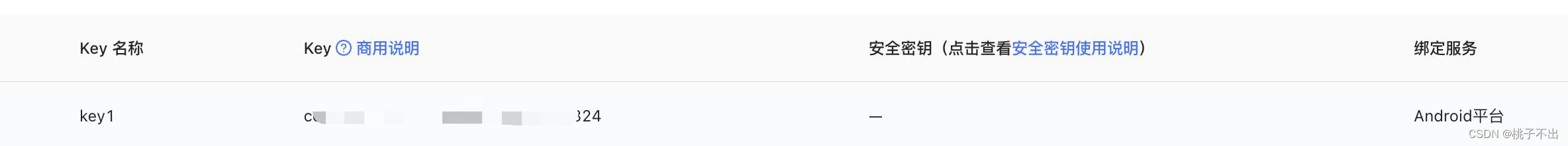
【1】基于application包名&sha1值在高德控制台获取key值,详情参考: 获取Key-创建工程-开发指南-Android 地图SDK | 高德地图API
【2】在manifest中声明权限
【3】将拿到的key值在manifest中进行声明

<!--允许程序打开网络套接字-->
<uses-permission android:name="android.permission.INTERNET" />
<!--允许程序设置内置sd卡的写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许程序获取网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--允许程序访问WiFi网络信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许程序访问CellID或WiFi热点来获取粗略的位置-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <meta-dataandroid:name="com.amap.api.v2.apikey"android:value="xxxxxxxxxxxx" />二、集成依赖
在app build.gradle文件中增加高德地图依赖
implementation("com.amap.api:3dmap:9.8.2")三、显示地图
概述-Android 地图SDK | 高德地图API
在xml文件中声明MapView控件,并在class中重写 onCreate 方法(此方法必须重写),注意生命周期的管理
<com.amap.api.maps.MapViewandroid:id="@+id/map"android:layout_width="match_parent"android:layout_height="match_parent" />private var mapView: MapView? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.test_activity)mapView = findViewById(R.id.map)mapView?.onCreate(savedInstanceState)
}override fun onResume() {super.onResume()mapView?.onResume()
}override fun onPause() {super.onPause()mapView?.onPause()
}override fun onDestroy() {super.onDestroy()mapView?.onDestroy()
}override fun onSaveInstanceState(outState: Bundle) {super.onSaveInstanceState(outState)mapView?.onSaveInstanceState(outState)
}地图默认中心点为北京天安门
四、高德地图具体使用
以下对于地图的控制使用之前需要拿到AMap对象
map = mapView?.map1、切换城市中心点
private fun moveCenterTo(latLng: LatLng) {val cameraUpdate = CameraUpdateFactory.newLatLng(latLng)map?.moveCamera(cameraUpdate)
}Android高德地图切换城市中心点展示
2、设置缩放级别
moveCamera(CameraUpdateFactory.zoomTo(14.0f))3、绘制marker
companion object {private val MARKER1 = LatLng(40.02855349893361, 116.3052948784071)private val MARKER2 = LatLng(41.093445392798934, 116.11030767409169)
}val marker1: MarkerOptions = MarkerOptions().apply {position(MARKER1)
}
val marker2: MarkerOptions = MarkerOptions().apply {position(MARKER2)
}val list = ArrayList<MarkerOptions>()
list.add(marker1)
list.add(marker2)
map?.addMarkers(list, false)如下图所示,不设置icon默认展示蓝色定位图标。
 11
11
针对marker可以设置的属性:
| position | 在地图上标记位置的经纬度值,必填参数 |
| title | 点标记的标题 |
| snippet | 点标记的内容 |
| draggable | 点标记是否可拖拽 |
| visible | 点标记是否可见 |
| anchor | 点标记的锚点 |
| alpha | 点的透明度 |
public final java.util.ArrayList<Marker> addMarkers(java.util.ArrayList<MarkerOptions> options, boolean moveToCenter)在地图上添一组图片标记(marker)对象,并设置是否改变地图状态以至于所有的marker对象都在当前地图可视区域范围内显示。
参数:
options- 多个markerOptions对象,它们分别定义了对应marker的属性信息。
moveToCenter- 是否改变地图状态,默认为false。返回:
返回一组被添加的marker对象。
4、绘制折线
val latLngList = ArrayList<LatLng>()
latLngList.add(MARKER1)
latLngList.add(MARKER2)
map?.addPolyline(PolylineOptions().addAll(latLngList).width(3f).color(Color.RED)
)
5、轨迹
SmoothMoveMarker(map).apply {
setDescriptor(BitmapDescriptorFactory.fromResource(R.drawable.smooth))setPoints(latLngList)setTotalDuration(5)startSmoothMove()}6、两点之间距离计算
AMapUtils.calculateLineDistance(latLng1,latLng2)7、切换地图图层
【1】预设模式
mapType = AMap.MAP_TYPE_NIGHT【2】在线自定义模式
val options = CustomMapStyleOptions().apply {isEnable = truestyleId = ""
}
map?.setCustomMapStyle(options)8、手势交互
map?.uiSettings.let {it.isRotateGesturesEnabled = falseit.isZoomControlsEnabled = falseit.isTiltGesturesEnabled = false
}更多设置可参考:https://a.amap.com/lbs/static/unzip/Android_Map_Doc/3D/index.html?overview-summary.html
9、地图状态监听
