echarts
为柱条添加背景色:

若想设置折线图的点的样式,设置 series.itemStyle 指定填充颜色就好了,设置线的样式设置 lineStyle 就好了。
在折线图中倘若要设置空数据,用 '-' 表示即可,这对于其他系列的数据也是 适用的。
若想设置 堆叠 折线图,可以在series 中多设置几条数据,倘若还是看不出来,可以设置 areaStyle的样式来突出显示。
若想设置折线图的折线,不那么生硬,可以在里面加一个 smooth:true 的属性,。
倘若,要设置阶梯线图,可以通过设置 step 属性来表示 阶梯 梯线图的连接类型,共有三种取值,'start','middle','end' 分别表示在当前点,下个点的中间点,下个点拐弯。
animate.css 和 wow.js
animate.css 是在网页中做动画的。wow.js 是对其做出了一些优化。
vue中安装:
pnpm i animate.css
pnpm i wow.js
使用:

然后

就能看见样式了
ps:eslint 害的我好苦,卸载了。
案例:
2024-02-01 19-43-48-818
代码:
<template> <div class="bigBox"><div class="leftBox wow animate__slideInLeft"><ul><li>李泽言</li><li>许墨</li><li>周棋洛</li></ul></div><div class="rightBox wow animate__slideInRight"></div></div></template><script setup>
import { onMounted } from "vue"
import { WOW } from 'wowjs'onMounted(()=>{new WOW().init();// alert(1)})</script><style scoped>
*{margin:0px;padding:0px;
}
.bigBox{width: 100%;height: 600px;display: flex;
}
.leftBox{flex:3;height: 100%;background: pink;
}
.rightBox
{flex:7;height: 100%;background: aqua;
}
</style>感觉能用在项目上面。
Mock
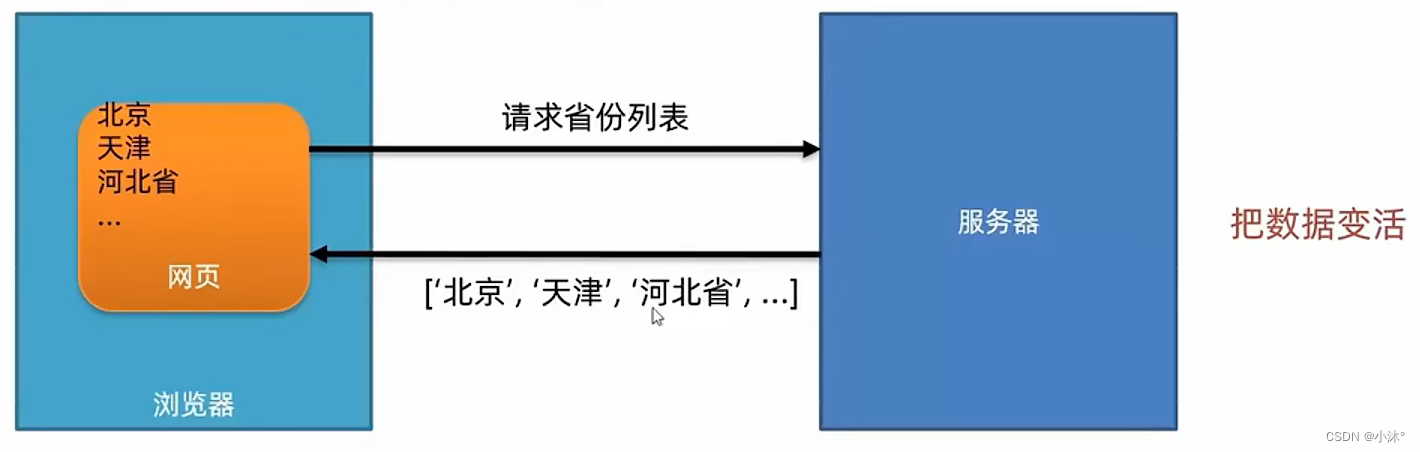
什么是mock,当前端工程师要独立于前端并行开发时,后端接口还没有完成,那么前端怎么获取数据。这时就可以借助我们第三方库 mock.js 用来生成随机数据拦截 ajax 请求,来生成数据。
安装:
pnpm i mockjs
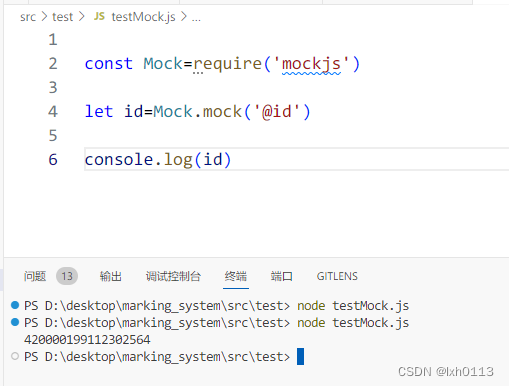
示例:

