2006年以来,以深度学习为代表的机器学习算法的发展,启发了人工智能的发展。

MORE:
自2006年以来,深度学习成为了机器学习领域的一个重要分支,引领了人工智能的飞速发展。作为人工智能专家,我将阐述这一时期内出现的一些重要算法、定义、关键技术以及应用场景。
重要算法与定义
-
深度学习(Deep Learning):深度学习是一种机器学习方法,它基于大量数据进行训练,通过构建多层的神经网络来模拟人脑的学习过程。深度学习的“深度”指的是神经网络中层的数量,这些层能够逐步从原始数据中提取出更加抽象和复杂的特征。
-
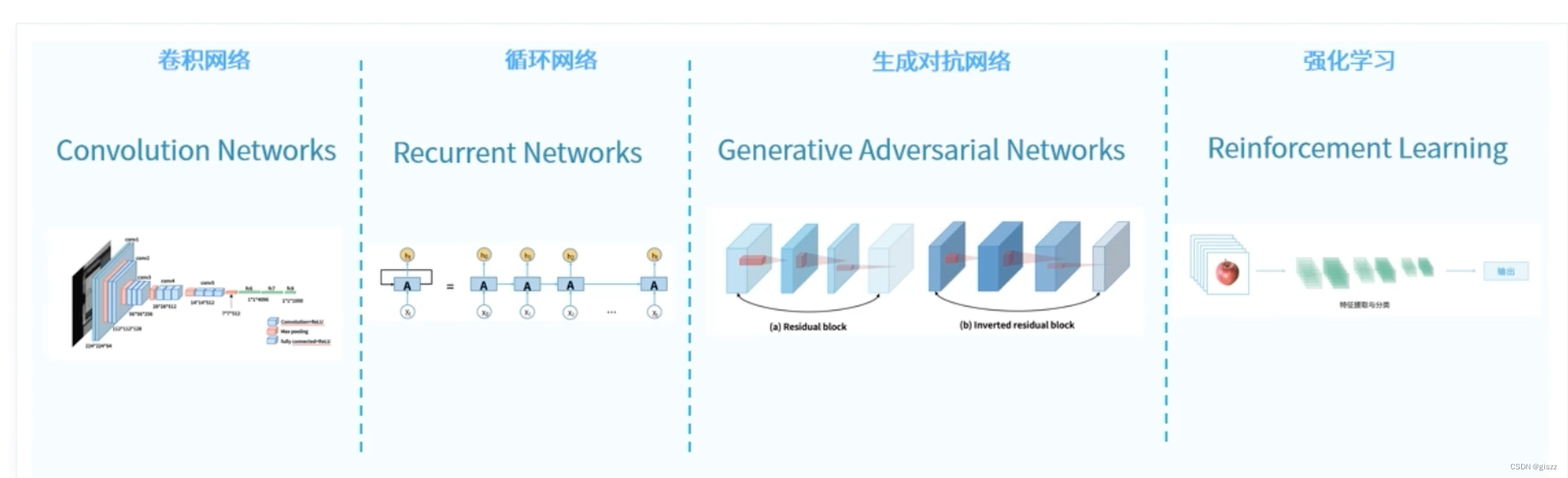
卷积神经网络(Convolutional Neural Networks, CNN):CNN是一种特别适用于处理图像数据的深度学习算法。它通过使用卷积滤波器来捕捉图像的局部特征,并通过池化操作来降低数据的维度,从而实现高效的图像识别和处理。
-
循环神经网络(Recurrent Neural Networks, RNN):RNN是一种用于处理序列数据的神经网络结构,如时间序列或自然语言文本。RNN能够捕捉序列中的依赖关系,因此在语音识别、机器翻译等领域具有广泛应用。
-
长短期记忆网络(Long Short-Term Memory, LSTM):LSTM是RNN的一种变体,通过引入记忆单元和门控机制,解决了传统RNN在处理长序列时的梯度消失和爆炸问题,从而能够更有效地学习长期依赖关系。
-
生成对抗网络(Generative Adversarial Networks, GAN):GAN是一种生成式模型,由两个神经网络(生成器和判别器)组成,通过相互对抗的方式来学习数据的分布。GAN能够生成高度逼真的图像、音频和视频等内容。
-
强化学习(Reinforcement Learning, RL):强化学习是一种让智能体通过与环境互动来学习策略的机器学习方法。智能体根据环境的反馈来调整其行为,以最大化累积奖励。强化学习在游戏AI、自动驾驶等领域有着广泛的应用。
-
变分自编码器(Variational Autoencoders, VAE):VAE是一种生成式模型,通过结合深度学习和变分推断来学习潜在变量的表示。VAE在图像生成、文本生成等任务中表现出色。
-
Transformer架构:Transformer是一种基于自注意力机制的深度学习架构,最初用于自然语言处理任务,如机器翻译。由于其出色的性能,Transformer已经成为了许多NLP任务的首选架构,并扩展到了计算机视觉等其他领域。
关键技术
-
梯度下降优化算法:梯度下降是深度学习中最常用的优化算法之一,用于最小化损失函数。随着技术的发展,出现了许多梯度下降的变体,如随机梯度下降(SGD)、动量梯度下降(Momentum)、Adam等,以提高训练的效率和稳定性。
