Java后端须知的前端知识
HTML (超文本标记语言)
- W3C标准
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
快速入门
<html><head><title></title></head><body><font color="red"></font></body>
</html>
<!--<html> 结构标签,表示这是一个html文档<head> 加载资源信息,添加标题<title> 加载标题(窗口上的字)<body> 定义文字<font> 文字标签 color 定义颜色html识别不区分大小写,标签属性值 单双引皆可 语法松散,语法错误可适当兼容
-->
基础标签
<!--html5标识-->
<!DOCTYPE html>
<html lang="en">
<head><!--页面的字符集--><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>我是标题h1</h1>
<h2>我是标题h2</h2>
<h3>我是标题h3</h3>
<h4>我是标题h4</h4>
<h5>我是标题h5</h5>
<h6>我是标题h6</h6>
<hr></body>
</html>
<!--<h1>~<h6> h1最大,h6最小 定义标题<font> 定义文本的字体、字体尺寸、字体颜色 face控制字体,size控制大小 color控制颜色 html一般不使用,格式主要使用css<b> 定义粗体文本 <i> 定义斜体文本<u> 定义文本下划线<center> 定义文本居中 html一般不使用,格式主要使用css <p> 定义段落<br> 定义折行<hr> 定义水平线htmL表示颜色:1.英文单词:red,pink,blue...2.rgb(值1,值2,值3):值的取值范围:0~255 rgb(255,0,0)3.#值1值2值3:值的范围:00~FF
-->
| HTML | 显示结果 | 描述 |
|---|---|---|
| < ; | < | 小于号或显示标记 |
| > ; | > | 大于号或显示标记 |
| & ; | & | 可用于显示其他特殊字符 |
| " ; | " | 引号 |
| ® ; | @ (里面的a应该是R) | 已注册 |
| © ; | @ (里面的a应该是C) | 版权 |
| &trade ; | TM | 商标 |
|   ; | 不断行的空白 |
图片、音频、视频标签
-
img:定义图片
- src:规定显示图像的URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
- src:规定音频的URL
- controls:显示播放控件
-
video:定义视频。支持的音频格式:MP4,WebM、OGG
- src:规定视频的URL
- controls:显示播放控件
- src:规定视频的URL
<DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--资源路径:1.绝对路径:完整路径2.相对路径:相对位置关系xXx/html/02.htmlxxx/html/a.jpg./a.jpg a.jpgxxx/html/02.htmlxxx/html/img/a.jpg./img/a.jpgxXx/html/02.htmlxxx/img/a.jpg../img/a.jpg尺寸单位:1.pX:像素 例如下面的300表示为300px2.百分比:表示占有屏幕的百分比
-->
<img src="a.jpg"width="300" height="400"><audio src="b.mp3"controls></audio>
<video src="c.mp4"controls width="500"height="300"></video>
</body>
超链接标签
<a>: 定义超链接,用于链接到另一个资源
-
href:指定访问资源的URL
-
target:指定打开资源的方式
_se1f:默认值,在当前页面打开
_blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">百度一下,你就知道</a>
</body>
</html>
列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表(有序号) |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
可以添加格式,来换对应的样式,但一般在CSS中进行进一步的修改
表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <tr> | 定义行 |
| <td> | 定义单元格 |
| <th> | 定义表头单元格 |
-
table:定义表格
- border:规定表格边框的宽度
- width:规定表格的宽度
- cellspacing:规定单元格之间的空白
-
tr:定义行
- align:定义表格行的内容对齐方式
-
td:定义单元格
- rowspan:规定单元格可横跨的行数
- colspan:规定单元格可横跨的列数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><tr align="center"><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/三只松鼠.png"width:="60"height="50"></td><td colspan=2>三只松鼠</td></tr>
</table>
</body>
</html>
布局标签
| 标签 | 描述 |
|---|---|
