前言
使用vue搭建项目的时候,我们可以通过对应的cmd命令去打开脚手架,然后自己配置对应的功能插件
怎么打开
我们打开对应的cmd命令之后就开始进入对应的网站搭建
vue ui
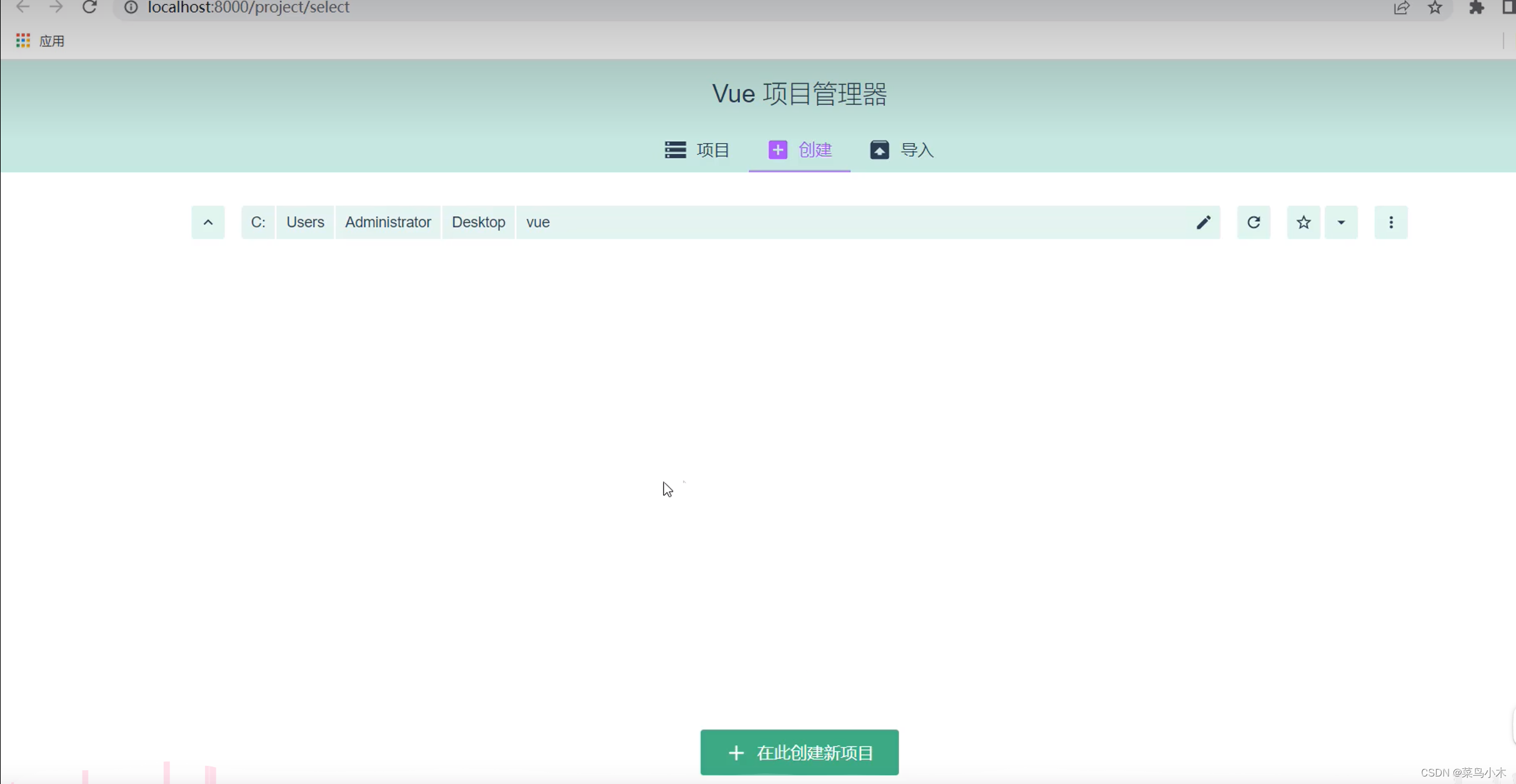
然后我们就打开对应的项目管理器来进行配置----这里我们打开开始创建新的项目
搭建项目

