-
父向子传值:v-bind 属性绑定
-
子向父传值:v-on 事件绑定
-
$on 接收数据的那个组件
-
$emit 发送数据的那个组件
-
其他的传值方式:
-
ref 获取dom元素还有组件
-
$children获取子组件集合
-
$parent获取父组件
-
路由参数--组件传值
1.Vuex概述
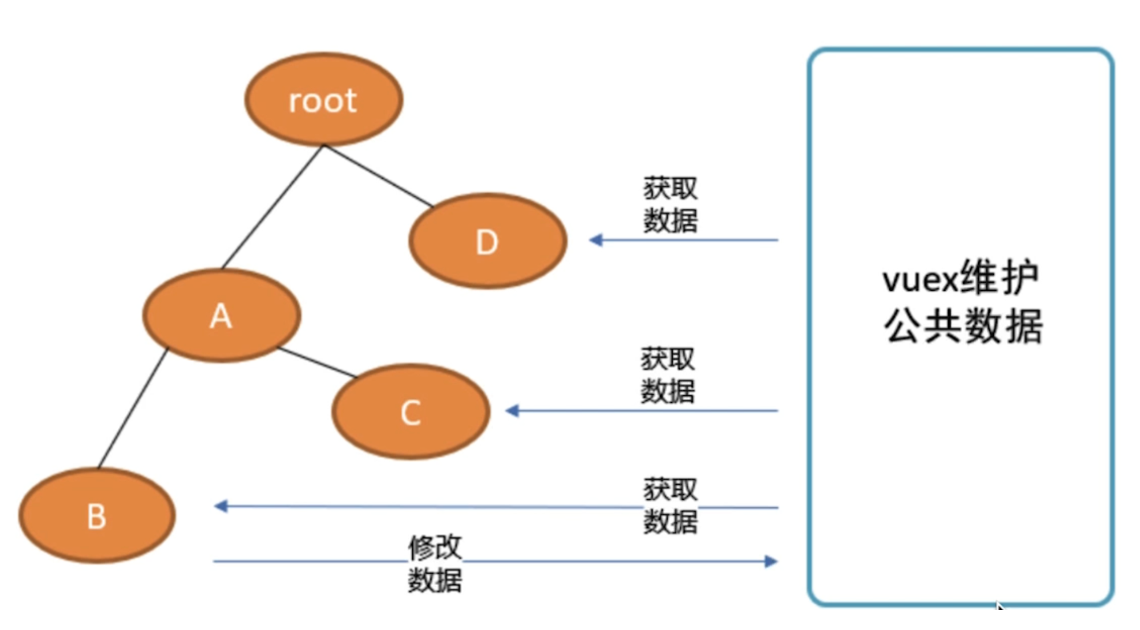
1 1.Vuex概述
-
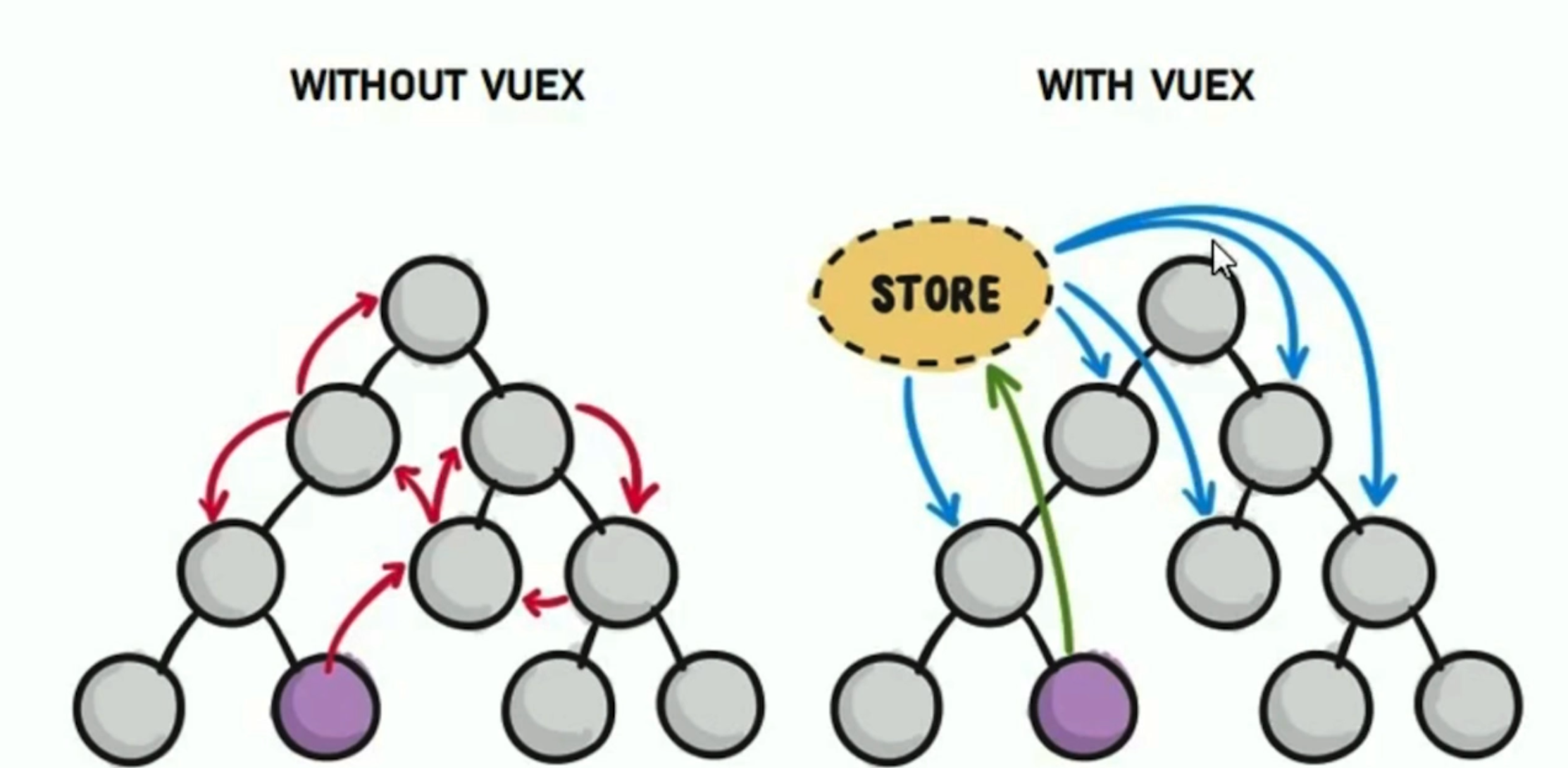
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据共享


1.2 使用Vuex管理数据的好处:
-
能够在vuex中集中管理共享的数据,便于开发和后期进行维护
-
能够高效的实现组件之间的数据共享,提高开发效率
-
存储在vuex中的数据是响应式的,当数据发生改变时,页面中的数据也会同步更新
1.3 什么样的数据适合存储到 Vuex 中
一般情况下,只有组件之间共享的数据,才有必要存储到 vuex 中;对于组件中的私有数据,依旧存储在组件 自身的 data 中即可。
vuex中通常会保存哪些数据? 网站的名称,用户信息,token,商品数量等等。
2. Vuex 的基本使用
安装 | Vuex
1. 安装 vuex 依赖包
npm instaall vuex --save
2. 导入 vuex 包
// import store from './store' 已经给你引入ok了
import Vuex from 'vuex'
Vue.use(Vuex)3. 创建 store 对象
const store = new Vuex.Store({
// state 中存放的就是全局共享的数据
state: { count: 0 }
})4. 将 store 对象挂载到 vue 实例中
new Vue({
el: '#app',
render: h => h(app),
router,
// 将创建的共享数据对象,挂载到 Vue 实例中
// 所有的组件,就可以直接从 store 中获取全局的数据了
store
})5. 创建带有vuex的vue项目,打开终端,输入命令:vue ui
3.使用Vuex完成计数器案例
6.1打开刚刚创建的vuex项目,找到src目录中的App.vue组件,将代码重新编写如下:
<template><div><my-addition></my-addition><p>----------------------------------------</p><my-subtraction></my-subtraction></div>
</template><script>
import Addition from './components/Addition.vue'
import Subtraction from './components/Subtraction.vue'export default {data() {return {}},components: {'my-subtraction': Subtraction,'my-addition': Addition}
}
</script><style>
</style>6.2在components文件夹中创建Addition.vue组件,代码如下:
<template><div><h3>当前最新的count值为:</h3><button>+n</button></div>
</template><script>
export default {data() {return {}}
}
</script><style>
</style>6.3在components文件夹中创建Subtraction.vue组件,代码如下:
<template><div><h3>当前最新的count值为:</h3><button>-n</button></div>