| <div> | 定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局网页,块级标签,会自动换行; |
| <span> | 用于组合行内元素。不会换行(行内) |
表单标签
- 表单:在网页中主要负责数据采集功能,使用<fom>标签定义表单
- 表单项(元素):不同类型的iput元素、下拉列表、文本域等
| 标签 | 描述 |
|---|---|
| <form> | 定义表单 |
| <input> | 定义表单项,通过type属性控制输入形式 |
| <label> | 为表单项定义标注 |
| <select> | 定义下拉列表 |
| <option> | 定义下拉列表的列表项 |
| <textarea> | 定义文本域 |
- form:定义表单
- action: 规定当提交表单时向何处发送表单数据,URL
- method: 规定用于发送表单数据的方式
- get: 浏览器会将数据直接附在表单的action URL之后。大小有限制(4KB),默认值
- post: 浏览器会将数据放到http请求消息体中。大小无限制
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="#" method="post"><input type="text" name="username"><input type="submit">
</form>
</body>
</html>
- input: 表单项,通过type属性控制输入形式
| type取值 | 描述 |
|---|---|
| text | 默认值。定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| file | 定义文件上传按钮 |
| hidden | 定义隐藏的输入字段 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| button | 定义可点击按钮 |
-
select: 定义下拉列表,option定义列表项
-
textarea:文本域
-
label:可以提升用户体验:点击用户名,也可以选中文本框
<Label for="username">用户名:</Label> <input type="text" name="username" id="username"><br> -
单选框/复选框细节:单选框/复选框中value值必须加上,不然上传信息给后端的时候,不管选中哪一个,都只会上传一个"on"
<input type="radio" name="gender" value="1"> 男 <input type="radio" name="gender" value="2"> 女
CSS(层叠样式表)
CSS导入方式
-
内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color:red">Hello CSS~</div> -
内部样式:定义
CSS选择器
-
概念:选择器是选取需设置样式的元素(标签)
div{color: red; } -
分类(三个选择器之间谁的范围小谁就生效,以下标签内容需要再style标签内抒写)
-
元素选择器
元素名称{color: red;} div{color: red;} -
id选择器
#id属性值{color: red;} #name{color: red;} <div id="name"> hello css2</div> -
类选择器
.class属性值{color:red;} .cls{color:red;} <div class="cls">hello css3</div>
-
CSS属性
存在很多属性,每一个属性均为一个键值对,详情请参照:CSS 教程 (w3school.com.cn)
JavaScript
一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准。ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)。
JavaScript引入方式
内部脚本: 将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于script标签之间
<script>alert("hello JS ~")
</script>
注意:
- 在HTML文档中可以在任意地方,放置任意数量的script标签
- 一般把脚本置于body元素的底部,可改善显示速度,因为脚本执行会拖慢显示
外部脚本: 将JS代码定义在外部JS文件中,然后引入到HTML页面中
外部文件:demo.js
alert("hello JS ~")
引入外部js文件
<script src="../js/demo.js"></script>
注意:
-
外部脚本不能包含script标签
-
script标签不能自闭合
JavaScript基础语法
书写语法
-
区分大小写:与ava一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
注释:
-
单行注释://注释内容
-
多行注释:/*注释内容*/
-
-
大括号表示代码块
if (count == 3){alert(count); }
输出语句
window.alert("hello JS~"); //弹出警告框
document.write("hello JS~"); //写入HTML输出
console.log("hello JS~"); //写入控制台
变量
JavaScript中用var关键字(variable的缩写)来声明变量
/*var:1.作用域:全局变量2.变量可以重复定义
*/
var test = 20
test = "张三"
