uniapp开发一个交流社区小程序
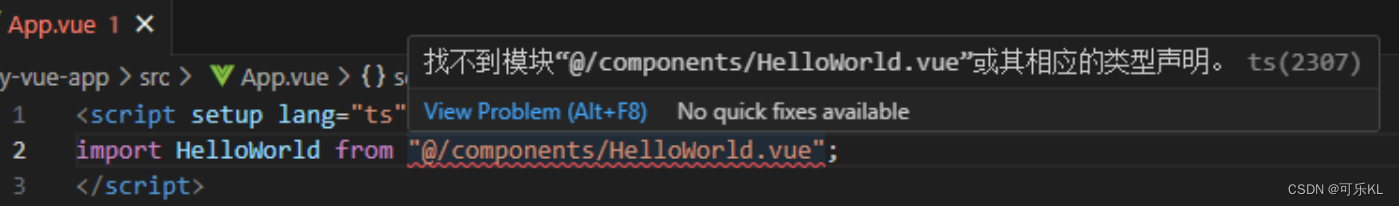
假期的时候简单学了一下uniapp,想开发一款类似百度贴吧的交流社区来练练手。本篇文章主要记录开发过程,文末附上项目地址。
主要需要开发以下几个页面。
- 信息页面
- 热榜页面
- 用户主页
- 用户信息页
信息页面
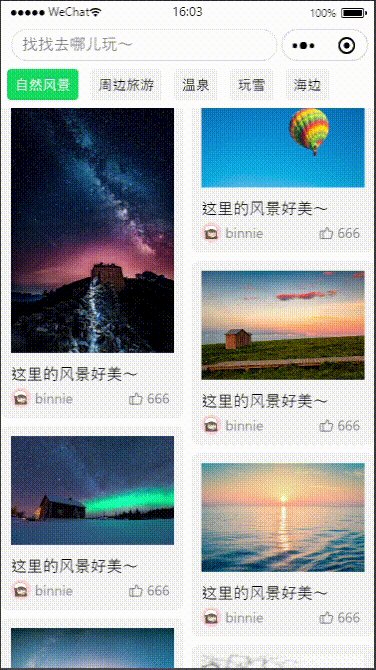
该页面的功能主要用来展示信息,并且实现分享、浏览量、点赞以及二级评论等功能。部分代码展示:
// 点击评论帖子clickCommentPost(post) {console.log('clickCommentPost');// 重置评论框this.$refs.starCommentReplyRef.resetCommentReply()this.$refs.starCommentReplyRef.focus = truethis.goArea('#comment-up-area')},// 点击删除评论clickDeleteComment(comment) {uni.showModal({title: '提示',content: '确定要删除该评论吗?',success: async (res) => {if (res.confirm) {uni.showLoading({title: '删除中',mask: true})await uniCloud.callFunction({name: 'star-community-comment',data: {flag: 3,data: {id: comment.id,updateData: {status: 3, // 0 审核中 1 正常 2 审核不通过 3 已删除 4 已违规}}}})if (comment.status === 1) {this.changePostCommentCount(comment.post_id, -1)}this.mescroll.resetUpScroll()uni.hideLoading()uni.showToast({title: '删除成功'})this.post = await this.getPost(this.post.id)}}})},// 选中评论selectComment(comment) {console.log('selectComment');// 重置评论框this.$refs.starCommentReplyRef.resetCommentReply()if (comment.father_id) {this.$refs.starCommentReplyRef.to_father_id = comment.father_idthis.$refs.starCommentReplyRef.to_child_id = comment.id} else {this.$refs.starCommentReplyRef.to_father_id = comment.id}this.$refs.starCommentReplyRef.to_user_id = comment.user_idthis.$refs.starCommentReplyRef.placeholder = `回复:${comment.nickname}`this.$refs.starCommentReplyRef.focus = true},
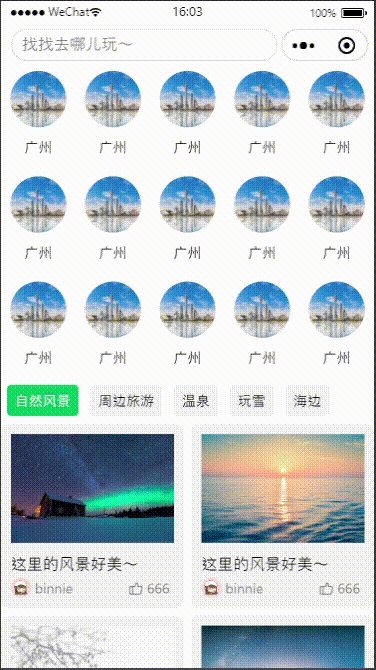
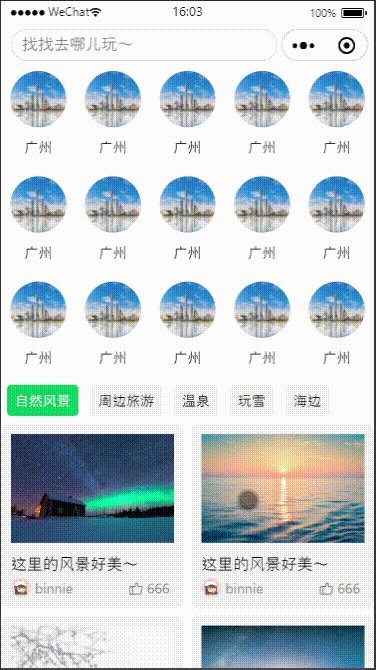
结果展示:


