判断是否支持open-ssl
在服务器执行如下命令
openssl version
没有则安装open-ssl,由于服务器没有外网,可以离线安装openssl-3.0.1.tar.gz,我是在有网的服务器直接下载的,然后再上传到这台无网的服务器上
wget https://www.openssl.org/source/openssl-3.0.1.tar.gz
在服务器上创建一个目录,然后把包上传到该目录下
mkdir /usr/local/sslcd /usr/local/ssl# 解压tar -xf openssl-3.0.1.tar.gz# 设置SSL库文件路径./config --prefix=/usr/local/ssl/makemake install
如果一切顺利,在执行openssl version 会看到open-ssl版本,但是我这里出现了一个小插曲,我在安装完然后执行的时候报错没好用,分析报错原因,我这原来不知道谁建立了一个目录ssl目录,导致我设置的SSL库文件路径没有生效,报错信息如下
openssl: error while loading shared libraries: libssl.so.3: cannot open shared object file: No such file or directory
网上搜索是说ssl 库文件路径没有生效
vi /etc/ld.so.conf
# 重新设置一下 /usr/local/ssl/ 路径
sudo ldconfig
生成SSL证书
# 第一步:生成私钥
mkdir /etc/ssl/certs/www.bbcc.com
openssl genrsa -des3 -out server.key 2048
# 输入一个4位以上的密码
# 确认密码
#第二步:生成CSR(证书签名请求)
openssl req -new -key server.key -out server.csr -subj "/C=CN/ST=JiLin/L=ChangChun/O=gsafety/OU=gsafety/CN=www.bbcc.com"
#第三步:去除私钥中的密码
#在第1步创建私钥的过程中,由于必须要指定一个密码。而这个密码会带来一个副作用,那就是在每次启动Web服务器时,都会要求输入密码
#这显然非常不方便。要删除私钥中的密码,操作如下:
openssl rsa -in server.key -out server.key
#第四步:生成自签名SSL证书
# -days 证书有效期-天
openssl x509 -req -days 3650 -in server.csr -signkey server.key -out server.crt
Nginx 配置支持SSL
查看Nginx已经安装那些模块,这里是不需要网的
cd /usr/local/nginx/sbin
./nginx -V
# 信息如下
nginx version: nginx/1.22.0
built by gcc 7.3.0 (GCC)
built with OpenSSL 1.1.1k 25 Mar 2021 (running with OpenSSL 1.1.1d 10 Sep 2019)
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --with-http_ssl_module --with-pcre --with-http_gzip_static_module
如果不支持ssl 模块需要升级一下nginx ,切换到nginx 之前编译的目录,就是执行make之前的目录,因为我们要重新编译,在把编译好的拷贝到现在正在使用的目录中,原理大概就是这个意思