</template><script>
export default {data() {return {}}
}
</script><style>
</style>4.Vuex中的核心特性
4.1 Vuex 中主要核心:
-
State,控制所有的共享数据
-
Mutation,只能在Mutation中修改State中的数据
-
Action,执行异步操作
-
Getter,用于对Store中的数据进行加工处理形成新的数据
4.2.State
-
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
例如,打开项目中的store.js文件,在State对象中可以添加我们要共享的数据,如:count:0
// 创建store数据源,提供唯一公共数据
const store = new Vuex.Store({state: {count: 0 }
})在组件中访问State的方式:2种
在组件中访问State的方式:
1).this.$store.state.全局数据名称 如:this.$store.state.count<h3>当前最新的count值为:{{this.$store.state.count}}</h3>2).先按需导入mapState函数: import { mapState } from 'vuex'然后数据映射为计算属性: computed:{ ...mapState(['全局数据名称']) }<template><div><h3>当前最新的count值为:{{count}}</h3><button>-n</button></div>
</template><script>
import { mapState } from 'vuex'
export default {data () {return {}},computed: {//扩展运算符...mapState(['count'])}
}
</script>4.3.Mutation
-
Mutation用于修改变更$store中的数据
1 只能通过 mutation 变更 Store 数据,不可以直接操作 Store 中的数据。 2 通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化。
使用方式: 打开store.js文件,在mutations中添加代码如下
mutations: {add(state,step){//第一个形参永远都是state也就是$store对象//第二个形参是调用add时传递的参数state.count+=step;}}然后在Addition.vue中给按钮添加事件代码如下:
<button @click="Add">+n</button>methods:{Add(){//使用commit函数调用mutations中的对应函数,//第一个参数就是我们要调用的mutations中的函数名//第二个参数就是传递给add函数的参数//固定触发mutations中的方法this.$store.commit('add',10)}
}使用mutations的第二种方式:
mutations: {add(state, step) {state.count += step},sub(state, step) {state.count -= step}},在Subtraction.vue组件中
import { mapMutations } from 'vuex'methods:{...mapMutations(['sub'])
}如下:
<button @click="Sub">-n</button>import { mapState,mapMutations } from 'vuex'export default {data() {return {}},methods:{//获得mapMutations映射的sub函数...mapMutations(['sub']),//当点击按钮时触发Sub函数Sub(){//调用sub函数完成对数据的操作this.sub(10);}},computed:{...mapState(['count'])}
