一、基本语法
ES6 中的 let 关键字用于声明变量,并且具有块级作用域。
- 语法:let 标识符;let 标识符=初始值;
- 规则:1.不能重复声明let不允许在相同作用域内重复声明同一个变量2.不存在变量提升在同一作用域内,必须先声明才能试用3.暂时性死区
二、规则示例
1)不能重复声明
- 正确声明
<script>//声明一个变量let a;//同时声明多个变量let b, c, d;//声明变量的同时并赋值let num_1 = 1;let num = 1,str = "123",arr = [],obj = {};</script>
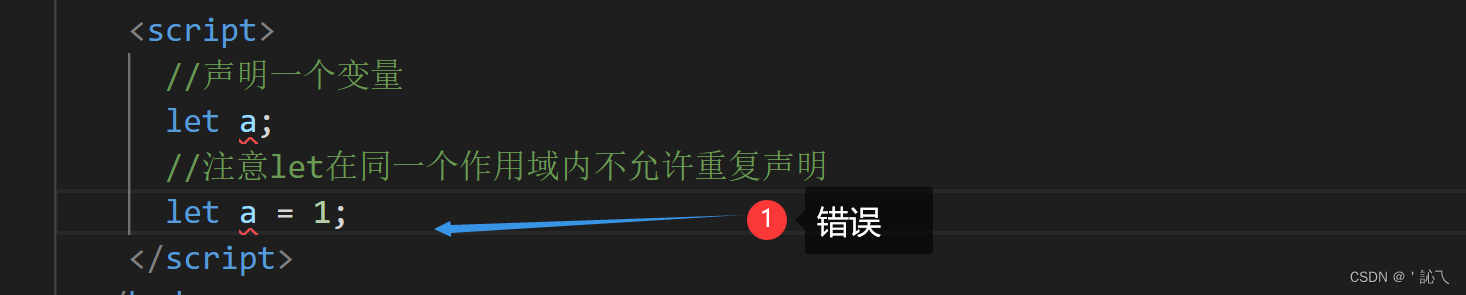
- 错误声明

2)不存在变量提升
let所声明的变量一定要在声明后使用,否则报错
- 正确示例
let a = 1;console.log("a=" + a); //a=1//可以在控制台查看

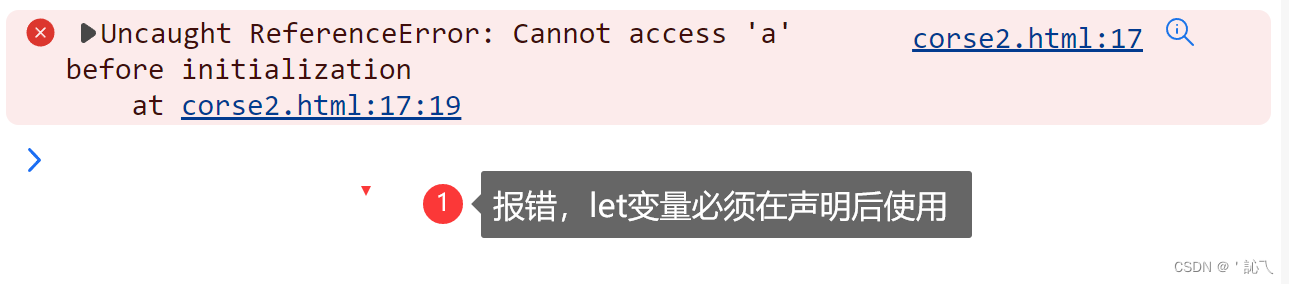
- 错误示例
console.log(a);let a = 1;

3)暂时性死区
- 只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响- 在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”
let a = 1;function test() {let a = 2;console.log(a);}test();
你会惊奇这里为什么可以声明两个a?为什么输出的a是2?
- 问题一:为什么可以声明两个啊?
- 答案:两个a在不同的作用域
- 问题二:为什么输出的a是2?
- 答案:暂时性死区的特性,只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响,即在函数test内,a“绑定”了这个区域,不受外部a=1的影响。
三、区别一下var和let在for循环中的声明
function test_let() {let arr_let = [];for (let i = 0; i < 10; i++) {// console.log(i);arr_let[i] = function () {console.log(i);};}arr_let[5](); // 5}function test_var() {var arr_var = [];for (var i = 0; i < 10; i++) {arr_var[i] = function () {console.log(i);};}arr_var[5](); // 10}console.log("let的for循环示例");test_let();console.log("var的for循环示例");test_var();
- 问题一:为什么函数test_let输出的是5?
- 答案:函数test_let中的for循环中的变量i是用let声明的,所以变量i在每次循环中都是一个新的变量,当前的i仅在本次循环有效 所以数组arr_let里面的 i 其实是不同的变量,即最后输出5。
- 补充:若每次循环的变量 i 都是重新声明的,如何知道前一个循环的值?这是因为 JavaScript 引擎内部会记住前一个循环的值
- 问题二:为什么函数test_var输出的是10?
- 答案:函数test_var中的for循环中的变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i,每一次循环,变量i的值都会发生改变,而循环内被赋给数组arr_var的函数内部的console.log(i)里面的i指向的就是全局的i。也就是说,所有数组arr_var的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。