环境配置
手机/模拟器上安装autox.js,官方文档和下载地址在文末

vscode安装Auto.js-Autox.js-VSCodeExt插件

手机与电脑连接
在vscode开启autoxjs服务
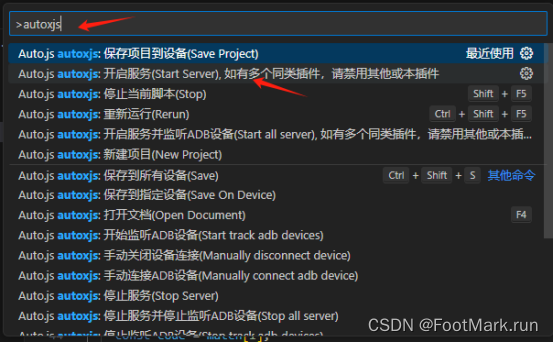
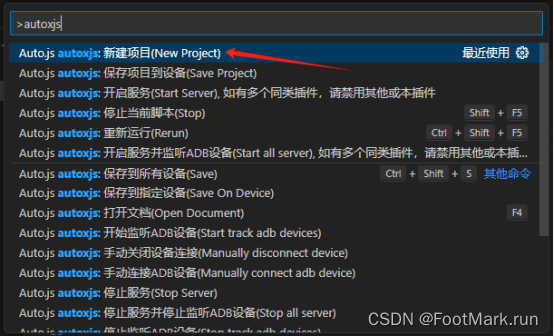
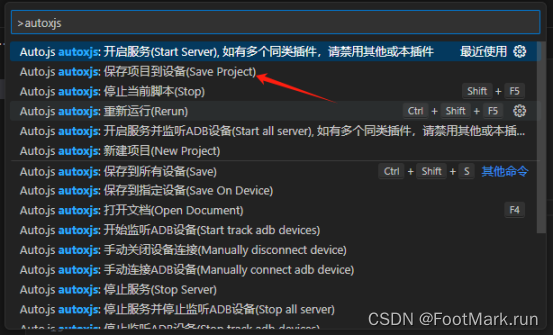
快捷键Ctrl+Shift+P打开命令搜索窗口,输入autoxjs,选择开启服务

出现IP和端口号即为开启成功,IP和端口号用于连接

在手机上连接电脑上的autoxjs服务
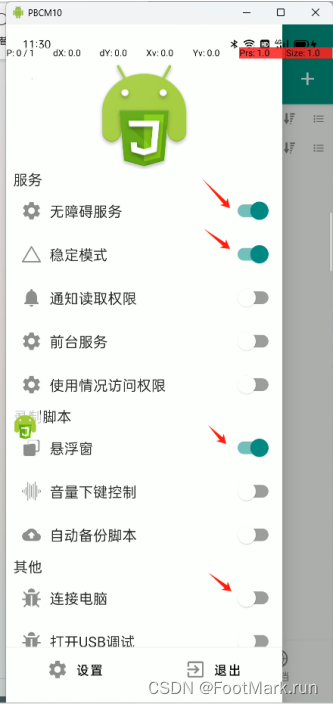
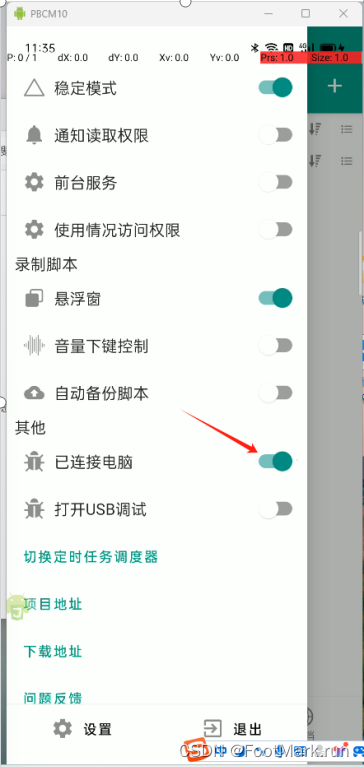
开启autoxjs的无障碍服务、稳定模式、悬浮窗,最后点连接电脑

