一,margin负值巧妙应用
二,文字围绕浮动元素
三,行内块
四,CSS三角强化
五,CSS初始化
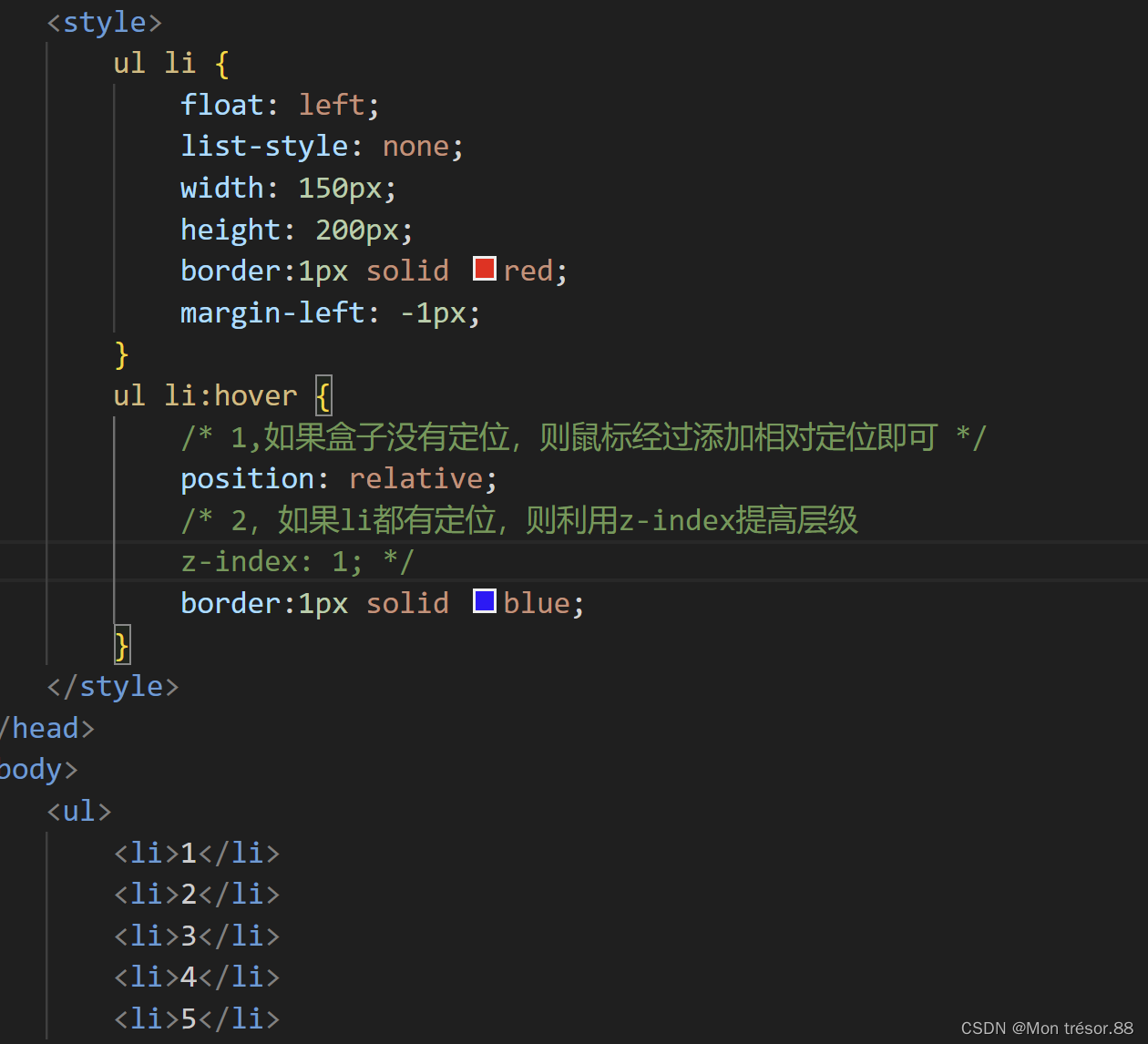
一,margin负值巧妙应用
制作盒子的细线边框:

鼠标经过li后变色:

