EasyCaching中的包EasyCaching.Redis和EasyCaching.CSRedis都支持集成Redis实现缓存,前者基于StackExchange.Redis,而后者基于CSRedisCore,本文学习使用EasyCaching.Redis包连接redis服务实现缓存的基本用法。
新建WebApi项目,在Nuget包管理器中搜索并安装EasyCaching.Redis包:

接着在Program.cs文件中注册服务,主要使用AddEasyCaching和UseRedis函数,使用示例如下所示(示例参考自参考文献3,不过代码有问题,后续会提到),连接参数可以通过UseRedis配置,也可以通过配置文件配置,详细的说明见参考文献3。
builder.Services.AddEasyCaching(options =>
{options.UseRedis(config =>{config.DBConfig.Endpoints.Add(new ServerEndPoint("127.0.0.1", 6379));});
});
在控制器类中使用时,可以使用IEasyCachingProvider接口,此时使用方式与上一篇文章相同,在此不再赘述,也可以使用IRedisCachingProvider接口,该接口中的函数与redis控制台命令相似,使用更加方便,测试用例如下所示:
public class EasyCachingController : ControllerBase
{private readonly IRedisCachingProvider _provider;public EasyCachingController(IRedisCachingProvider provider){_provider = provider;}[HttpGet]public string GetValue(string key){if(!_provider.KeyExists(key)){throw new Exception($"不存在key{key}");}return _provider.StringGet(key);}[HttpPost]public void SaveData(string key,string value){_provider.StringSet(key, value);}
}
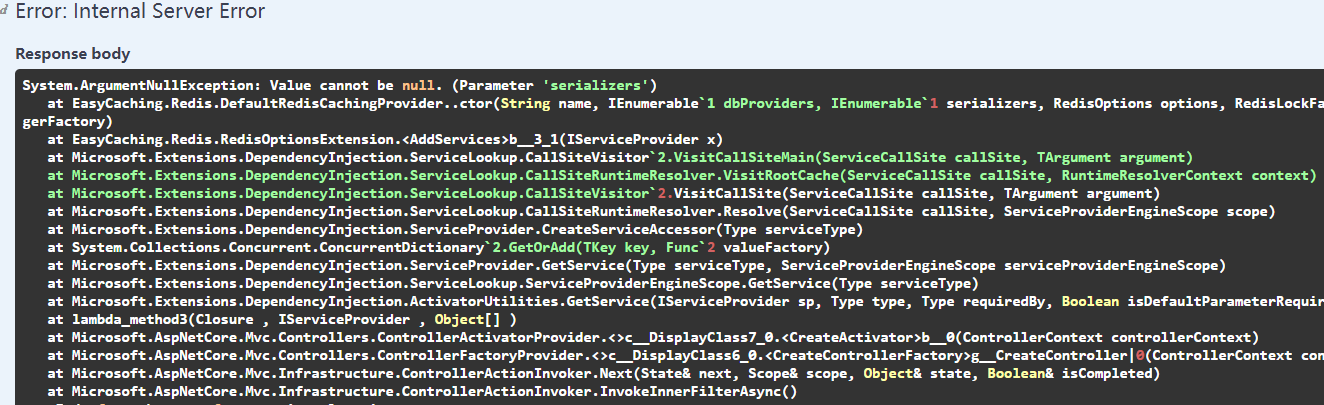
运行WebApi,在浏览器中调用GetValue测试,测试过程中报如下错误:“Value cannot be null.(Parameter"serializers”),百度错误信息,找了很多文章都没有看到类似的错误解决办法。

最终还是从开源博客项目Blog .NET Core源码中找到的问题原因,首先需要安装序列化包,主要包括5类,如下图所示。本文中安装的是包EasyCaching.Serialization.Json。

其次将Program.cs文件中注册EasyCaching服务的代码修改为如下方式,主要是增加了options.WithJson函数(如果是安装的其它序列化包,则需调用options中对应的函数)。同时WithJson函数中的参数(服务实例名称),要与UseRedis函数中指定的实例名称保持一致,否则后续还会报错。
builder.Services.AddEasyCaching(options =>
{options.UseRedis(config =>{config.DBConfig.Endpoints.Add(new ServerEndPoint("127.0.0.1", 6379));});options.WithJson("DefaultRedis");
});
再次运行项目即可正常调用WebApi,测试截图如下图所示,通过调用GetValue可以获取redis服务中保存的指定键的值。

参考文献:
[1]https://github.com/dotnetcore/EasyCaching
[2]https://easycaching.readthedocs.io/en/latest/
[3]https://easycaching.readthedocs.io/en/latest/Redis/