-
反向传播算法(Backpropagation):反向传播是深度学习中的核心技术之一,用于计算神经网络中参数的梯度。通过反向传播算法,可以将误差从输出层传播到输入层,从而更新网络的权重。
-
批量归一化(Batch Normalization):批量归一化是一种用于提高神经网络训练稳定性的技术。通过在每一批数据上对输入分布进行归一化,可以减少内部协变量偏移,从而提高训练的效率和效果。
-
正则化技术(Regularization):正则化是一种用于防止神经网络过拟合的技术。通过在损失函数中添加正则化项,可以惩罚模型的复杂性,从而提高其在未见数据上的泛化能力。
-
迁移学习(Transfer Learning):迁移学习是一种利用预训练模型来解决新任务的方法。通过在大规模数据集上预训练模型,然后将其迁移到小数据集或新任务上,可以显著提高模型的性能和效率。
应用场景
-
计算机视觉:深度学习在计算机视觉领域取得了显著的成果,包括图像分类、目标检测、人脸识别、图像生成等。这些技术广泛应用于智能安防、自动驾驶、医疗诊断等领域。
-
自然语言处理:深度学习在自然语言处理领域也取得了突破性进展,包括机器翻译、文本生成、情感分析、问答系统等。这些技术为智能客服、智能写作、智能教育等应用提供了强大的支持。
-
语音识别与合成:基于深度学习的语音识别技术已经实现了高精度的语音转文字功能,而语音合成技术则能够生成自然流畅的人工语音。这些技术在智能音箱、虚拟助手等领域得到了广泛应用。
-
推荐系统:深度学习在推荐系统领域也发挥了重要作用,通过分析用户的历史行为和偏好,可以为用户提供个性化的内容推荐。这在电商、视频平台等领域具有重要的商业价值。
-
游戏AI:深度学习在游戏AI领域的应用也日益增多,包括游戏角色控制、游戏关卡设计、游戏策略学习等。这些技术为游戏开发者提供了更多的创意空间,同时也提高了游戏的趣味性和挑战性。
-
医疗健康:深度学习在医疗健康领域的应用也取得了显著的进展,包括疾病诊断、药物发现、基因测序等。这些技术为精准医疗、个性化治疗等提供了可能,有望为人类的健康事业带来革命性的变革。
-
金融科技:深度学习在金融科技领域的应用包括风险控制、客户分类、欺诈检测等。这些技术为金融机构提供了更加智能和高效的风险管理和客户服务能力。
-
智能交通:深度学习在智能交通领域的应用包括自动驾驶、交通流量预测、智能信号灯控制等。这些技术有望提高道路安全性、减少交通拥堵、降低能源消耗,从而推动智能交通系统的发展。
总之,自2006年以来,深度学习引领了人工智能的飞速发展,涌现出了许多重要的算法、定义、关键技术以及应用场景。这些成果不仅推动了学术界的研究进展,也为工业界和社会带来了巨大的商业价值和社会影响。