- JavaScript是一门弱类型语言,变量可以存放不同类型的值
- 变量名需要遵循如下规侧:
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
数字不能开头
建议使用驼峰命名 - ECMAScript6新增了let关键字来定义变量。它的用法类似于var,但是所声明的变量,只在Iet关键字所在的代码块内有效,且不允许重复声明
- ECMAScript6新增了const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
数据类型
JavaScript中分为:原始类型和引用类型
5种原始类型:
- number:数字(整数、小数、NaN(Not a Number))
- string:字符、字符串,单双引皆可
- boolean:布尔。true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
alert(typeof age)
运算符
- 一元运算符:++,–
- 算术运算符:+,-,*,/,%
- 赋值运算符:=,+=,-=…
- 关系运算符:>,<,>=,<=,!=,==,===…
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式?true_value : false_value
/*
==1.判断类型是否一样,如果不一样,则进行类型转换2.再去比较其值
===:全等于1.判断类型是否一样,如果不一样,直接返回false2.再去比较其值类型转换:(主要用于判断)* 其他类型转为number:1.string:按照字符串的字面值,转为数字.如果字面值不是数字,则转为NaN。一般使用parseInt2.boolean:true 转为1,fase转为0* 其他类型转为boolean:1.number:0和NaN转为false,其他的数字转为true2.string:空字符串转为false,其他的字符串转为true3.null:false4.undefined:false
*/
流程控制语句
- if:判断语句
- switch:判断语句
- for:与JAVA一致
- while:与JAVA一致
- do…while:与JAVA一致
函数
函数(方法)是被设计为执行特定任务的代码块
-
定义:JavaScript函数通过function关键词进行定义,语法为:
function functionName(参数1, 参数2..){要执行的代码 }
注意:
形式参数不需要类型。因为JavaScript是弱类型语言
返回值也不需要定义类型,可以在函数内部直接使用returni返回即可
function add(a,b){return a + b;
}
// 调用
let result = add(1,2);// 第二种定义方式:
var functionName=function(参数列表)K要执行的代码
}var add = function(a,b){return a + b;
}
JavaScript常用对象
Array对象
JavaScript Array对象用于定义数组
-
定义
var 变量名 =new Array(元素列表); //方式一 var arr =new Array(1,2,3); var 变量名 =[元素列表]; //方式二 var arr=[1,2,3]; -
访问
arr[索引] = 值; arr[0] = 1; // 特点:JavaScript数组相当于Java中集合。变长变类型 // 变长: var arr3=[1,2,3]; arr3[10]=10; // 变类型: //变类型 arr3[5]="hello"; //之前的数据保留 alert(arr3); // 方法 push:添加元素 splice:删除元素 splice(0,1):从位置0开始删除,删除1个
String
-
定义
var变量名=new String(s); //方式一 var str =new String("hello"); var变量名 = s; /方式二 var str = "hello"; var str = 'hello'; //trim():去除字符串前后的空白字符
自定义对象
-
格式
var对象名称={属性名称1: 属性值1,属性名称2: 属性值2,...函数名称: function(形参列表){}... }; var person = {name:"zhangsan",age:23,eat:function (){alert("干饭~");} };
BOM
-
Browser Object Model 浏览器对象模型
-
JavaScript将刘览器的各个组成部分封装为对象
-
组成:
-
Window: 浏览器窗口对象
-
获取:直接使用window,其中window.可以省略
window.alert("abc") -
属性:获取其他BOM对象
属性 描述 history 对History对象的只读引用。 Navigator 对Navigator对象的只读引用。 Screen 对Screen对象的只读引用。 location 用于窗口或框架的Location对象。 -
方法
方法 描述 alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。确认按钮(true) setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。在一定的时间间隔后执行一·个function,循环执行 setTimeout() 在指定的毫秒数后调用函数或计算表达式。在一定的时间间隔后执行一·个function,只执行一次
-
-
Navigator: 浏览器对象(浏览器的基本信息,用到的不多)
-
Screen: 屏幕对象(屏幕的基本信息,用到的不多)