热榜页面
该页面的功能主要根据算法,推断出热门的文章并展示。部分代码展示:
// 拉取帖子列表async getPostList(page) {let vuex_user = this.vuex_userlet res = await uniCloud.callFunction({name: 'star-community-post',data: {flag: 6,data: {match: {status: 1, // 0 审核中 1 正常 2 审核不通过 3 已删除 4 已违规school: this.tabCurrent === 0 ? vuex_user.school : undefined,createTime: {$gte: Date.now() - 3 * 24 * 60 * 60 * 1000}},addFields: {hot: {$divide: [{$sum: [{$multiply: ["$shareCount", 1000]},{$multiply: ["$viewCount", 10]},{$multiply: ["$commentCount", 1000]},{$multiply: ["$likeCount", 1000]},{$multiply: ["$recommendCount", 2000]}]}, 10]}},sort: {hot: -1,createTime: -1,},skip: (page.num - 1) * page.size,limit: page.size}}})return res.result.data// return mockPost.generateRandomPosts(size)},
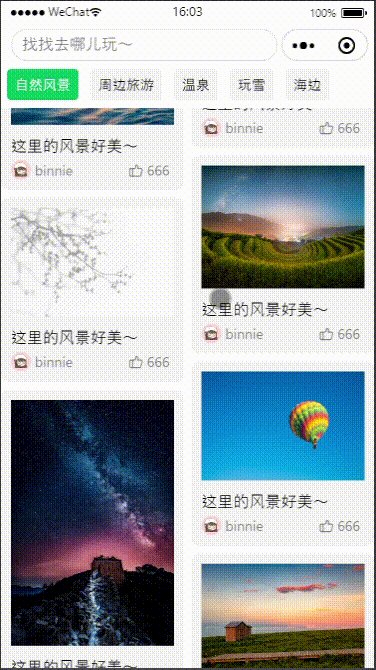
结果展示:

用户主页
该页面就是传统的我的页面,可以查看当前账户发布的文章、浏览量、粉丝数等相关信息,并且支持自定义主页背景图。部分代码展示:
// 下拉刷新async onPullDownRefresh() {this.user = await this.getUser(this.user.id)this.mescroll.resetUpScroll()uni.stopPullDownRefresh()},async onLoad(option) {console.log('option.id', option?.id);let vuex_user = this.vuex_userconsole.log('vuex_user.id', vuex_user.id);if (option?.id) {// 根据id判断 我的主页 还是 ta的主页let user_id = option.idif (user_id === vuex_user.id) {console.log('我的主页');this.user = vuex_user} else {console.log('ta的主页');this.user = await this.getUser(user_id)await this.getIsCare(user_id)}} else {console.log('我的主页');this.user = vuex_user}},async onShow() {if (this.user) {this.user = await this.getUser(this.user.id)}},
结果展示:


用户信息页
这里使用的是uniapp提供的uni-id用户体系,提供了用户注册、用户登录、用户退出、用户信息修改等一系列功能。结果展示:

整个项目已经打包发上uniapp插件市场中,附上项目地址https://ext.dcloud.net.cn/plugin?id=15412,下载后开箱即用。
附上项目体验二维码:
















![[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/9382617aa00640019700dce227df4fa5.png)