语法规范
数据模板中的每个属性由 3 部分构成:属性名 name ,生成规则 rule ,属性值 value。
‘name|rule’:value
生成规则是可选的,一共有7种格式:
'name|min-max': value'name|count': value'name|min-max.dmin-dmax': value'name|min-max.dcount': value'name|count.dmin-dmax': value'name|count.dcount': value'name|+step': value
属性值种可以含有 @占位符
属性值是字符串 String
- 'name|min-max':String 代表 重复生成一个字符串,重复次数大于等于 min ,小于等于 max
- 'name|count':String 代表 重复生成一个字符串,重复次数等于count
属性值是数字 Number
- 'name|+1':number 代表 属性值自动+1 初始值为number
- 'name|min-max':number 代表 生成一个 大于等于min 小于等于max的整数,属性值 number 只是用来确定类型
- 'name|min-max,dmin-dmax':number 生成一个浮点数,整数部分大于等于 min 小于等于 max 小数部分保留到 dmin 到 dmax 位
属性值是布尔型 Boolean
- ‘name|1’:boolean 随机生成一个布尔值,值为true的概率是 1/2 值为 false 的概率同样是 1/2
- 'name|min-max':value 随机生成一个布尔值,值为 value 的概率是 min/(min+max) 值为!value的概率是max/(min+max)
属性值是对象 Object
- ‘name|count’:object 从属性值 object 种随机选取 count 个属性
- 'name|min-max':object 从属性值 object 中 随机选取 min 到 max 个属性。
属性值是数组 Array
- 'name|1':array 从属性值 array 中随机选取一个元素,作为最终值
- 'name|+1':array 从属性值 array 中顺序选取一个元素,作为最终值
- 'name|min-max':array 通过重复属性值 array 生成一个新数组,重复次数大于等于 min 小于等于max
- 'name|count':array 通过重复属性值 array 生成一个新数组,重复次数为count
属性值是函数 Function
- ‘name’:function 执行函数 function 取其返回值作为 最终的属性值,函数的上下文为属性 'name' 所在的对象。
属性值是正则表达式 RegExp
- ‘name’:regexp 根据正则表达式 regexp 反向生成可以匹配它的字符串,用域生成自定义格式的字符串。
@占位符
只是在属性值字符串中占个位置,并不会出现再最终的属性值中
格式:
@占位符
@占位符(参数[,参数])
- 占位符引用的是 Mock.Random 中的方法。
- 通过 Mock.Random.extend() 来扩展自定义占位符
- 占位符 也可以引用 数据模板中的属性
- 占位符也可以优先引用 数据模板 中的属性
- 占位符 支持 相对路径 和 绝对路径















![洛谷P8599 [蓝桥杯 2013 省 B] 带分数](https://img-blog.csdnimg.cn/direct/2012e5afc8034938b4f4e014ebcd1ca8.png)