}4.4.Action
-
在mutations中不能编写异步的代码,会导致vue调试器的显示出错。
-
在vuex中我们可以使用Action来执行异步操作。
-
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发 Mutation 的方式间接变更数据。操作步骤如下: 打开store.js文件,修改Action,如下:
-
//mutations只能处理同步任务,比如定时器,ajax,异步任务就一定不可以去操作mutations//actions 是专门处理异步任务的,但是没有权限修改store中的数据。// 那就在actions中调用mutations中的方法,间接去修改state中的数据//这里的context就是store对象actions: {addAsync(context, step) {// 在action中不能直接修改state中的数据,// 必须通过context.commit()触发某个mutation才行context.commit('add', step);}}, actions: {addAsync(context, step) {setInterval(() => {context.commit('add', step);},1000)}然后在Addition.vue中给按钮添加事件代码如下:
-
<button @click="AddAsync(10)">+10</button>methods: {AddAsync(n) {//固定触发action中的异步方法this.$store.dispatch("addAsync", n);},}在Subtraction.vue组件中
-
import { mapActions } from 'vuex'methods:{...mapActions(["subAsync"]),SubAsync(n) {this.subAsync(n);}, }4.5.Getters
-
Getter用于对Store中的数据进行加工处理形成新的数据
-
它只会包装Store中保存的数据,并不会修改Store中保存的数据,
-
当Store中的数据发生变化时,Getter生成的内容也会随之变化 打开store.js文件,添加getters,如下:
-
export default new Vuex.Store({.......getters:{//添加了一个showNum的属性showCount(state) {return '最新的count值为:' + state.count}} })第一种方式
然后打开Addition.vue中,添加插值表达式使用getters
-
<h3>{{$store.getters.showCount}}</h3>
-
第二种方式
-
<h5>{{ showCount }}</h5>在Subtraction.vue,导入mapGetters,并将之映射为计算属性 import { mapGetters } from 'vuex'computed:{ ...mapGetters(['showNum']) }4.6总结
-
修改state状态必须通过
mutations -
mutations只能执行同步代码,类似ajax,定时器之类的代码不能在mutations中执行 -
执行异步代码,要通过actions,然后将数据提交给mutations才可以完成
-
state的状态即共享数据可以在组件中引用
-
组件中可以调用action












![轮转数组[中等]](https://img-blog.csdnimg.cn/direct/0cb205d89f4e4b3b86af6086a38fd8b5.png)