VC++中使用OpenCV绘制直线、矩形、圆和文字
在VC++中使用OpenCV绘制直线、矩形、圆和文字非常简单,分别使用OpenCV中的line、rectangle、circle、putText这四个函数即可。具体可以参考OpenCV官方文档:https://docs.opencv.org/4.x/index.html
下面的代码展示了在VC++中如何使用OpenCV绘制直线、矩形、圆和文字
#include <iostream>
#include <opencv2/opencv.hpp>using namespace std;
using namespace cv;int main()
{cv::Mat img = cv::Mat(512, 512, CV_8UC3, cv::Scalar(0, 0, 0)); // 高度512,宽度512,2^8即256色,3通道,颜色为黑色int height = img.rows;int width = img.cols;// 在图像左上角原点(0,0)到右下角画一条绿色的直线,线条厚度为3cv::line(img, cv::Point(0, 0), cv::Point(height, width), cv::Scalar(0, 255, 0), 3);// 在左上角顶点(0,0)和右下角(250,350)处绘制一个红色矩形,边界线条厚度为2cv::rectangle(img, cv::Point(0, 0), cv::Point(250, 350), cv::Scalar(0, 0, 255), 2);// 以(400,50)为中心,绘制半径为30的圆,颜色为青色(绿+蓝=青(Cyan))cv::circle(img, cv::Point(400, 50), 30, cv::Scalar(255, 255, 0), 2);// 在(350,300)处绘制文字,字体为FONT_HERSHEY_COMPLEX,比例为1,颜色为黄色,厚度为2cv::putText(img, "OpenCV", cv::Point(350, 300), cv::FONT_HERSHEY_COMPLEX, 1, cv::Scalar(0, 255, 255), 2);cv::imshow("image", img); // 显示图像cv::waitKey(0); // 永久等待用户输入,直到用户按下按键结束cv::destroyAllWindows(); // 销毁所有窗口return 0;
}
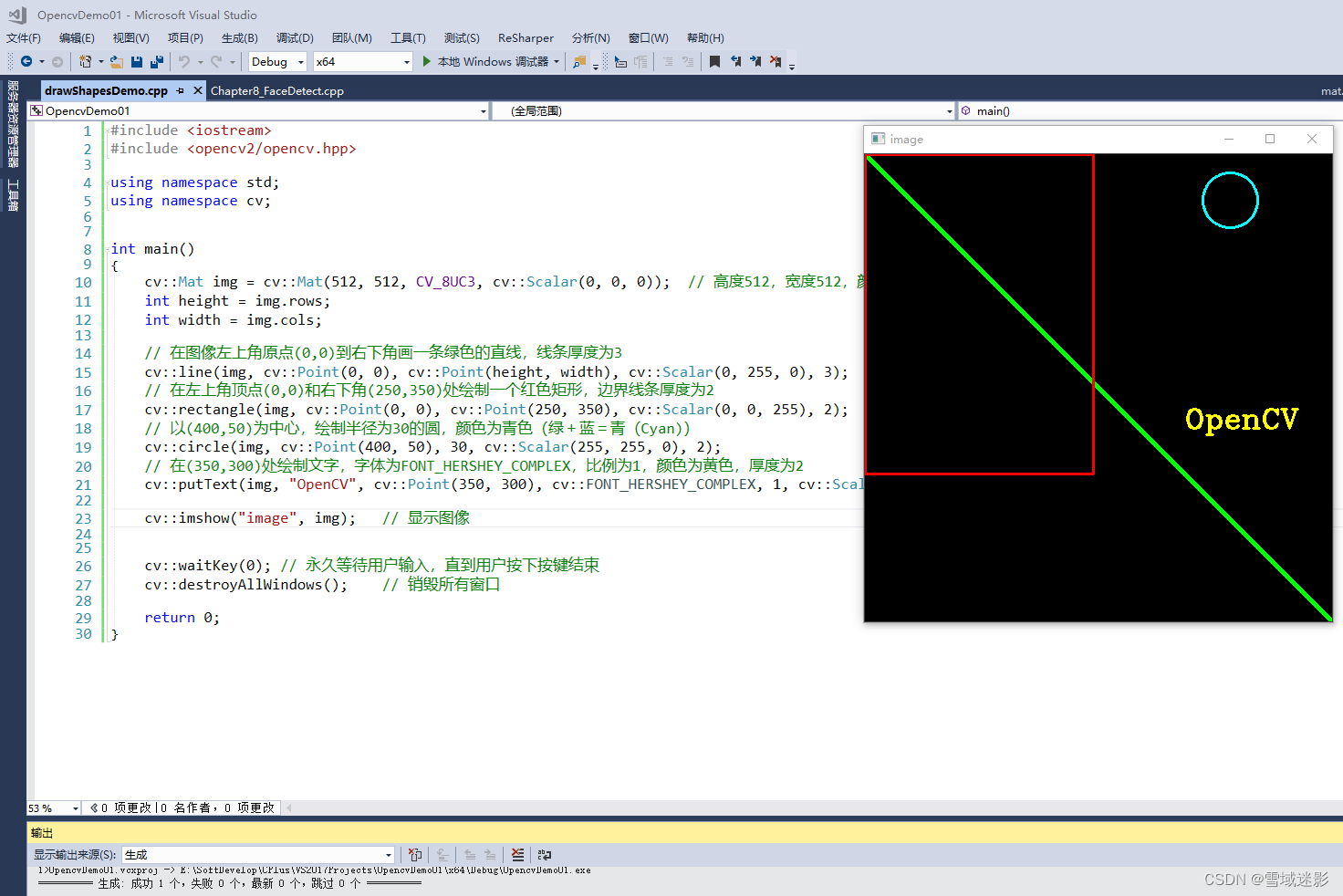
Visual Studio运行结果如下图所示:

参考资料
- LEARN OPENCV C++ in 4 HOURS | Including 3x Projects | Computer Vision
- murtazahassan/Learn-OpenCV-cpp-in-4-Hours
- LEARN OPENCV in 3 HOURS with Python | Including 3xProjects | Computer Vision
- Learn-OpenCV-in-3-hours
- OpenCV官网
- Python中使用Opencv-python库绘制直线、矩形、圆、文字