解压目录:/usr/local/nginx/nginx-1.22.0
编译后目录:/usr/local/nginx
./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-pcre --with-http_gzip_static_module --with-stream --with-stream_ssl_preread_module
升级重新编译
make upgrade
把原来正在使用的nginx 执行文件备份一下
mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
把编译好的nginx 拷贝过去
cp /usr/local/nginx-1.13.3/objs/nginx /usr/local/nginx/sbin/
在查看一下nginx 的版本信息已经有了ssl 模块支持了
nginx 修改配置,配置证书
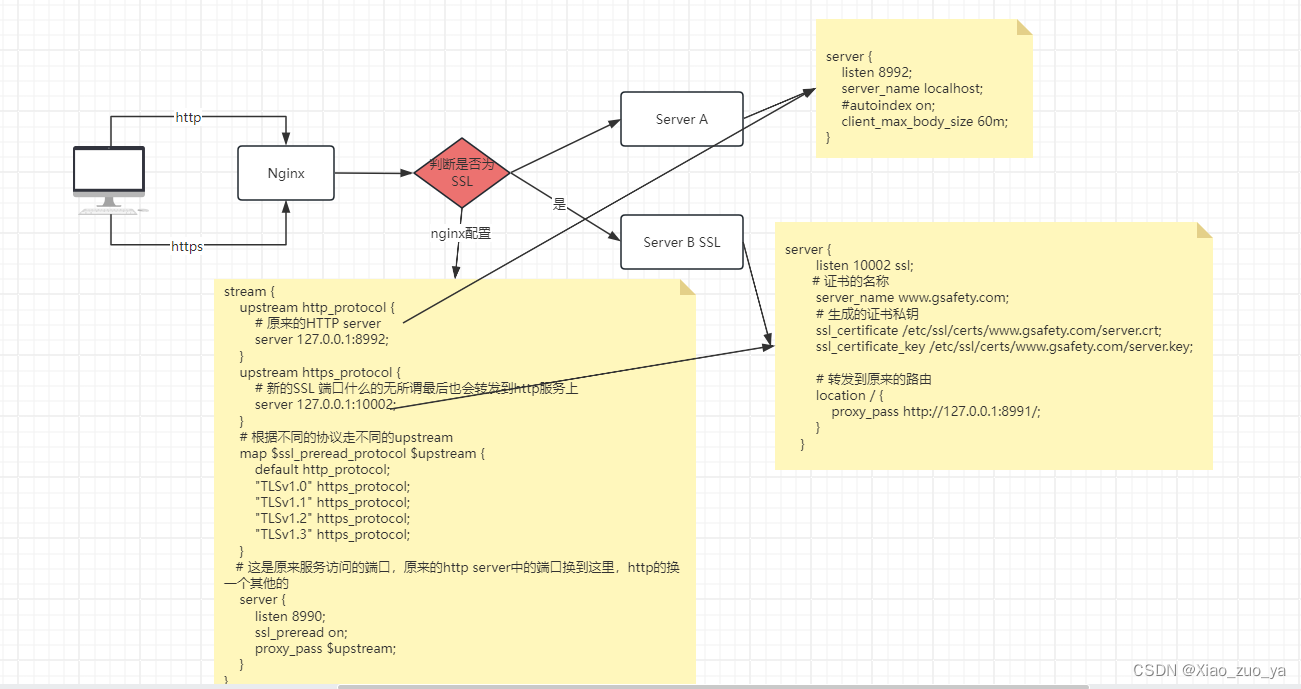
写下原理在这吧,因为每个人的情况不近相同,但是我们要做的大概是一样的
- 项目已经上线了所以不能修改原来页面的访问,只是增加https支持,原来的人还是可以访问http的,所以这是双协议支持
- 监听原来的端口,判断是https 还是http ,http 转发到原来的路由server上,如果是https 转发到我们新的端口上
- 但是https 的只是增加了证书验证环节,最后还是转发到原来的server 上
- 所以我们有俩个server 模块 一个是ssl 一个不是

我把俩段比较重要的配置放在下面,做个参考。
stream {upstream http_protocol {# 8991端口是一个开启http的端口server 127.0.0.1:8992;}upstream https_protocol {# 10002端口是一个开启https的端口server 127.0.0.1:10002;}# 根据不同的协议走不同的upstreammap $ssl_preread_protocol $upstream {default http_protocol;"TLSv1.0" https_protocol;"TLSv1.1" https_protocol;"TLSv1.2" https_protocol;"TLSv1.3" https_protocol;}server {listen 8990;ssl_preread on;proxy_pass $upstream;}
} server {listen 10002 ssl;server_name www.gsafety.com;ssl_certificate /etc/ssl/certs/www.gsafety.com/server.crt;ssl_certificate_key /etc/ssl/certs/www.gsafety.com/server.key;#减少点击劫持#add_header X-Frame-Options DENY;add_header X-Frame-Options AllowAll;#禁止服务器自动解析资源类型add_header X-Content-Type-Options nosniff;#防XSS攻击add_header X-Xss-Protection 1;#优先采取服务器算法ssl_prefer_server_ciphers on;#协议ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;location / {proxy_pass http://127.0.0.1:8991/;}}