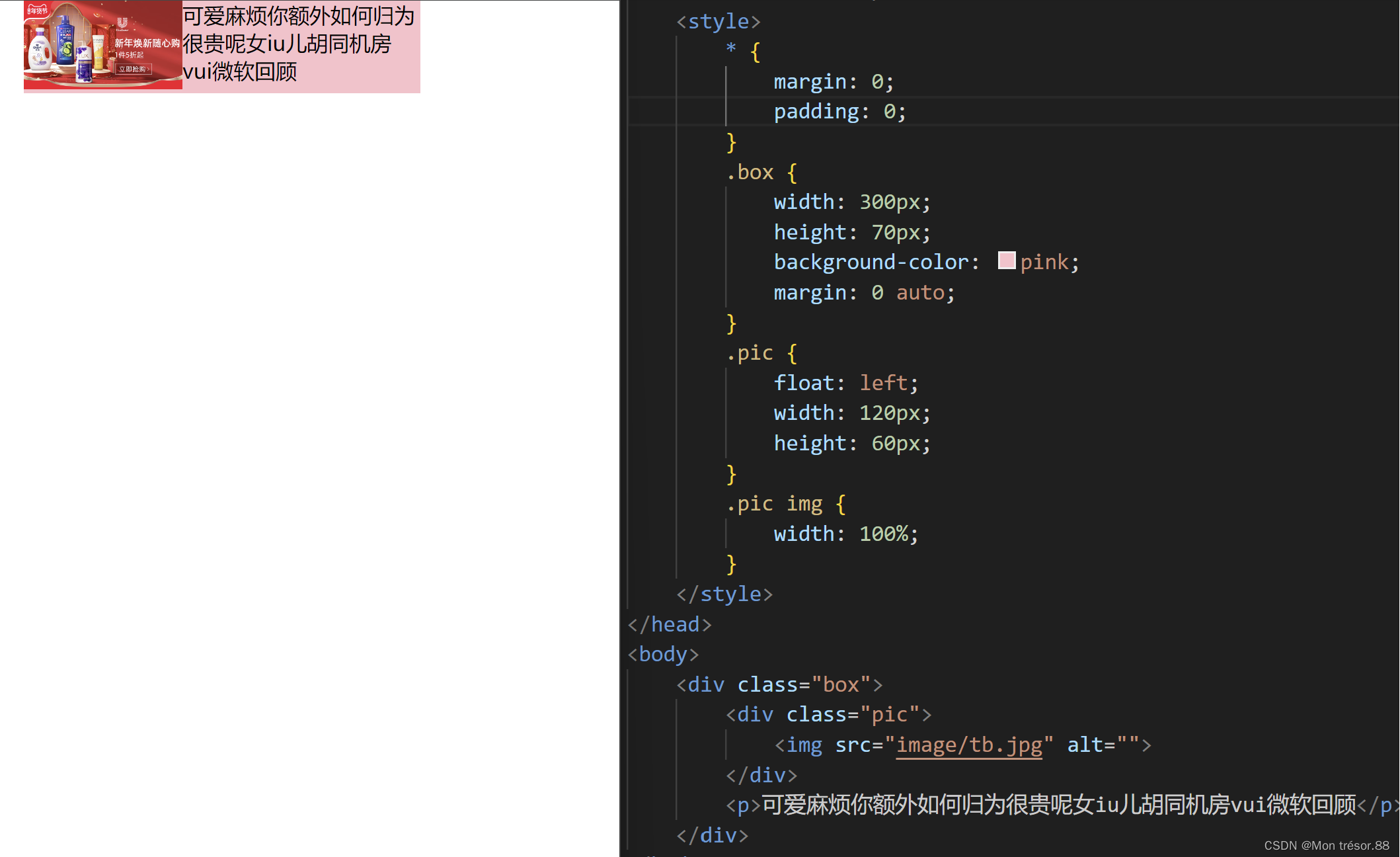
二,文字围绕浮动元素

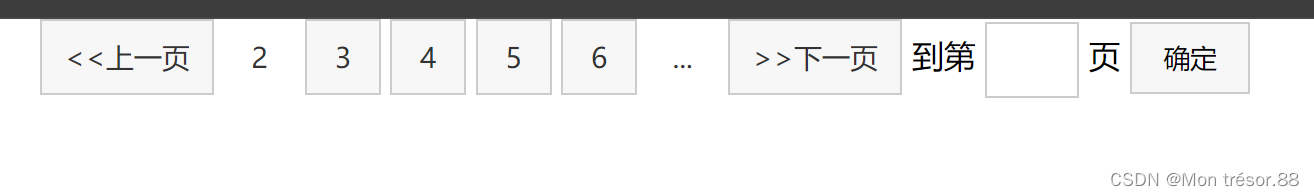
三,行内块

<style>* {margin: 0;padding: 0;}.box {text-align: center;}.box a {display: inline-block;width: 36px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;text-align: center;line-height: 36px;text-decoration: none;color: #333;font-size: 14px;}.box .prev,.box .next {width: 85px;}.box .current,.box .elp {background-color: #fff;border: none;}.box input {height: 36px;width: 45px;border: 1px solid #ccc;outline: none;}.box button {width: 60px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;}</style>
</head>
<body><div class="box"><a href="#"class="prev"><<上一页</a><a href="#"class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">...</a><a href="#"class="next">>>下一页</a>到第<input type="text">页<button>确定</button></div>
</body>
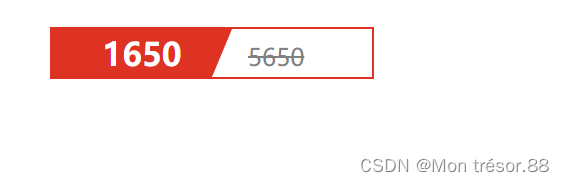
</html>四,CSS三角强化