项目配置
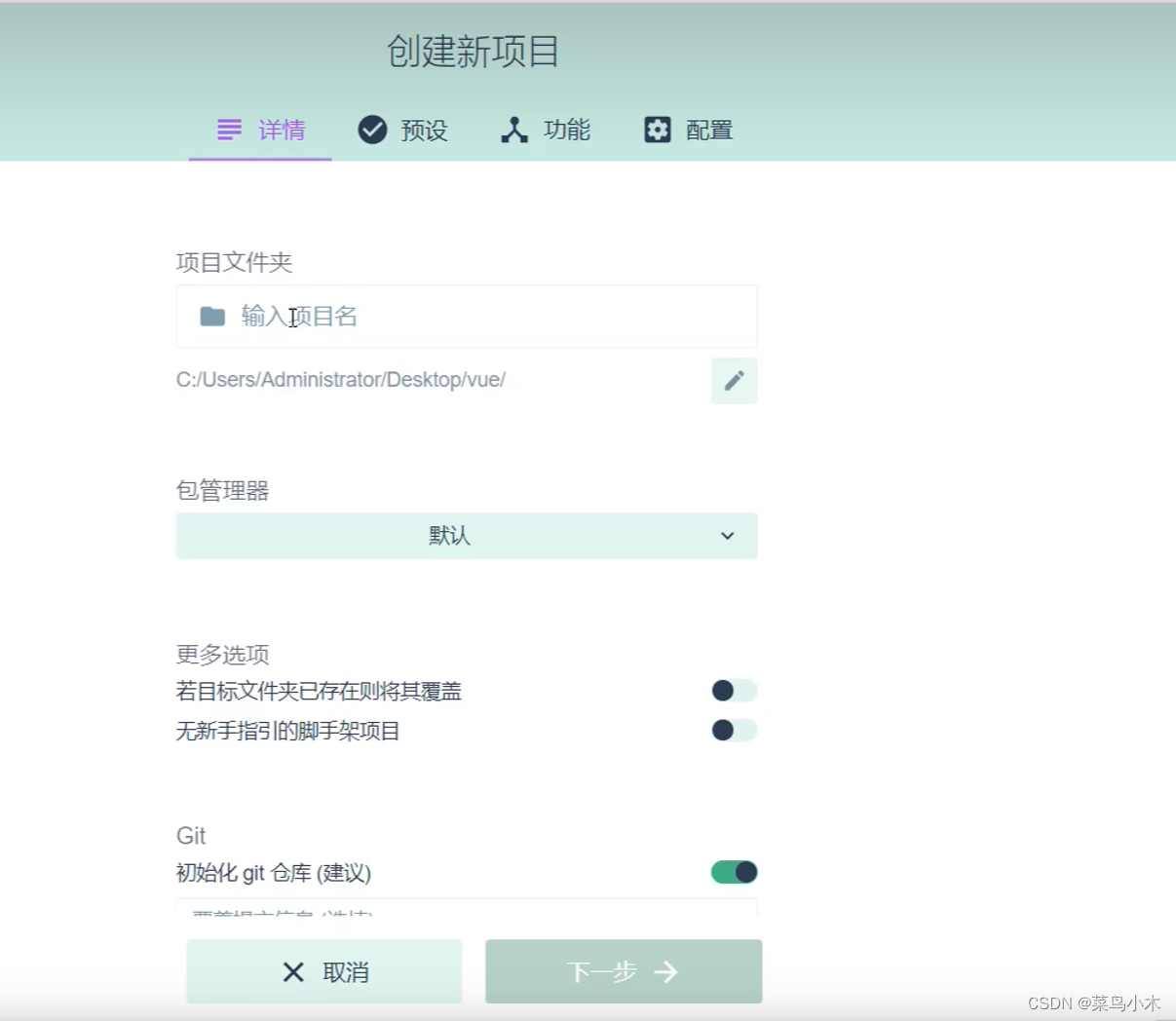
然后我们打开之后就开始先进行文件夹的命名,再然后就是把git仓库进行关闭,我们之后在说这个git仓库,注意的是这里的包管理器我们使用的是npm

- 这个就是我们配置好的

- 这里我们使用的手动

这里我们仅仅需要把router选上,这个是路由我们后续会在这个里面用到,它相当于a标签来实现页面的跳转以及渲染,详细的大家可以回顾一下文章
Vue路由功能介绍-CSDN博客