setOnMapLoadedListener(object : AMap.OnMapLoadedListener {override fun onMapLoaded() {Log.e(TAG, "onMapLoaded...")}})//自带放大缩小接口setOnCameraChangeListener(object : AMap.OnCameraChangeListener {override fun onCameraChange(p0: CameraPosition?) {//Log.e(TAG, "onCameraChange + ${p0?.toString()}")}override fun onCameraChangeFinish(p0: CameraPosition?) {Log.e(TAG, "onCameraChangeFinish + ${p0?.toString()}")}})//map point点击事件addOnMapClickListener(object : AMap.OnMapClickListener {override fun onMapClick(p0: LatLng?) {Log.e(TAG, "onMapClick + ${p0?.toString()}")}})//地图自带poi点击事件addOnPOIClickListener(object : AMap.OnPOIClickListener {override fun onPOIClick(p0: Poi?) {Log.e(TAG, "onPOIClick + ${p0?.toString()}")}})addOnMarkerClickListener(object : AMap.OnMarkerClickListener {override fun onMarkerClick(p0: Marker?): Boolean {Log.e(TAG, "onMarkerClick + ${p0?.id}")return true}})10、截图功能
拿到bitmap对象进行处理
map?.getMapScreenShot(object : AMap.OnMapScreenShotListener {override fun onMapScreenShot(p0: Bitmap?) {TODO("Not yet implemented")}override fun onMapScreenShot(p0: Bitmap?, p1: Int) {TODO("Not yet implemented")}})五、代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><com.amap.api.maps.MapViewandroid:id="@+id/map"android:layout_width="match_parent"android:layout_height="match_parent" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:gravity="center"android:orientation="horizontal"><TextViewandroid:id="@+id/bj"android:layout_width="60dp"android:layout_height="wrap_content"android:background="@drawable/button_bg"android:gravity="center"android:padding="10dp"android:text="北京"android:textSize="18dp" /><TextViewandroid:id="@+id/gz"android:layout_width="60dp"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:background="@drawable/button_bg"android:gravity="center"android:padding="10dp"android:text="广州"android:textSize="18dp" /><TextViewandroid:id="@+id/xa"android:layout_width="60dp"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:background="@drawable/button_bg"android:gravity="center"android:padding="10dp"android:text="西安"android:textSize="18dp" /><ImageViewandroid:id="@+id/share"android:layout_width="40dp"android:layout_height="40dp"android:layout_marginLeft="20dp"android:scaleType="fitXY"android:src="@drawable/screenshot" /></LinearLayout></FrameLayout>package com.example.myapplicationimport android.graphics.Bitmap
import android.graphics.Color
import android.location.Location
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import android.widget.TextView
import androidx.activity.ComponentActivity
import com.amap.api.maps.AMap
import com.amap.api.maps.CameraUpdateFactory
import com.amap.api.maps.MapView
import com.amap.api.maps.model.BitmapDescriptorFactory
import com.amap.api.maps.model.CameraPosition
import com.amap.api.maps.model.LatLng
import com.amap.api.maps.model.Marker
import com.amap.api.maps.model.MarkerOptions
import com.amap.api.maps.model.Poi
import com.amap.api.maps.model.PolylineOptions
import com.amap.api.maps.utils.overlay.SmoothMoveMarkerclass TestActivity : ComponentActivity() {private var mapView: MapView? = nullprivate var map: AMap? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.test_activity)initMap(savedInstanceState)initView()}private fun initView() {findViewById<TextView>(R.id.bj).setOnClickListener { moveCenterTo(LATLNG_BJ) }findViewById<TextView>(R.id.gz).setOnClickListener { moveCenterTo(LATLNG_GZ) }findViewById<TextView>(R.id.xa).setOnClickListener { moveCenterTo(LATLNG_XA) }findViewById<ImageView>(R.id.share).setOnClickListener {map?.getMapScreenShot(object : AMap.OnMapScreenShotListener {override fun onMapScreenShot(p0: Bitmap?) {TODO("Not yet implemented")}override fun onMapScreenShot(p0: Bitmap?, p1: Int) {TODO("Not yet implemented")}})}}private fun initMap(savedInstanceState: Bundle?) {mapView = findViewById(R.id.map)mapView?.onCreate(savedInstanceState)mapView?.let {map = it.map}map?.apply {uiSettings.let {it.isRotateGesturesEnabled = falseit.isZoomControlsEnabled = falseit.isTiltGesturesEnabled = false}moveCamera(CameraUpdateFactory.zoomTo(8.0f))//自定义图层