.price {width: 160px;height: 24px;line-height: 24px;border: 1px solid red;margin: 0 auto;}.miaosha {position: relative;float: left;width: 90px;height: 100%;background-color: red;text-align: center;color: #fff;font-weight: 700;margin-right: 8px;}.miaosha i {position: absolute;right: 0;top: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;border-style: solid;border-width: 24px 10px 0 0;}.origin {font-size: 12px;color: gray;text-decoration: line-through;}</style>
</head>
<body><div class="box1"></div><div class="price"><span class="miaosha">1650<i></i></span><span class="origin">5650</span></div>
</body>
</html>五,CSS初始化
CSS初始化是指重设浏览器的样式。每个网页必须首先进行CSS初始化

/* 把所有标签的内外边距清零 */
* {margin: 0;padding: 0
}
/* em和i斜体的文字不倾斜 */
em,
i {font-style: normal
}
/* 去掉li的小圆点 */
li {list-style: none
}img {/* 照顾低版本浏览器 如果图片外面包含了链接会有边框问题 */border: 0;/* 取消图片底侧有空白缝隙的问题 */vertical-align: middle
}button {/* 当鼠标经过button按钮的时候,鼠标变成小手 */cursor: pointer
}a {color: #666;text-decoration: none
}a:hover {color: #c81623
}button,
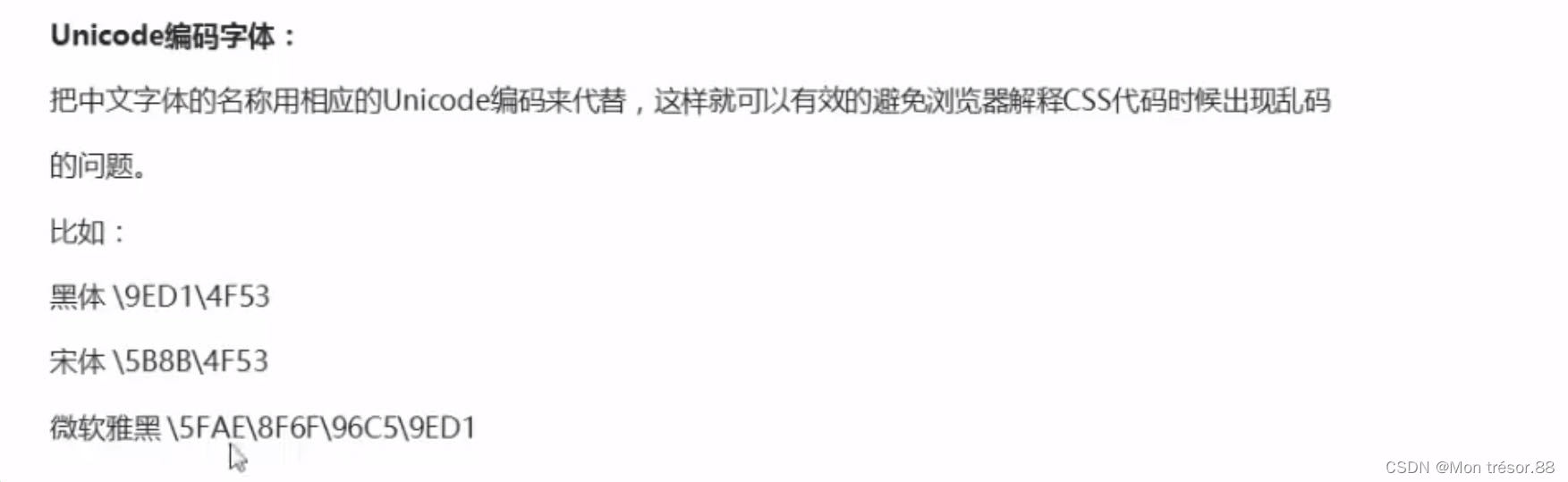
input {/* \5B8B\4F53宋体的意思,这样浏览器兼容性较好 */font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}body {/* CSS3 抗锯齿形 让文字显示的更加清晰 */-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666
}.hide,
.none {display: none
}
/* 伪元素清除浮动 */
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}.clearfix {*zoom: 1
}








![洛谷P8599 [蓝桥杯 2013 省 B] 带分数](https://img-blog.csdnimg.cn/direct/2012e5afc8034938b4f4e014ebcd1ca8.png)