然后我们选择对应的vue2的版本,把语法检测选上第一个就可以,然后我们创建项目

这里我们直接创建项目之后,问你是否要保存为预设,那么我们直接就是选择第二个,然后就在你的文件夹里面可以看到项目啦

这个就是开始创建的标志

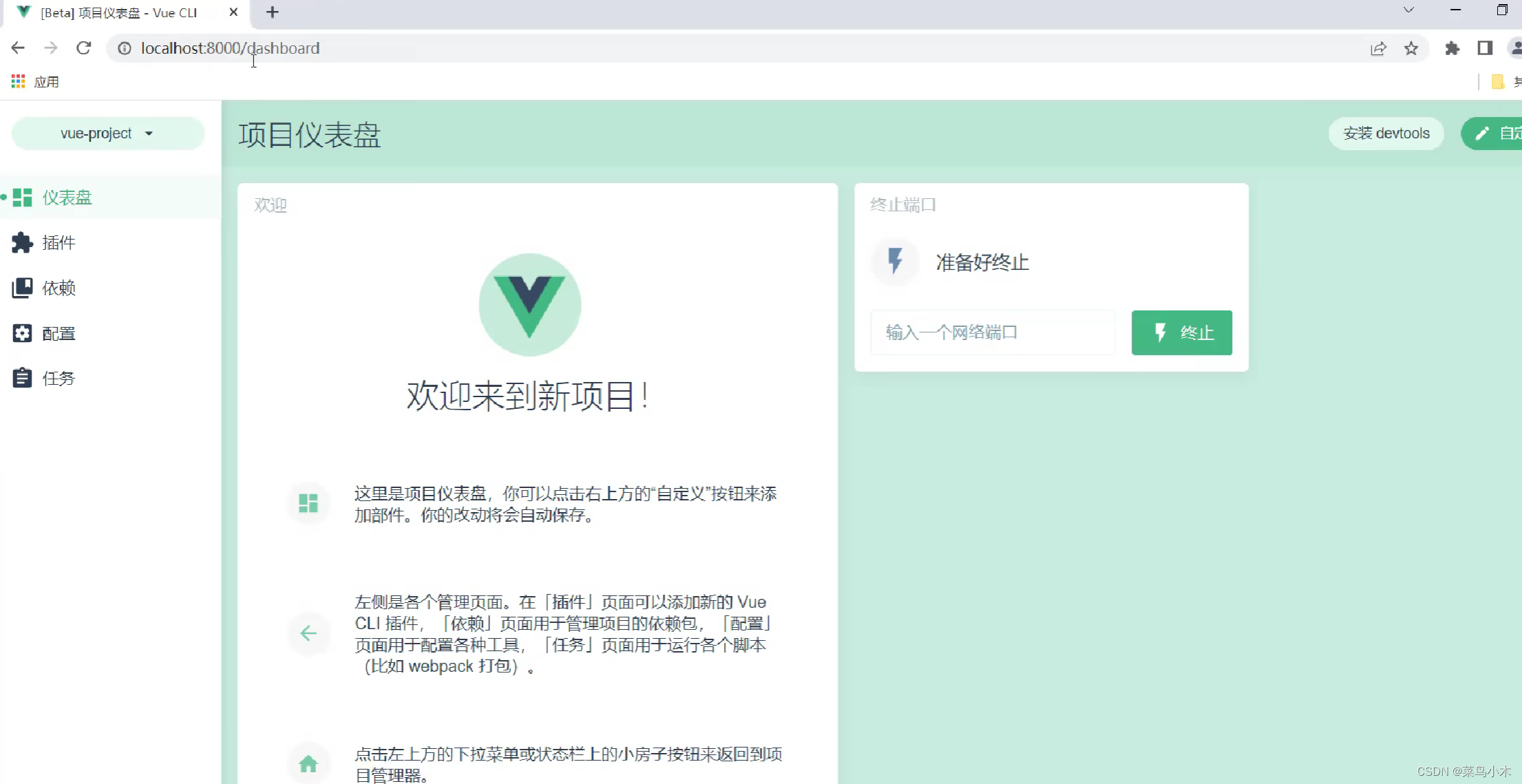
ok等待一段时间之后我们就创建好了














![[自动驾驶算法][从0开始轨迹预测]:三、常用的轨迹预测数据集--Argoverse v2](https://img-blog.csdnimg.cn/img_convert/ea55463bff93ad96d37e174e62b71e21.png)