// val options = CustomMapStyleOptions().apply {
// isEnable = true
// styleId = ""
// }
// setCustomMapStyle(options)// mapType = AMap.MAP_TYPE_NIGHTsetOnMapLoadedListener(object : AMap.OnMapLoadedListener {override fun onMapLoaded() {Log.e(TAG, "onMapLoaded...")//AnimatorUtil.obtainLinePointF(mapView, MARKER1, MARKER2)
// Handler().postDelayed(object : Runnable{
// override fun run() {
// AnimatorUtil.obtainLinePointF(mapView, MARKER2, MARKER3)
// }
// }, 500)}})//自带放大缩小接口setOnCameraChangeListener(object : AMap.OnCameraChangeListener {override fun onCameraChange(p0: CameraPosition?) {//Log.e(TAG, "onCameraChange + ${p0?.toString()}")}override fun onCameraChangeFinish(p0: CameraPosition?) {Log.e(TAG, "onCameraChangeFinish + ${p0?.toString()}")}})//map point点击事件addOnMapClickListener(object : AMap.OnMapClickListener {override fun onMapClick(p0: LatLng?) {Log.e(TAG, "onMapClick + ${p0?.toString()}")}})//地图自带poi点击事件addOnPOIClickListener(object : AMap.OnPOIClickListener {override fun onPOIClick(p0: Poi?) {Log.e(TAG, "onPOIClick + ${p0?.toString()}")}})addOnMarkerClickListener(object : AMap.OnMarkerClickListener {override fun onMarkerClick(p0: Marker?): Boolean {Log.e(TAG, "onMarkerClick + ${p0?.id}")return true}})setOnMyLocationChangeListener(object : AMap.OnMyLocationChangeListener {override fun onMyLocationChange(p0: Location?) {Log.e(TAG, "setOnMyLocationChangeListener + ${p0?.toString()}")p0?.let {moveCamera(CameraUpdateFactory.newLatLng(LatLng(it.latitude, it.longitude)))}}})//绘制marker点val marker1: MarkerOptions = MarkerOptions().apply {position(MARKER1)}val marker2: MarkerOptions = MarkerOptions().apply {position(MARKER2)}val list = ArrayList<MarkerOptions>()list.add(marker1)list.add(marker2)addMarkers(list, false)// val builder = LatLngBounds.builder().apply {
// include(MARKER1)
// include(MARKER2)
// include(MARKER3)
// include(MARKER4)
// }
// val bounds = builder.build()
// moveCamera(CameraUpdateFactory.newLatLngBounds(bounds, 300))//绘制marker折线val latLngList = ArrayList<LatLng>()latLngList.add(MARKER1)latLngList.add(MARKER2)addPolyline(PolylineOptions().addAll(latLngList).width(3f).color(Color.RED))//轨迹SmoothMoveMarker(map).apply {setDescriptor(BitmapDescriptorFactory.fromResource(R.drawable.smooth))setPoints(latLngList)setTotalDuration(5)startSmoothMove()}}}private fun moveCenterTo(latLng: LatLng) {val cameraUpdate = CameraUpdateFactory.newLatLng(latLng)map?.moveCamera(cameraUpdate)}override fun onResume() {super.onResume()mapView?.onResume()}override fun onPause() {super.onPause()mapView?.onPause()}override fun onDestroy() {super.onDestroy()mapView?.onDestroy()}override fun onSaveInstanceState(outState: Bundle) {super.onSaveInstanceState(outState)mapView?.onSaveInstanceState(outState)}companion object {private const val TAG = "TestActivity"private val MARKER1 = LatLng(40.02855349893361, 116.3052948784071)private val MARKER2 = LatLng(41.093445392798934, 116.11030767409169)private val LATLNG_BJ = LatLng(39.90508988475248, 116.4083842390264)private val LATLNG_GZ = LatLng(23.11523439186301, 113.24706837513949)private val LATLNG_XA = LatLng(34.321288624880815, 108.94042782381482)}
}











![轮转数组[中等]](https://img-blog.csdnimg.cn/direct/0cb205d89f4e4b3b86af6086a38fd8b5.png)