-
History: 历史记录对象
方法 描述 back() 加载history列表中的前一个URL forward() 加载history列表中的下一个URL -
Location: 地址栏对象
属性 描述 href 设置或返回完整的URL
-
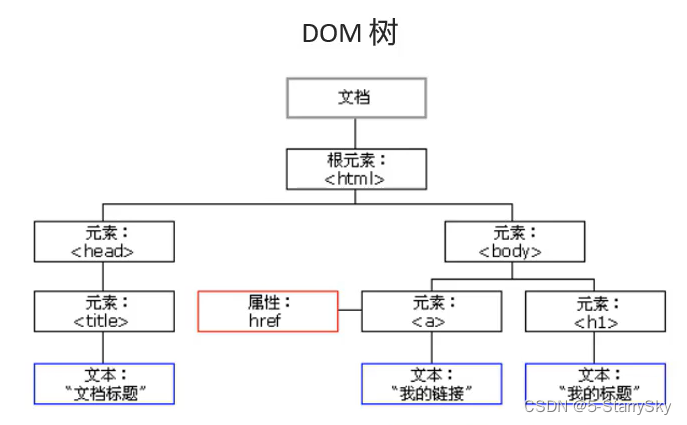
DOM (文档对象模型)
- 将标记语言的各个组成部分封装为对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象

- JavaScript通过DOM,就能够对HTML进行操作了
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
- DOM是W3C(万维网联盟)的标准,其定义了访问HTML和ML文档的标准,W3C DOM标准被分为3个不同的部分:
- 核心DOM:针对任何结构化文档的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM:针对XML文档的标准模型
- HTML DOM:针对HTML文档的标准模型
- Image:<img>
- Button :<input type=‘button’>
- 核心DOM:针对任何结构化文档的标准模型
- Element:元素对象
- 获取Element对象
- getElementByld:根据id属性值获取,返回一个Element对象
- getElementsByTagName:根据标签名称获取,返回Element对象数组
- getElementsByName:根据name属性值获取,返回Element对象数组
- getElementsByClassName:根据class属性值获取,返回Element对象数组
- 获取Element对象
事件监听
- 事件:HTML事件是发生在HTML元素上的“事情”。比如:
- 按钮被点击
- 鼠标移动到元素之上
- 按下键盘按键
- 事件监听:JavaScript可以在事件被侦测到时执行代码
事件绑定
-
方式一:通过HTML标签中的事件属性进行绑定
<input type="button" onclick='on()'>function on(){alert(我被点了"); } -
方式二:通过DOM元素属性绑定(推荐)
<input type="button"id="btn"> document.getElementByld("btn").onclick = function(){alert(我被点了"); }
常见事件
- onfocus:获得焦点
- onblur:失去焦点(可用来做数据验证)
- onclick:当用户点击某个对象时调用的事件句柄
- onsubmit:在表单中的确认按钮被点击时发生,返回true,则表单会被提交,返回false,则表单不提交
案例:表单验证
-
当输入框失去焦点时,验证输入内容是否符合要求
-
获取表单输入框
var usernameInput = document.getElementById("username"); -
绑定onblur事件
usernameInput.onblur = function (){} -
获取输入内容
var username = usernameInput.value.trim(); -
判断是否符合规则
var usernameReg = /^\w{6,12}$/; ∥正则表达式 -
如果不合符规则,则显示错误提示信息
-
-
当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交
-
获取表单对象
var regForm document.getElementById("reg-form"); -
为表单对象绑定onsubmit
regForm.onsubmit = function(){} -
判断所有输入框是否都符合要求,如果符合,则返回true,如果有一项不符合,则返回false
-
<!--隐藏提示信息-->
<span id-"username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
//1.1获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2绑定onblur事件失去焦点
usernameInput.onblur = checkUsername;
function checkUsername(){// 1.3获取用户输入的用户名var username = usernameInput.value.trim();// 1.4判断用户名是否符合规则:长度612flag = username.length >= 6 && username.length <=12;if(flag){//符合规则document.getElementById("username_err").style.display = 'none'; }else{// 不合符规则document.getElementById("username_err").style.display =''; }return flag;
}
//1.获取表单对象
var regForm document.getElementById("reg-form");
//2.绑定onsubmit事件
regForm.onsubmit = function (){//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回falsevar flag = checkUsername() && checkPassword() && checkTel();return flag;
}
如果觉得有帮助,请帮我点个赞或者收藏,感谢~