注释很详细,直接上代码
上一篇
新增内容:
1.
GET请求的规范2.数据赋值的方法
源码:
index.wxml
<!-- 列表渲染基础写法,不明白的看上一篇 -->
<view class="students"><view class="item"><text>下标</text><text>序号</text><text>姓名</text><text>年龄</text><text>性别</text></view><view wx:for="{{students}}" wx:key="id" wx:for-item="stu" wx:for-index="idx" class="item"><text>{{idx}}</text><text>{{stu.id}}</text><text>{{stu.name}}</text><text>{{stu.age}}</text><text>{{stu.gender}}</text></view>
</view><button type="primary" bind:tap="getMsgs" style="margin-top: 40rpx;">获取信息</button>
index.wxss
.item{display: flex;/* 水平均分 */justify-content:space-evenly;height: 60rpx;
}
index.js
Page({data:{//存储学生信息的数组students:[]},getMsgs(){wx.request({//自个在服务器写个php就行了url: 'http://xxxx.xxxxx.xxxx/xxxx/xxxx.php',//请求参数data:{key:'xxxx'},//这里有个细节,如果不使用箭头函数那this,//则指的是这个函数内部的this而非page的this,//也就没法访问外部数据success:(res) => {//成功的情况this.setData({//基础赋值,不明白的看上上上上……一篇students:res.data.msg//看清楚是冒号是冒号不是等号})}})}
})
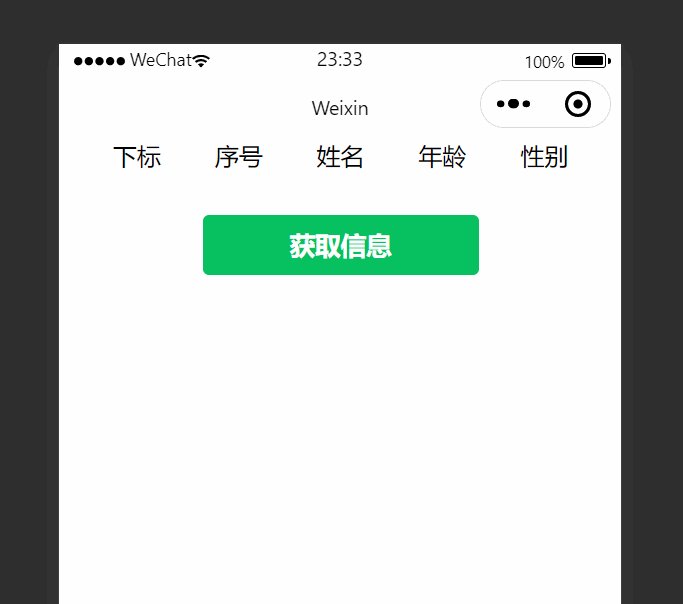
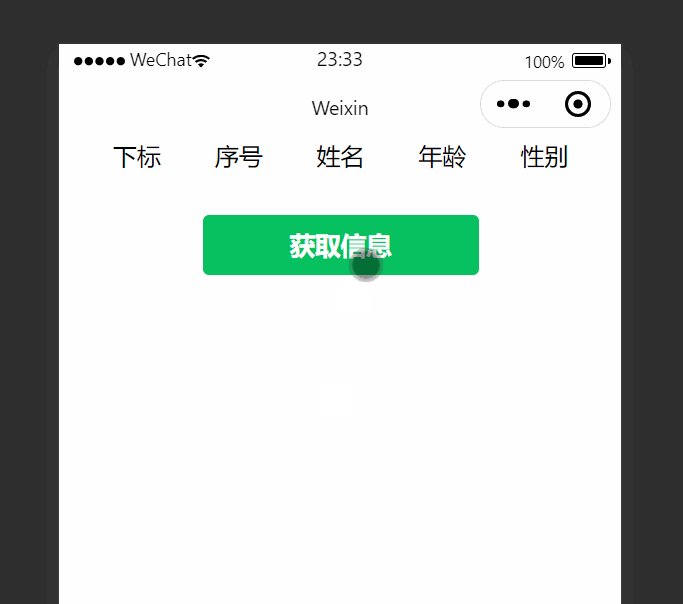
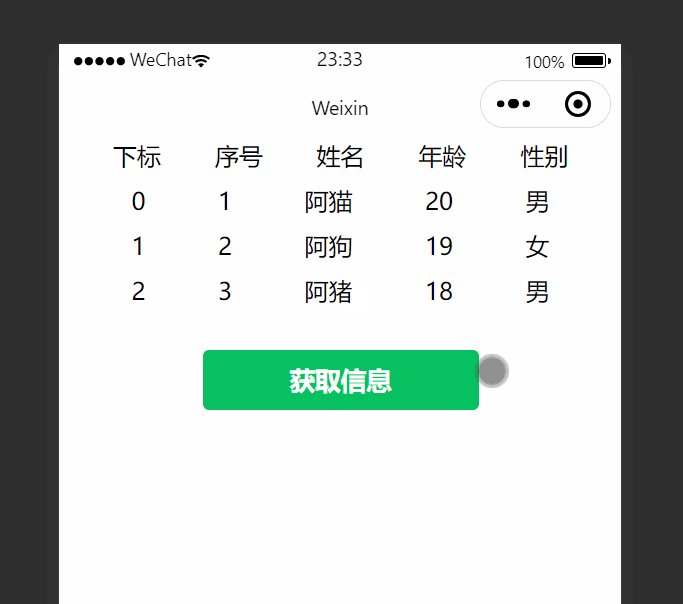
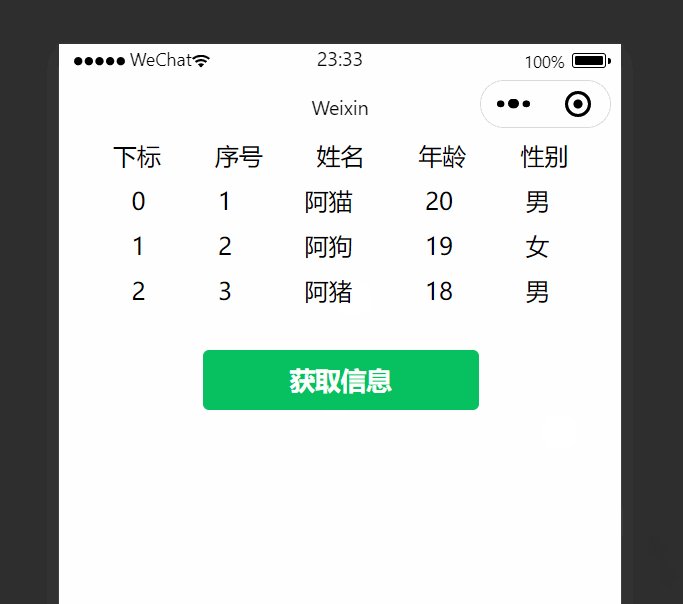
效果演示:








![[office] Excel2007在工作簿中创建区域名称 #职场发展#经验分享](https://img-blog.csdnimg.cn/img_convert/417563c35c430b1924340cba1b71556a.jpeg)










![python中[[]] * (n)和[[] for _ in range(n)]的区别](https://img-blog.csdnimg.cn/direct/f9cfe75c279c42589b6d83ae7c0fcba2.png)