点连接电脑呢后,会弹出,输入IP和端口号(前面记下的IP和端口号)

点确定完成连接

编写脚本
创建脚本项目,按快捷键Ctrl+Shift+P,搜索autoxjs,选择新建项目

创建项目后,生成了这两个文件

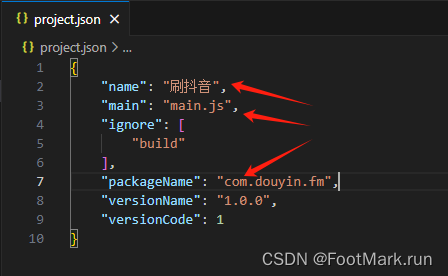
先来设置下配置文件,根据自己情况设置

在main.js中编写脚本代码
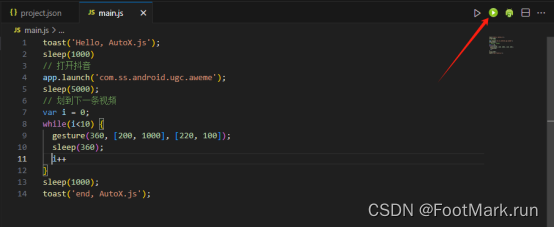
编写一个自动打开抖音,并自动刷视频的脚本,代码如下:
toast('Hello, AutoX.js');
sleep(1000)
// 打开抖音
app.launch('com.ss.android.ugc.aweme');
sleep(5000);
// 划到下一条视频
var i = 0;
while(i<10) {gesture(360, [200, 1000], [220, 100]);sleep(360);i++
}
sleep(1000);
toast('end, AutoX.js');点击右上角运行按钮

