本来想把我的单片机玩一下,寄给在大学搞研究的一个朋友,但竟然挂在printf里面,大概知道是什么位置出问题,但是还想不清楚什么原因。
我先是在stc51单片机里面搞了串口,然后我想用串口重定向到printf做调试,printf是一个库函数,这个函数会调用putchar函数,我这里就需要重新实现一下putchar,那我就可以完成pritnf的重定向了。
然后,我实际调试的时候,发现我putchar是正常的。

但我调用printf的时候,我的单片机就不断的重启。
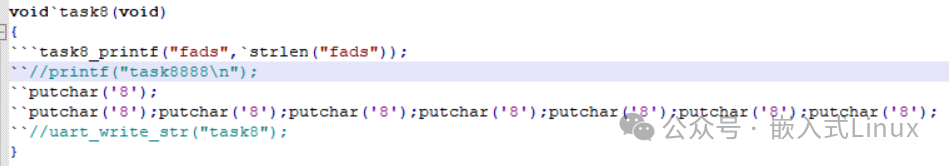
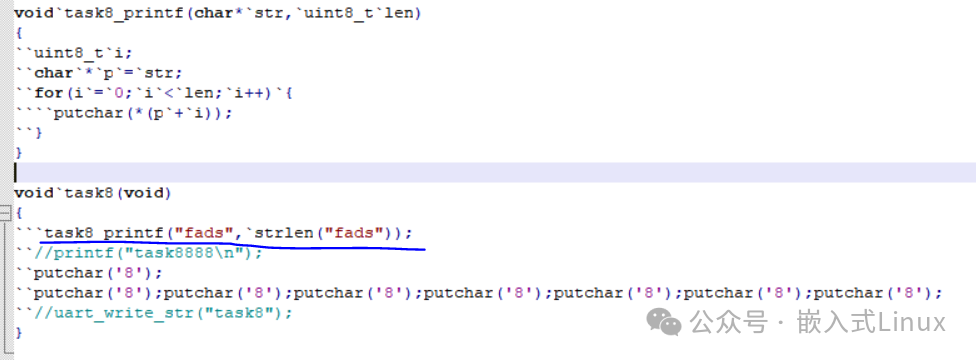
当然,我这里会想到printf的问题,然后我自己实现了一个字符串打印函数

调用测试发现也在不断的重启。
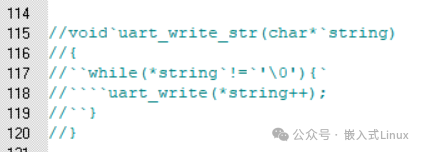
之后我就修改了实现方式,怀疑操作的这个指针不是合法的,触发了什么东东。
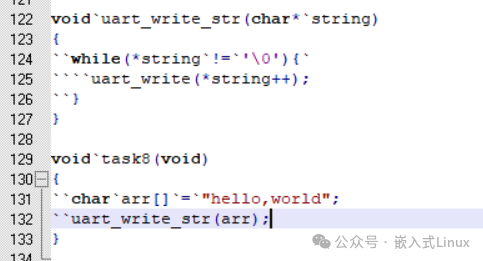
把函数修改成这样再打印