可以看到手机上自动打开抖音,并自动刷视频

打包脚本
快捷键Ctrl+Shift+P,搜索autoxjs,选择保存项目到设备,项目就会发送到手机的autoxjs,

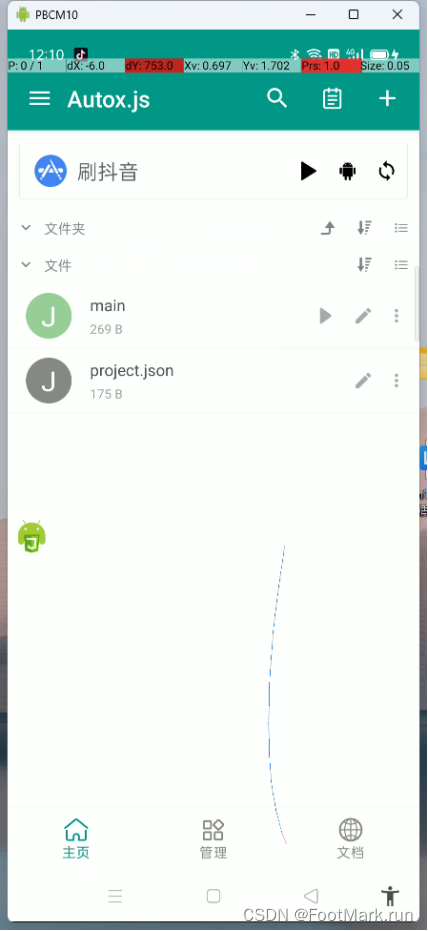
在手机autoxjs中,可以看到刷抖音的项目

点击打包图标

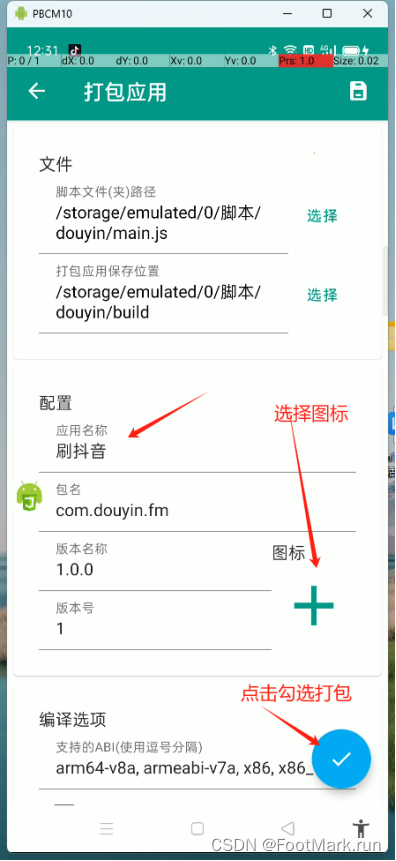
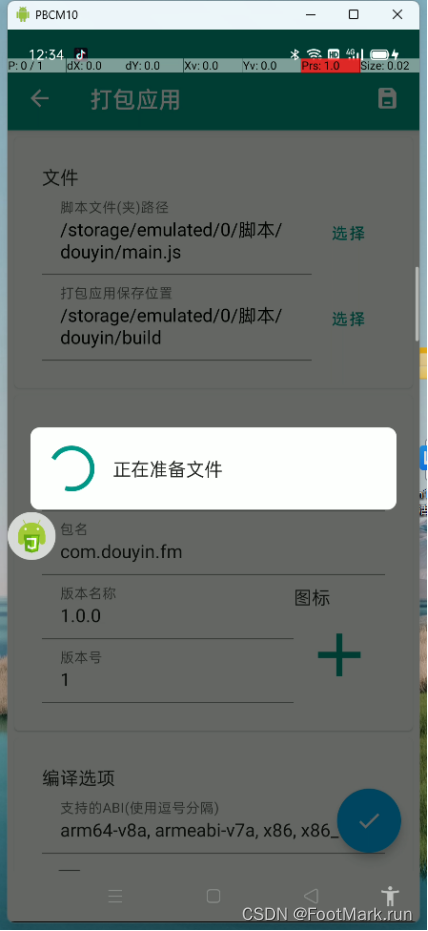
确定好应用名称、应用图标,点击打包按钮开始打包应用

打包应用中

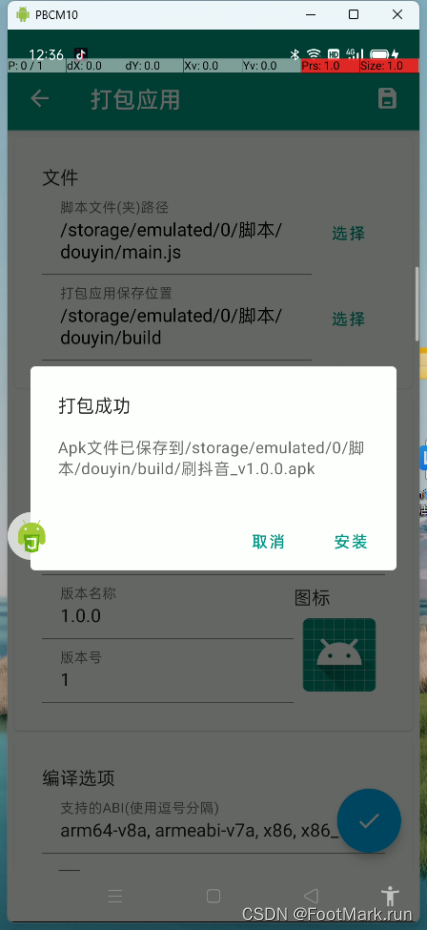
完成打包,点击安装即可安装到手机上

安装中

安装完成

Autoxjs官方文档:AutoX.js
Autoxjs下载地址:Releases · kkevsekk1/AutoX · GitHub