这样结果就正常了。
到现在我还没想明白是怎么回事,我只能猜测,这个字符串的指针不能瞎操作修改的,用一个变量接收它再做指针的运算是没问题。
所以是啥回事?
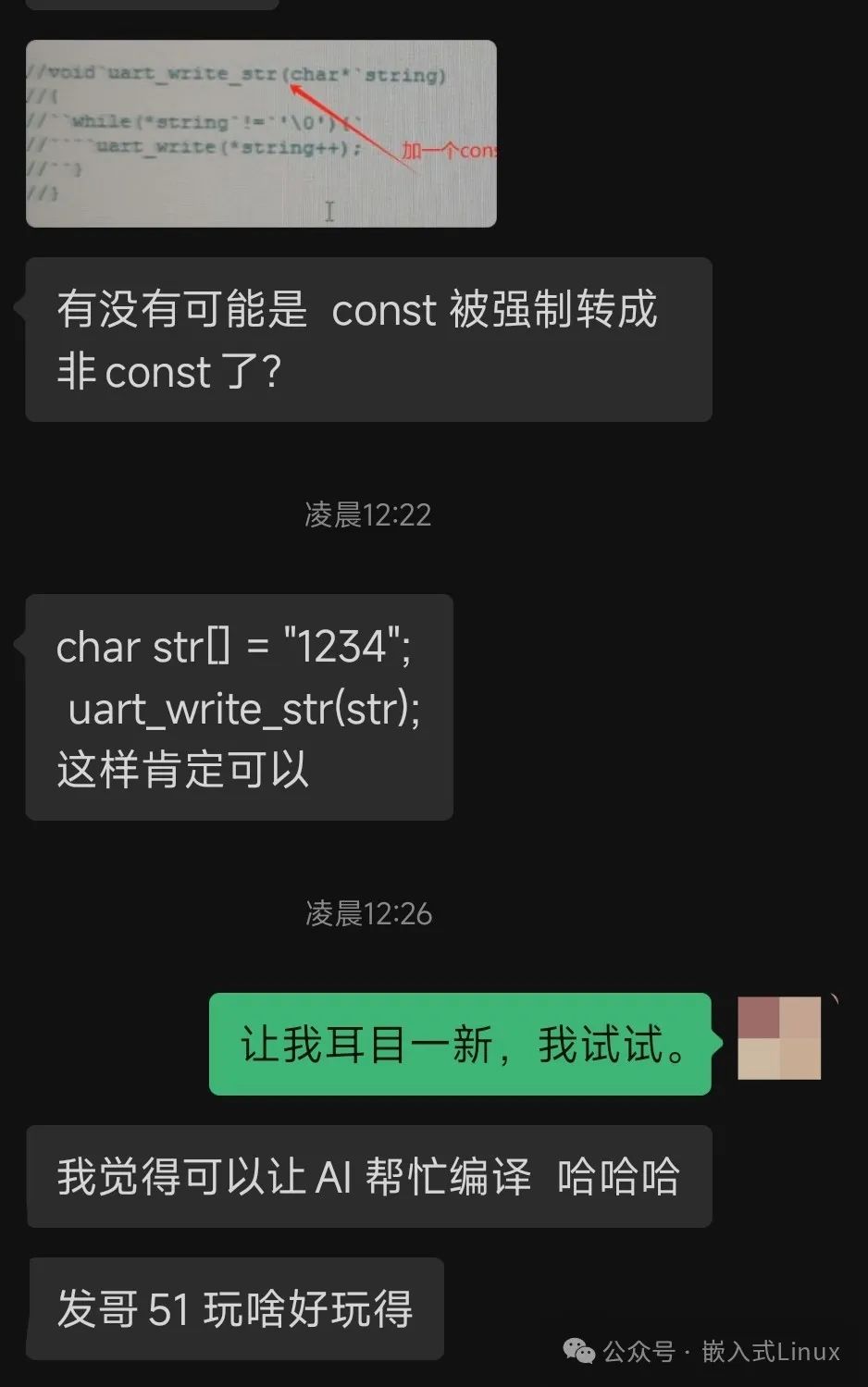
跟我朋友朱同学聊了下,他给了我比较好的思路
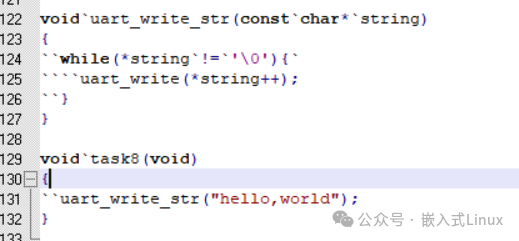
第一个方法修改

第二种方法修改

妥妥的C语言陷阱,字符串常量是有const的。

话说回来,C51的编译器,是不是有点太弱智了,还是说,对编程的要求更高一些呢?
晚些时候,我在测试看看SDCC的表现
代码在
https://github.com/weiqifa0/tiny51_os.git
记得切换到master分支
喜欢的自己捣鼓下,我觉得挺有意思的。













![[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/9382617aa00640019700dce227df4fa5.png)